shaking专题
摇树优化之webpack(4.6.0) tree shaking
无需原生开发基础,也能完美呈现京东商城。《混合开发京东商城系统,提前布局大前端》课程融合vue、Android、IOS等目前流行的前端和移动端技术,混合开发经典电商APP——京东。课程将各种复杂功能与知识点完美融合,从技术原理到开发上线,让你真实感受到一个明星产品开发的全过程。功能实现之外,还有一流用户体验和优秀交互设计等你一探究竟,拓宽开发眼界。 1、为什么要进行tree shaking
Vue 3.0中Tree shaking特性
在 Vue 3.0 中,引入了更好的 Tree shaking 特性,使得在使用 Vue 3 的项目中能够更加高效地进行代码精简和优化。 Tree shaking 是指在打包过程中通过静态分析,去除未使用的代码(未被引用的模块或函数),从而减小最终打包生成的文件体积。在 Vue 3 中,通过对代码的优化和改进,使得 Tree shaking 更加高效。 举例说明: 假设我们有一个基于 Vue
Tree-Shaking 作用和实现原理
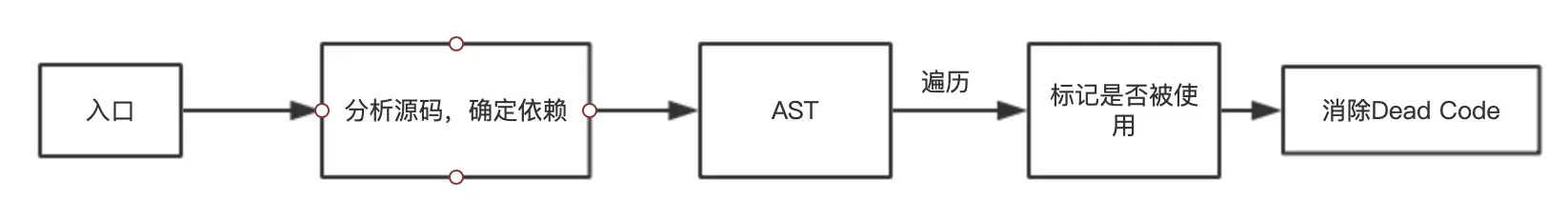
一、什么是Tree-shaking Tree-shaking 它的名字来源于通过摇晃(shake)JavaScript代码的抽象语法树(AST),是一种用于优化JavaScript代码的技术,主要用于移除未被使用的代码,使得最终生成的代码包含应用程序中实际使用的部分。这主要用于减小应用程序的体积,提高加载性能。 在前端开发中,特别是在使用模块化工具(如Webpack、Rollup等)构建应用程
如何在 Flutter 中使用 Tree Shaking 功能优化应用程序的性能
Tree Shaking 是 Flutter 中的一项关键优化技术,可最大限度地减少应用程序 JavaScript 包的大小。它有助于减少应用程序的初始加载时间,提高运行时性能,并确保您的应用程序仅包含实际需要的代码。在本文中,我们将探讨什么是 Tree Shaking、它为何重要以及如何在 Flutter 项目中实现它。 什么是 Tree Shaking? Tree Shaking 是一
Vue3中说说Tree shaking特性?举例说明一下?
提起Vue3里面的Tree shaking时候,需要提到它是通过构建工具和模块导入方式实现的。然后我们再说说Tree shaking是什么和作用 一、通过构建工具和模块导入方式实现 1.配置构建工具: 在 Vue 3 项目中,通常使用 webpack 进行构建。为了启用 Tree-Shaking 特性,确保你的 webpack 配置满足以下要求: 使用 webpack 4 及以上版本,因
Webpack的Tree Shaking。它的作用是什么?
聚沙成塔·每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望
webpack5学习进阶:多页面应用、Tree Shaking、PWA、Shimming
文章目录 一、多页面应用1、entry 配置1.1、将两个本地文件打包在一起1.2、还可以打包第三方库文件1.3、多页面打包 2、index.html 模板配置3、多页面环境搭建 二、Tree Shaking(摇树优化)1、配置 Tree Shaking2、设置 sideEffects3、对全局 css 的影响 三、PWA (开启离线服务)1、在线服务2、添加 Workbox 实现 PWA3