sitemap专题
如何将网站地图Sitemap提交至百度、谷歌及Bing搜索引擎
原文:如何将网站地图Sitemap提交至百度、谷歌及Bing搜索引擎 - 孔乙己大叔 (rebootvip.com) 在当今高度竞争的互联网环境中,搜索引擎优化(SEO)对于网站的可见性和成功至关重要。网站地图(Sitemap),这一以XML格式存在的文件,是连接您的网站与搜索引擎之间的桥梁,它详尽地列出了网站上的所有页面及其关键信息,如URL、更新频率和页面重要性,从
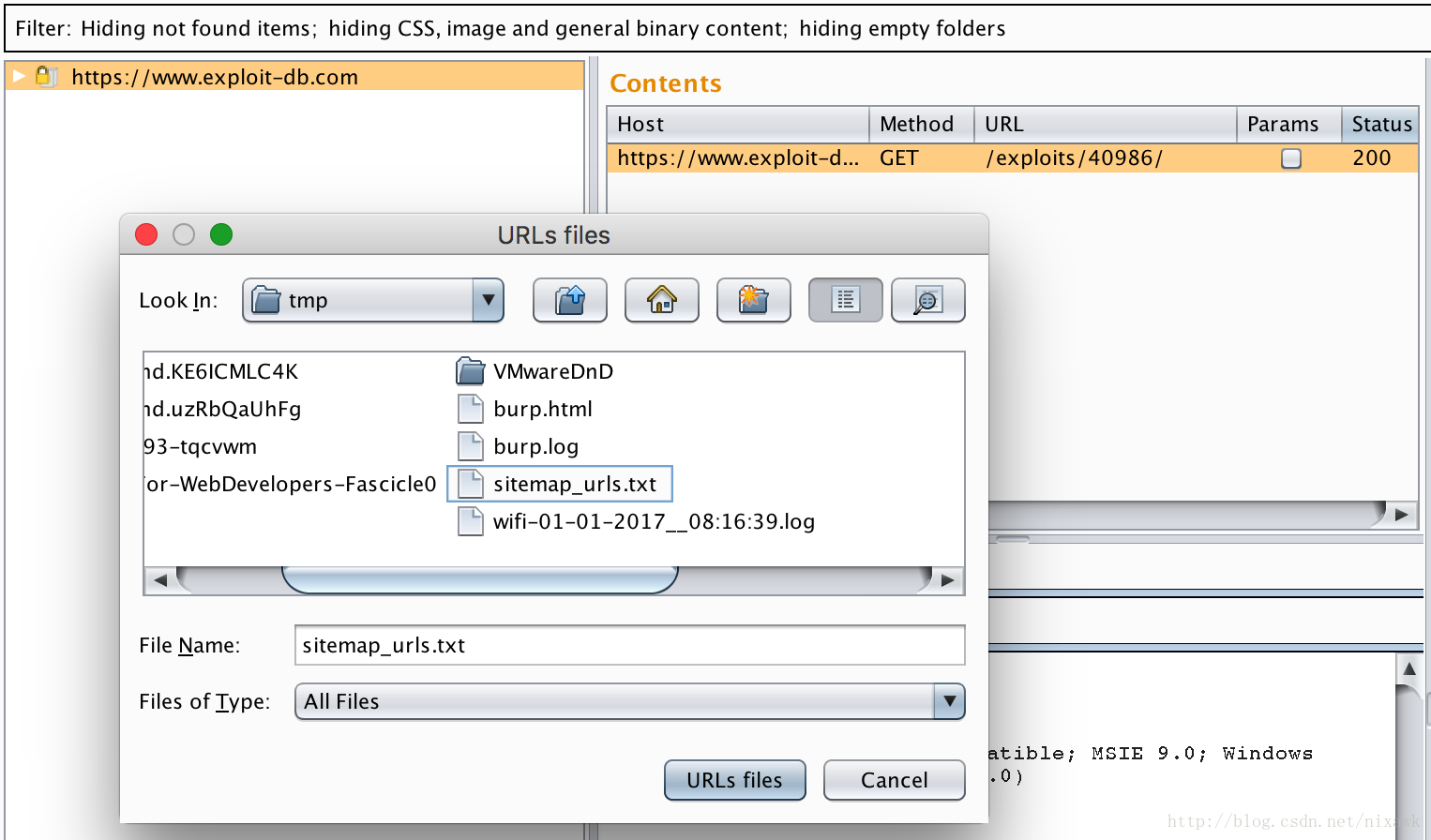
Burpsuite - Extension: Import Links into Sitemap
How to import Links into Sitemap ? Please select “Import Links from a file” in the right menu. Note: If the links file is too large, it may cost too much ! Code from burp import IBurpExtender
网站地图(sitemap)如何优雅生成?
网站地图是一种格式化的XML文件(sitemap.xml)、HTML文件(sitemap.html)、TXT文件(sitemap.txt)或RSS文件(rss.xml),这是重要的站长工具。 它用于把一个网站的所有(或大多数)网址集中在一个按一定的标准组织的地图文件中。以便于第三方(比如搜索引擎)、新闻订阅软件使用和更新。 目前的网站地图最流行的方式是使用sitemap.xml格式,它被主流搜索引
前后端分离项目做爬虫收录,提供蜘蛛爬行最简单方案,创建sitemap xml
2024年5月13日11:36:01 现在很多项目是vue react angular开发的,但是百度爬虫对这样的项目支持不好,很多时候回去采用一些 服务器端渲染(SSR) 和静态站点生成(SSG) ,当然有些框架支持ssr和ssg效果不好,还有些想不不破坏项目自身的提前下的方案呢? 参考:https://blog.csdn.net/andy_68147772/article/details/
ecshop改变sitemap.xml的放置位置
大家知道ECSHOP默认的sitemap.xml文件是放置在data文件夹中的,但是这不利于GOOGLE的抓取。我们必须把sitemap.xml文件放置在根目录下 在admin/sitemap.php这个文件的第94行,改为: $sm_file = '../sitemaps.xml'; 这样sitemap.xml文件就放置在根目录下了 然后我们还需要修改语言项 在文件:
织梦管理系统dedecms制作百度sitemap、xml格式网站地图的方法
dedecms织梦系统没有自动生成网站地图的按钮,所以这就必须要求我们自己手动生成了,做SEO优化的时候,都会遇到如何制作网站地图这个问题,如果想给dedecms做XML格式的网站地图就必须涉及到三个问题: 1、制作能生成为XML格式的网站地图模板; 2、是单页可调用全站更新内容模板; 3、可将它放到根目录上。这是dedecms织梦系统很少用的一个功能,在织梦后台管理目录核心 > 频道模型 > 单
ecshop生成静态网站地图sitemap.html
ecshop只有生成xml格式的网站地图,如果要做一个html格式的就只有自己做了,这里只给出关键代码,其他获取栏目的代码就不拿出来了。 //商品分类 $categories = get_categories_tree(); $bigcatestr = ""; foreach($categories as $key=>$cat) { if ($cat[
laravel sitemap.xml生成
sitemap.xml格式 <?xml version="1.0" encoding="UTF-8"?><urlset><url><loc>http://www.example.com/</loc><lastmod>2010-01-01</lastmod><changefreq>always</changefreq><priority>1.0</priority></url><url><loc
这几天研究了下 Google Sitemap 的实现
Google总是可以创新,所以就总会被人"玩" 研究后把公司的网站也 Sitemap 了下,生成了XML文件并送到了google,并最终确认成功. 其实说来很简单,Google自己把它给搞复杂了 呵呵
[网站优化]dede单页制作Sitemap.xml地图
刚发现站长平台有提交地图, 但dede就没有生成xml地图的功能, 所以自己用单页生成搞了个具体操作为:1.制作单页模板, 网址改成自己的, 和一般调用一样 本部分设定了隐藏,您已回复过了,以下是隐藏的内容 <?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.google.com/schemas/sitemap/0
如何建立sitemap网站地图(google)
http://jingyan.baidu.com/article/cd4c2979df975b756e6e60ec.html 网站地图是一个网站所有链接的容器。网站地图就是根据网站的结构、框架、内容,生成的导航网页文件。只要是做过网站的人都知道,想给网站提升排名就必须得建立网站地图,然后我看到网络上有很多错误的提示,打着百度网站地图,其实百度的蜘蛛网目前不支持 广大用户是使用 si
Google sitemap提示路径错误的解决方法
查看原文:http://www.hellonet8.com/3.html 在网站所有权验证中, http://hellonet8.com/和http://www.hellonet8.com/是作为两个独立域名来看待的。一开始章郎虫验证了加“www”,在Google网站管理提交sitemap时却出现了这个错误。所以章郎虫又验证了一下没有带“www”的域名“hellonet8.com”,再用他去提交
[sitemap 索引情况提示] 根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引
在使用微信开发者工具的时候,我的页面没有报错,但是控制台一直在飘黄色的警告,这是为什么呢? 一、提示的原因 后来查文档发现,这并不是报错,官方文档给出的解释是: 开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建
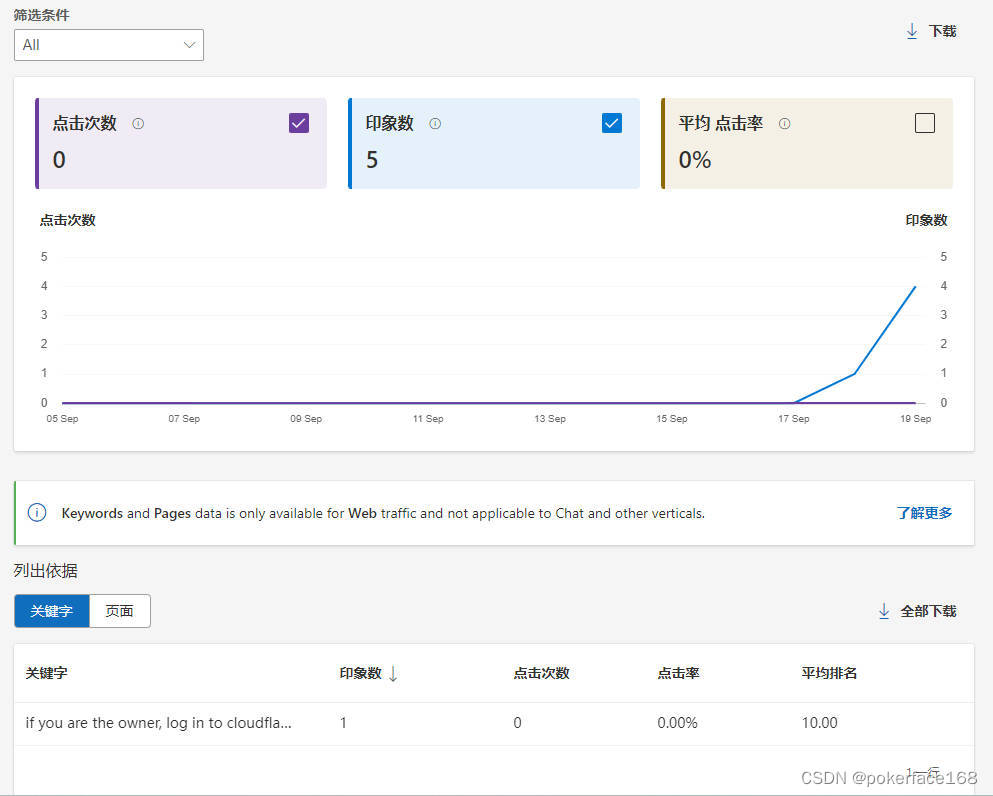
网站地图sitemap提交至百度、谷歌、Bing搜索引擎的方法
要帮助搜索引擎更快地找到你网站上的内容,你可以向百度、谷歌和Bing等搜索引擎提交一个特殊的文件,它被称为XML格式的sitemap(网站地图)。这篇文章将向你介绍如何提交sitemap,一旦成功提交,你就无需再重复这个步骤。搜索引擎会定期来检查你提交的sitemap,自动发现和记录你网站上的不同页面,这将有助于加速你的网站内容在搜索结果中的收录速度。就像给你的网站开了一条捷径,让搜索引擎更快地了
【问题】Error: ENOENT: no such file or directory, open ‘/***/sitemap.json‘
问题解决: 添加下面配置,如图所示: "sitemapLocation" : "sitemap.json"
夏末浅笑_帝国插件添加网站地图(sitemap)与代码添加网站地图教程
作者:知道君 原文链接:https://blog.ccswust.org/15306.html Sitemap就是我们站长所说的网站地图,他包含网站中所以的URL链接,这样可以方便搜索引擎识别快捷的抓取和发现你网站中的链接,也就是你说所的URL,从而提高搜索引擎的抓取效率,提高你网站的收录量。在实际中我们最常见的有两种网站地图文件格式:sitemap.xml,sitemap.html,以及还有
phpcms v9网站如何生成地图sitemap静态页面
最新福利:领取阿里云1000通用代金券 phpcms v9网站如何生成地图sitemap静态页面第一步:后台添加一个菜单,如下填写: 本帖隐藏的内容 第二步,将以下代码保存为 sitemap.php 文件放到 phpcmsmodulesadminsitemap.php : <?php defined('IN_PHPCMS') or exit('No permission resource
php网站制作帝国,帝国CMS网站sitemap制作方法
本文实例讲述了帝国CMS网站sitemap制作方法。分享给大家供大家参考。具体实现方法如下: 增加自定义页面,文件名及存放目录:../../sitemap/sitemap.xml 代码如下:='<?xml version="1.0" encoding="UTF-8"?>'?> https://www.jb51.net[!--news.url--] =date("Y-m-d");?> daily
如何建立sitemap网站地图(google)
http://jingyan.baidu.com/article/cd4c2979df975b756e6e60ec.html 网站地图是一个网站所有链接的容器。网站地图就是根据网站的结构、框架、内容,生成的导航网页文件。只要是做过网站的人都知道,想给网站提升排名就必须得建立网站地图,然后我看到网络上有很多错误的提示,打着百度网站地图,其实百度的蜘蛛网目前不支持 广大用户是使用 si
Vue里面怎么使用站点地图Sitemap做SEO
在Vue中使用站点地图(Sitemap)来进行SEO优化的方法与在其他前端框架中类似。 1:安装vue-router:首先确保Vue应用程序正在使用vue-router来进行路由管理。使用以下命令安装它: npm install vue-router 2:创建路由配置::Vue应用程序中需要创建一个路由配置文件。这个文件将定义应用程序的各个路由和相关的组件。确保在路由配置中包含所有需要在站
Vue里面怎么使用站点地图Sitemap做SEO
在Vue中使用站点地图(Sitemap)来进行SEO优化的方法与在其他前端框架中类似。 1:安装vue-router:首先确保Vue应用程序正在使用vue-router来进行路由管理。使用以下命令安装它: npm install vue-router 2:创建路由配置::Vue应用程序中需要创建一个路由配置文件。这个文件将定义应用程序的各个路由和相关的组件。确保在路由配置中包含所有需要在站
Sitemap的XML格式
此文档介绍适用于 Sitemap 协议的 XML 架构。 Sitemaps 协议格式由 XML 标记组成。Sitemap 的所有数据数值应为实体转义过的。文件本身应为 UTF-8 编码。 Sitemap 必须: 以 <urlset > 开始标记作为开始,以 </urlset> 结束标记作为结束。在 <urlset> 标记中指定命名空间(协议标准)。 每个网址包含一个<url > 条目作
帝国CMS的Sitemap网站地图生成插件下载及教程
具体使用方法: 第一步:解压下载 stitemap 压缩包; 第二步:修改config.php里的网址为自己的网址。 1、如果网站站点是响应式的直接选择pc即可。 2、如果电脑站和手机站不一样则都需要修改。 第三步:将解压出的“sitemap”文件夹复制到 /e/extend 文件夹中; 第四步:在帝国cms选择系统后台配置文件; 1、 选择系统-扩展菜单-管理菜单:添加 分类名“Sitema
SEO优化之sitemap(多语言)
这篇文章解决了什么问题? 1. 添加新的页面需要从新修改sitemap.xml文件(每次添加新页面都需要修改一遍,如果添加了新页面忘记修改sitemap.xml文件导致的问题) 2. 多语言(国际化)的sitemap.xml应该怎么样编写? 3. 通过node 如何获取某个目录结构下的所有文件夹名称(包含相对路径) 4. 自己官网的语言和sitemap.xml 支持语言的转换 5. build完






![[网站优化]dede单页制作Sitemap.xml地图](https://images0.cnblogs.com/blog2015/739013/201504/051525536233247.png)

![[sitemap 索引情况提示] 根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://img-blog.csdnimg.cn/5641e2f33f3f446e9e1be0892654c4d3.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5bCP5byg5b-r6LeR44CC,size_20,color_FFFFFF,t_70,g_se,x_16)