shallowreactive专题
Vue3 的 shallowRef 和 shallowReactive:优化性能
大家对 Vue3 的 ref 和 reactive 都很熟悉,那么对 shallowRef 和 shallowReactive 是否了解呢? 在编程和数据结构中,“shallow”(浅层)通常指对数据结构的最外层进行操作,而不递归地处理其内部或嵌套的数据。这种处理方式关注的是数据结构的第一层属性或元素,而忽略更深层次的嵌套内容。 1. 浅层与深层的对比 1.1 浅层(Shallow) 定义
vue3 响应式 API:shallowRef()和shallowReactive()
shallowRef() shallowRef()是一个用于创建浅层响应式引用的函数。它创建一个响应式数据,但只对顶层属性进行响应式处理。 特点: 只跟踪引用值的变化,不关心值内部的属性变化。 <template><div>{{ shallowRefObj }}</div><button @click="changeShallowRefObj">直接修改shallowRefObj</butt
shallowReactive 与 shallowRef
除了之前的 ref与reactive 之外,Vue3 还准备了另外两个API,也是用来对响应式数据做处理,那就是 shallowReactive 与 shallowRef shallowReactive 文档解释:reactive() 的浅层作用形式,只能定义对象类型的数据。和 reactive() 不同,这里没有深层级的转换:一个浅层响应式对象里只有根级别的属性是响应式的。属性的
vue3中的reactive、readonly和shallowReactive
在 Vue 3 中,reactive、readonly 和 shallowReactive 是用于创建响应式对象的函数,它们可以帮助管理组件状态和数据流。下面是它们的详细介绍以及相应的代码示例: reactive: reactive 函数用于创建一个完全响应式的对象,当对象的属性发生变化时,相关的视图会自动更新。 import { reactive } from 'vue';const sta
shallowReactive浅层式响应对象
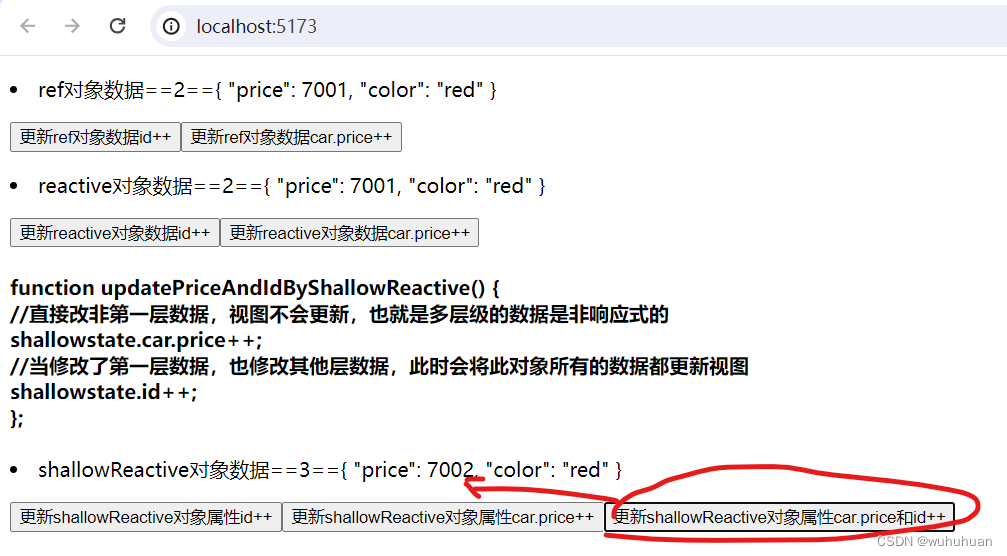
一、 reactive 和ref 都是深层响应式对象: 就是不管对象有多少层,修改此对象任一属性都会响应式处理 shallowReactive 和shallowRef 浅层响应式对象: 只会修改第一层对象,修改此对象第一层属性,视图会有同步变化,非第一层,数值会变,视图不会变。 例如有这样一个对象 {id:1,name:'张三',car:{price: 7000,color: 're
Vue学习笔记-Vue3中的shallowReactive和shallowRef
shallowReactive 作用:与reactive作用类似,但只处理对象最外层属性的响应式(浅响应式)使用场景:如果有一个对象数据,结构比较深(内嵌多层对象),但只需要最外层的属性进行响应式,则使用shallowReactive shallowRef 作用:与ref作用类型,但只处理基本数据类型的响应式,不处理对象类的响应式使用场景:如果有一个对象数据,后续功能不会修改该对象中的属性,
Vue学习笔记-Vue3中的shallowReactive和shallowRef
shallowReactive 作用:与reactive作用类似,但只处理对象最外层属性的响应式(浅响应式)使用场景:如果有一个对象数据,结构比较深(内嵌多层对象),但只需要最外层的属性进行响应式,则使用shallowReactive shallowRef 作用:与ref作用类型,但只处理基本数据类型的响应式,不处理对象类的响应式使用场景:如果有一个对象数据,后续功能不会修改该对象中的属性,
【vue3】实现数据响应式(ref、shallowRef、trigger、reactive、shallowReactive、toRef、toRefs)
一、ref、shallowRef、trigger ref支持所有类型 可以粗略理解为 ref = shallowRef + triggerRef 1、通过ref获取dom元素 <p ref="_ref">这是ref获取dom元素</p>import {ref,shallowRef, triggerRef} from 'vue'const _ref = ref()console.log(_re
【vue3】实现数据响应式(ref、shallowRef、trigger、reactive、shallowReactive、toRef、toRefs)
一、ref、shallowRef、trigger ref支持所有类型 可以粗略理解为 ref = shallowRef + triggerRef 1、通过ref获取dom元素 <p ref="_ref">这是ref获取dom元素</p>import {ref,shallowRef, triggerRef} from 'vue'const _ref = ref()console.log(_re