settimeout专题
setTimeout设置为0和nexttick 谁先执行谁后执行
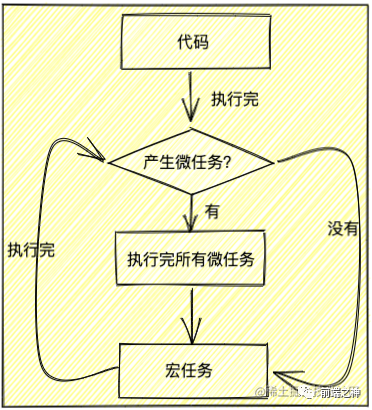
在 Vue 中,setTimeout 设置为 0 和 Vue.nextTick 的执行顺序是不同的,它们基于 JavaScript 事件循环和微任务、宏任务的执行顺序来决定。 JavaScript 事件循环的基本执行顺序: 同步任务:先执行所有同步代码。 微任务(如 Promise.then、MutationObserver、process.nextTick):在同步任务执行完后,立即执行所
原生js实现轮播图-setInterval, setTimeout
原生js实现轮播图-setInterval, setTimeout 目录 文章目录 前言代码实现`setTimeout`和递归实现`setInterval` 效果展示 前言 利用原生js实现轮播图代码复制可用 代码实现 setTimeout和递归实现 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"
【Javascript】setTimeout详解
setTimeout 是 JavaScript 中的一个非常有用的函数,用于安排一段代码在指定的时间延迟之后执行一次。它属于全局对象 window(在浏览器环境中)或 global(在 Node.js 环境中),因此可以直接调用它而无需引用任何特定的对象。 基本语法 setTimeout 的基本语法如下: setTimeout(function, delay, [arg1, arg2, ...
react如何解决setTimeout获取不到最新数据问题
在React中,setTimeout可能会由于闭包的特性获取不到最新的数据,因为当setTimeout的回调函数被定义时,它捕获的是那个时刻的状态,如果状态更新了但setTimeout还没执行,那么回调函数内使用的状态值将不会是最新的。 解决方案: 1.使用最新的状态值 通过使用React的 useRef hook来持有最新的状态值,确保在setTimeout的回调函数中访问的状态是最新的。 i
Js setInterval与setTimeout(定时执行与循环执行)的代码(可以传入参数)
在js中遇到需要定时执行的任务时,可以使用setInterval和setTimeout,setTimeout还可以模拟网络延迟的现象。 Document自带的方法: 循环执行:var timeid = window.setInterval(“方法名或方法”,“延时”);window.clearInterval(timeid); 定时执行:var tmid = window.setTim
一文读懂 setTimeout 和 setInterval 的用法
文章导读:AI 辅助学习前端,包含入门、进阶、高级部分前端系列内容,当前是 JavaScript 的部分,瑶琴会持续更新,适合零基础的朋友,已有前端工作经验的可以不看,也可以当作基础知识回顾。 这篇文章瑶琴带大家学习 Window的属性:setTimeout和setInterval。setTimeout 和 setInterval 是JavaScript中用于定时操作的两个非常重要的函数,它
[JavaScript]setTimeout传递对象参数
setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。 语法 setTimeout(code,millisec) 参数 描述 code 必需。要调用的函数后要执行的 JavaScript 代码串。 millisec 必需。在执行代码前需等待的毫秒数。 有人说传递对象可以加单引号,例如:setTimeout("fun('"+obj+"')"},1000);
js setTimeOut 方法
setTimeout与setInterval在不同浏览器下的差异 setTimeout与setInterval是window对象的两个非常神奇方法,用于实现定时或延时调用一个函数或一段代码。 (新手可能认为setTimeout与setInterval是javascript函数,这是错误的。新手容易将javascript对象函数与DOM对象方法混淆。) 先来一段代码,大家猜猜在各种浏览
tampermonkey 下 JavaScript 脚本中 setTimeout 方法不延迟时间
1、问题的发现 在chrome测试tampermonkey(https://www.tampermonkey.net)的JS脚本时, 发现setTimeout()方法立即执行,设置的延迟时间不起作用; 2、问题的解决 在setTimeout方法的参数中,使用匿名函数,函数体中再调用目标函数。 参考博文: https://www.ancii.com/af7axzyl/ htt
setTimeout() 和 setInterval() 的用法和区别
1、setTimeout() setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。 可使用 clearTimeout() 方法来阻止函数的执行。 (1)语法 setTimeout(code, milliseconds, param1, param2, ...) setTimeout(function, milliseconds, param1, param2, ...
js 中的SetTimeOut()
setTimeout( ) 是属于 window 的 method, 但我们都是略去 window 这顶层物件名称, 这是用来设定一个时间, 时间到了, 就会执行一个指定的 method setTimeout setTimeout 语法例子 用 setTimeout 来执行 function 不断重复执行的 setTimeout 设定条件使 setTimeout 停止 计分及计秒的 co
setTimeout/setImmediate/process.nextTick的差别
前言 根据上一篇文章,我们可知,node对回调事件的处理完全是基于事件循环的tick的,因此具有几大特征: 1、在应用层面,JS是单线程的,业务代码中不能存在耗时过长的代码,否则可能会严重拖后续代码(包括回调)的处理。如果遇到需要复杂的业务计算时,应当想办法启用独立进程或交给其他服务进行处理。 2、回调是不精确,因为前面的原因,setTimeout并不能得到准确的超时回调。 3、不
JavaScript中setTimeout()和setInterval()的使用以及区别
今天刚好在看setTimeout()的一个案例,在案例的解析中提到了setTimeout()和setInterval()的使用区别,但是比较理论,所以 决定自己也总结一下,写写例子帮助理解一下。 首先是说说这两个方法的具体时如何使用的。 1、setTimeout()方法 这个方法所有浏览器都支持,setTimeout( ) 是属于 window 的
for循环里面的方法用setTimeOut定时调用
最近写爬虫程序时,首先获得了url的list列表,然后循环list去调用获取对应url的内容,因为在很短时间内频繁访问某网站存在一定的问题,所以需要在循环里面每间隔2s左右再去调用该方法。具体的实现方式记录如下: 之前的错误写法: for(var i = 0;i<articleList.length;i++){setTimeOut(ArticelDetail.getAticleDetail
setTimeout运行机制
当调用 setTimeout 函数时,它用于安排在一定延迟后执行的代码块。它的运行机制如下: 调度任务: 当调用 setTimeout 时,JavaScript 引擎会创建一个定时器,并将指定的代码块(回调函数)添加到一个称为**定时器队列(Timer Queue)**的数据结构中。 继续执行: JavaScript 引擎继续执行后续的代码而不等待定时器的触发。这意味着 setTimeout
JavaScript-定时器setTimeout用法
定时器setTimeout 学习链接定时器 学习链接 定时器(serTimeout())的用法(进阶) setTimeout 用法 定时器 通常用在页面刷新,延迟执行
通过setTimeout理解js异步原理
在上一篇的文章中介绍了js异步原理,有的小伙伴可能还有些云里雾里,在本篇文章中将以新手很容易用错的setTimeout为例来解释js的异步原理。 首先我们看一个例子 <script>console.log(1);setTimeout(function(){console.log(2);},500);console.log(3);// 运行结果// 1// 3// 2</script>
火狐中setTimeout的兼容性问题
IE中:setTimeout(media1(),35); 火狐中:window.setTimeout(function(){media1()},35);
vue setTimeout失效
let that=this;this.hie=true;this.erro=res.data.msg;setTimeout(function () {that.hie=false;},3000)
nodejs 14.0.0源码分析之setTimeout
这一篇我们来看看nodejs是如何实现定时器的。14.0.0的nodejs对定时器模块进行了重构,之前版本的实现是用一个map,以超时时间为键,每个键对应一个队列。即有同样超时时间的节点在同一个队列。每个队列对应一个底层的一个节点(二叉堆里的节点),nodejs在时间循环的timer阶段会从二叉堆里找出超时的节点,然后执行回答,回调里会遍历队列,哪个节点超时了。14.0.0重构后,只使用了一个二叉
JavaScript面向对象及原型 及setTimeout
JavaScript面向对象 最笨的写法: function Foo(n) { this.name = n; this.sayName = function() { console.log(this.name); } } var obj1 = new Foo("we"); obj1.name obj1.sayName() var obj2 = new
微信小程序开发遇到的坑:(如何把转发的卡片返回首页,setInterval和settimeout的区别,跳转关联公众号文章,如何上线)
首先,采用的是原生开发,框架也都了解过,我也是VUE的忠实爱好者,但是还是不想去踩用框架的坑,等稳定点再说哈哈,原生本身就足够强大。一开始写不太熟练边看文档边写还抄抄github上的各种栏。其实和HTML很接近,主要耗时还是在CSS样式方面。后台也就认证,发模板这种要点操作,但是都是做一次就会的操作。可以说小程序的入门门槛比传统的web开发要低一些。但同时成本也是提高了,就像要使用HTT
setTimeout+Promise+Async输出顺序?
注明:本文不涉及Nodejs执行机制 同步 && 异步 什么是异步,什么是同步,我不多说,我就通过小故事来讲讲吧。 同步:你打电话去书店订书,老板说我查查,你不挂电话在等待,老板把查到的结果告诉你,这期间你不能做自己的事情 异步:你打电话去书店订书,老板说我查查,回头告诉你,你把电话挂了,先去做自己的事情 JS执行机制 其实不难,JavaScript代码执行机制,我就归结为三
使用setTimeout模拟setInterval效果
var i = 0; function time(){ //每隔1秒让++i console.log(++i); setTimeout(time,1000); } time(); //执行time函数 btn.onclick = function(){ time = null; //重写time函数,从而起到关闭定时器的效果 }
关于定时器 setTimeout 可能会引发的内存泄露
前言 setTimeout 本身并不直接引发内存泄露,但如果使用不当,确实可以间接导致内存泄漏。以下是一些使用 setTimeout 可能导致内存泄漏的情况: 闭包引用: 在 setTimeout 的回调函数中,如果引用了外部变量(形成闭包),那么直到回调函数执行完毕之前,这些外部变量都不会被垃圾回收。如果这个外部变量是一个大对象或者包含大量数据,并且 setTimeout 设置了很长的延时
setinterval seTtimeout
setTimeout和setInterval的使用 这两个方法都可以用来实现在一个固定时间段之后去执行JavaScript。不过两者各有各的应用场景。 方 法 实际上,setTimeout和setInterval的语法相同。它们都有两个参数,一个是将要执行的代码字符串,还有一个是以毫秒为单位的时间间隔,当过了那个时间段之后就将执行那段代码。 不过这两个函数还是有区别的,setInt