shimmer专题
Flutter案例日程安排首页效果 Lottie动画与Shimmer实现的微光效果
案例效果: Flutter使用的版本 3.13.8,使用fvm管理版本。 加载动态地图示例,使用的是 lottie。 Container buildMapWidget() {return Container(height: 360,padding: const EdgeInsets.only(top: 100, right: 40, left: 40, bottom: 50),decor
Shimmer–为应用任意视图添加闪烁效果
Shimmer,可以给你的应用任意视图添加闪烁效果.它可以用于指示一种加载中的状态. 项目主页:Shimmer 安装 通过CocoaPods安装 pod 'Shimmer', '~> 1.0.2' 手动安装 将Shimmer文件夹中的所有源代码拽入项目中即可. 使用 创建一个 FBShimmeringView或 FBShimme
shimmer文字闪烁动画的使用
IOS中,手机解锁时的文字渐变闪烁效果的实现, 效果如图所示, 这里引入一个第三方类来实现效果,从code4APP上下载shimmer类,在工程文件中引入FBshimmering文件夹,在需要的文件中引入头文件 "FBShimmeringView.h" 如下设置文字即可实现文字闪烁功能: FBShimmeringView * shimmmeringView = [[FBShim
iOS --- 使用Shimmer来在Swift工程中添加微光闪烁的特效
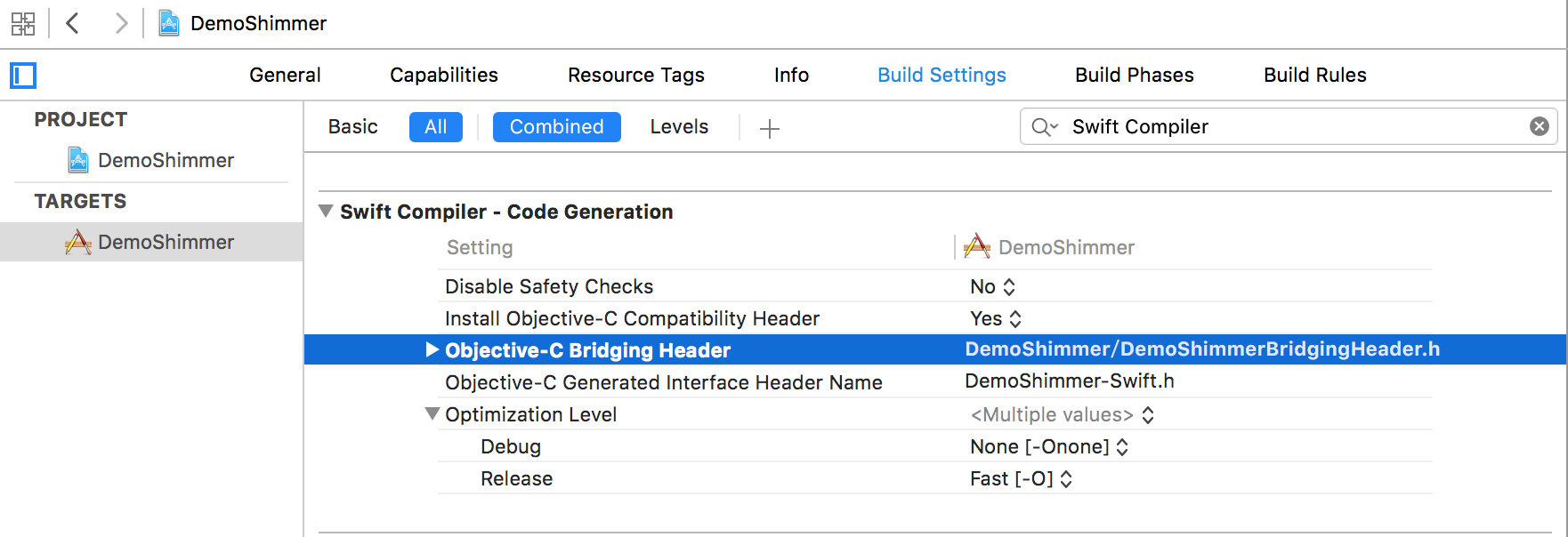
Shimmer是Facebook在Paper中用于添加微光闪烁特效标签的工具,可实现类似iPhone滑动锁屏的效果如图: Swift工程中添加Shimmer 若要在Swift工程中使用Objective-C的类库,需添加Bridging Header文件 // DemoShimmerBridgingHeader.h#import "FBShimmering.h"#import "F