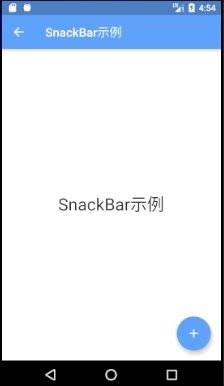
snackbar专题
Android中Snackbar的使用
Snackbar: Snackbar.make(view,"这是一个Snackbar",Snackbar.LENGTH_SHORT)//View,提示信息,显示时间.setAction("点击进行操作 ", new View.OnClickListener() {//事件提示和点击事件@Overridepublic void onClick(View v) {//点击Snackerbar进行的操
轻量级控件SnackBar使用以及源码分析
本篇博客将会给大家带来一个轻量级控件SnackBar,为什么要讲SnackBar?Snackbar:的提出实际上是界于Toast和Dialog的中间产物。因为Toast与Dialog各有一定的不足,使用Toast的时候, 用户无法交互;使用Dialog:用户可以交互,但是体验会打折扣,会阻断用户的连贯性操作;但是使用Snackbar既可以做到轻量级的用户提醒效果,又可以有交互的功能,本博客将会从S
Jetpack Compose - Scaffold、SnackBar
Jetpack Compose - Scaffold、SnackBar 0、介绍1、属性一览2、使用示例3、版本更新4、未解决问题 Compose系列文章,请点原文阅读。原文,是时候学习Compose了! 0、介绍 脚手架实现了Material设计的页面基本结构。该组件通过确保其适当的布局策略从而将其他的多个组件组合在一起构成页面。 其实也就是说该组件提供了组合
06. Compose SnackBar
01. Compose 可组合组件之Row And Column 02. Compose 可组合组件之 属性 modifier 03. Compose 可组合组件之Card 图片 04. Compose 字体 05. Compose State 06. Compose SnackBar 代码 class SnackBarActivity : AppCompatActivity() {
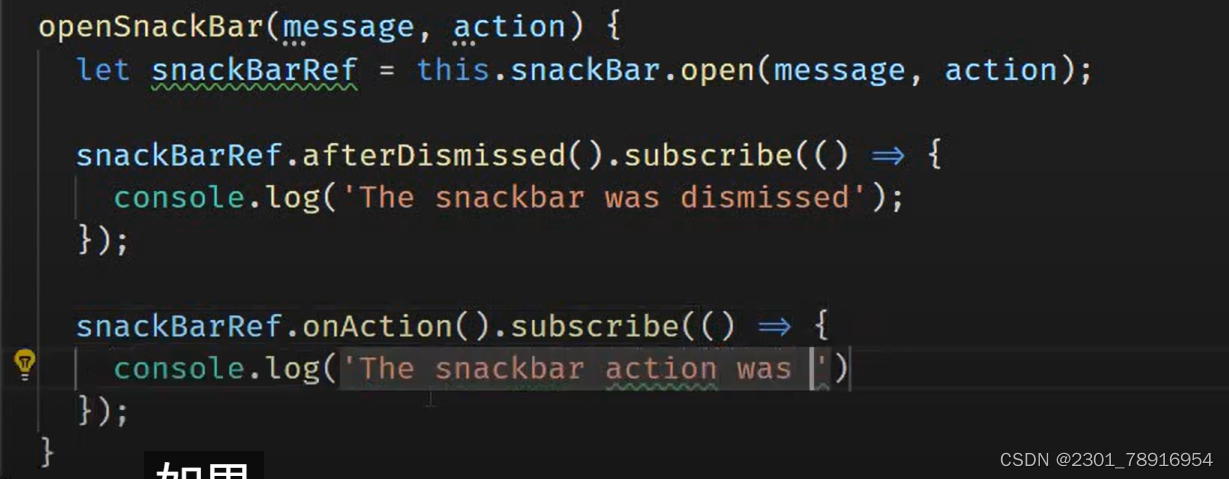
自存angular 自定义snackbar
定义 1.自定义样式 2.自定义组件 就在要使用snackbar的组件中 在module中引入该组件(重新写一个组件也行的 直接引入就好) 打开这个组件 给这个自定义的组件传参 这个自定义组件接参(类似对话框接参) 使用参数 在这个自定义组件中 做了点击如何关闭snackBar(蓝色) snackbar的回调
Android_还在用Toast?你Out啦,试试Snackbar吧
Snackbar是design support library中另一个组件,使用Snackbar我们可以在屏幕底部(大多时候)快速弹出消息,它和Toast非常相似,但是它更灵活一些。 当它显示一段时间后或用户与屏幕交互时它会自动消失。可以自定义action-可选操作。swiping it off the screen可以让FAB消失它是context sensitive message(自己理
Snackbar样式
编辑推荐:稀土掘金,这是一个针对技术开发者的一个应用,你可以在掘金上获取最新最优质的技术干货,不仅仅是Android知识、前端、后端以至于产品和设计都有涉猎,想成为全栈工程师的朋友不要错过! 英文原文:Part 3 – Styling Snackbar 欢迎来到design support library 教程的第三部分。目前为止我们已经在这个系列中讨论了浮动操作按钮 (FAB
Flutter开发之SnackBar提示组件-4(43)
SnackBar无论是用法还是功能使用几乎都跟原生Android一样 ,唯一有一点需要留意的是在Scaffold.of(context).showSnackBar()中传递的context必须不能是Scaffold下面的Context 原因解释 因为Scaffold.of() 方法需要从Widget树中去找到Scaffold的Context,所以如果直接在Scaffold中使用showSnac
Android Snackbar
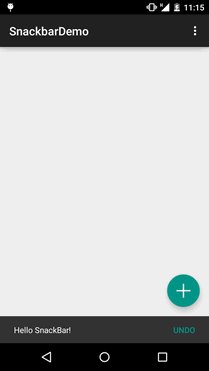
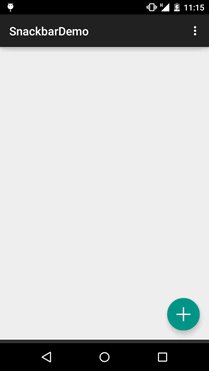
1.Snackbar Snackbar是Material Design中的一个控件,用来代替Toast。Snackbar是一个类似Toast的快速弹出消息提示的控件。Snackbar在显示上比Toast丰富,而且提供了用户交互的接口。 ①默认情况下,Snackbar显示在屏幕底部,它出现在屏幕所有元素之上,且同时最多只能显示一个Snackbar。 ②Snackbar与某些视图相关联,并且仅当