slick专题
细谈Slick(6)- Projection:ProvenShape,强类型的Query结果类型
在Slick官方文档中描述:连接后台数据库后,需要通过定义Projection,即def * 来进行具体库表列column的选择和排序。通过Projection我们可以选择库表中部分列、也可以增加一些自定义列computed column。具体来说Projection提供了数据库表列与Scala值的对应。例如def * = (column1,column2)把库表的column1和column
细谈Slick(5)- 学习体会和将来实际应用的一些想法
通过一段时间的学习和了解以及前面几篇关于Slick的讨论后对Slick这个函数式数据库编程工具有了些具体的了解。回顾我学习Slick的目的,产生了许多想法,觉着应该从实际的工作应用角度把我对Slick目前能够达到的目的以及在现有功能优势和特点下如何进一步改进才能正真符合IT系统对数据库程序编程和运行效率的要求。想通过这篇博客把想法提出来跟大家分享一下,看看是否能够引起大家的共鸣,为我下一步的
浅谈Slick(4)- Slick301:我的Slick开发项目设置
前面几篇介绍里尝试了一些Slick的功能和使用方式,看来基本可以满足用scala语言进行数据库操作编程的要求,而且有些代码可以通过函数式编程模式来实现。我想,如果把Slick当作数据库操作编程主要方式的话,可能需要先制定一套比较规范的模式来应付日常开发(也要考虑团队开发)、测试和维护。首先从项目结构来说,我发现由Intellij-Idea IDE界面直接产生的SBT项目结构已经比较理想了。在s
浅谈Slick(3)- Slick201:从fp角度了解Slick
我在上期讨论里已经成功的创建了一个简单的Slick项目,然后又尝试使用了一些最基本的功能。Slick是一个FRM(Functional Relational Mapper),是为fp编程提供的scala SQL Query集成环境,可以让编程人员在scala编程语言里用函数式编程模式来实现对数据库操作的编程。在这篇讨论里我想以函数式思考模式来加深了解Slick。我对fp编程模式印象最深的就是类
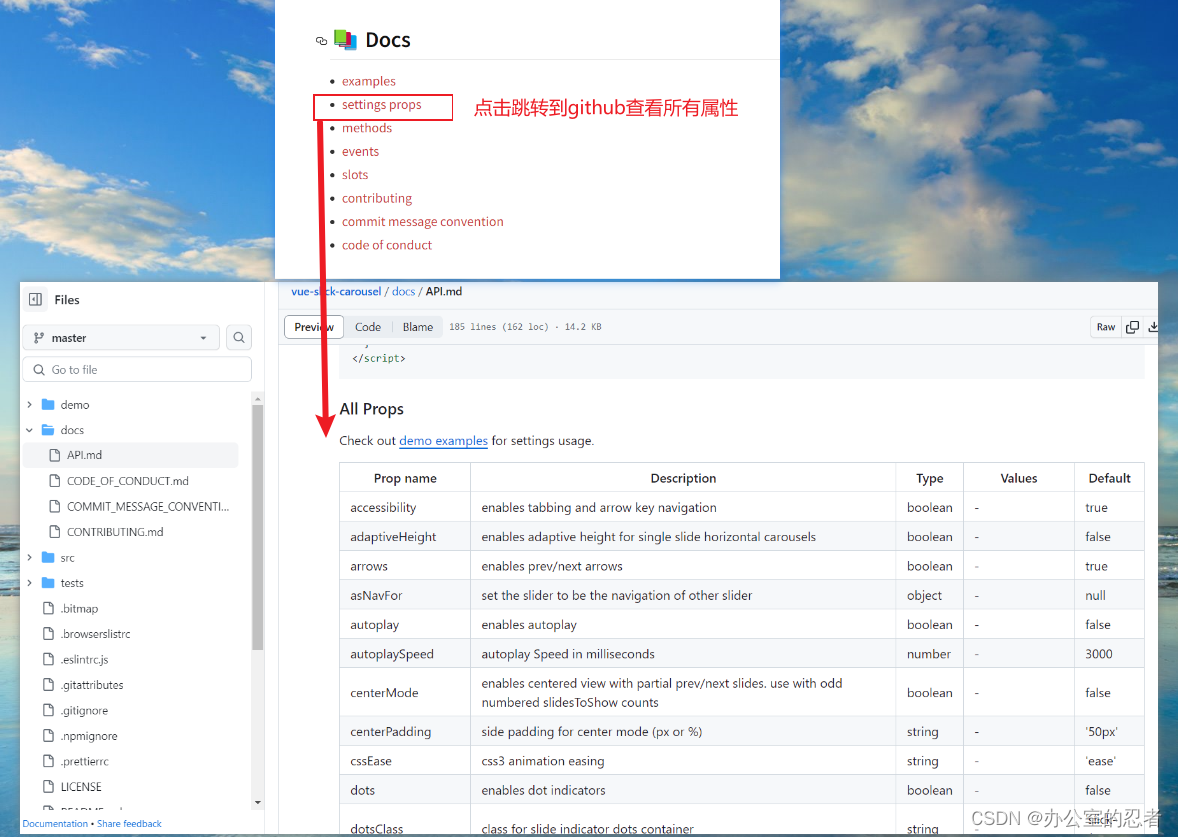
【vue】vue-slick-carousel插件,实现横向滚动列表手动左右滚动(也可设置为自动滚动)
需求:图片列表横向滚动的时候,隐藏原始滚动条,通过左右箭头控制滚动条往左右按一定的步长移动。 el-carousel走马灯一滚动就是一屏,不适合我的需求 在npm官网搜vue-slick-carousel,查看更详细的配置 vue-slick-carousel配置请戳这里 效果图: 相关配置代码: 以下是具体代码: npm i vue-slick-carousel 页面中使用