setinterval专题
原生js实现轮播图-setInterval, setTimeout
原生js实现轮播图-setInterval, setTimeout 目录 文章目录 前言代码实现`setTimeout`和递归实现`setInterval` 效果展示 前言 利用原生js实现轮播图代码复制可用 代码实现 setTimeout和递归实现 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"
使用setInterval实现渐隐藏
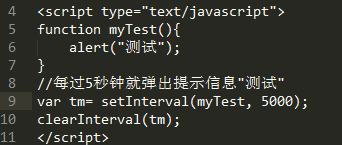
//使用setInterval实现渐隐藏function myFadeout(ele){var target = 1,speed = 1/50;var timer = setInterval(function(){if(!parseFloat(ele.style.opacity) > 0){ele.style.opacity = 1;}if(target>0){target -= speed;el
setInterval 定时任务执行时间不准验证
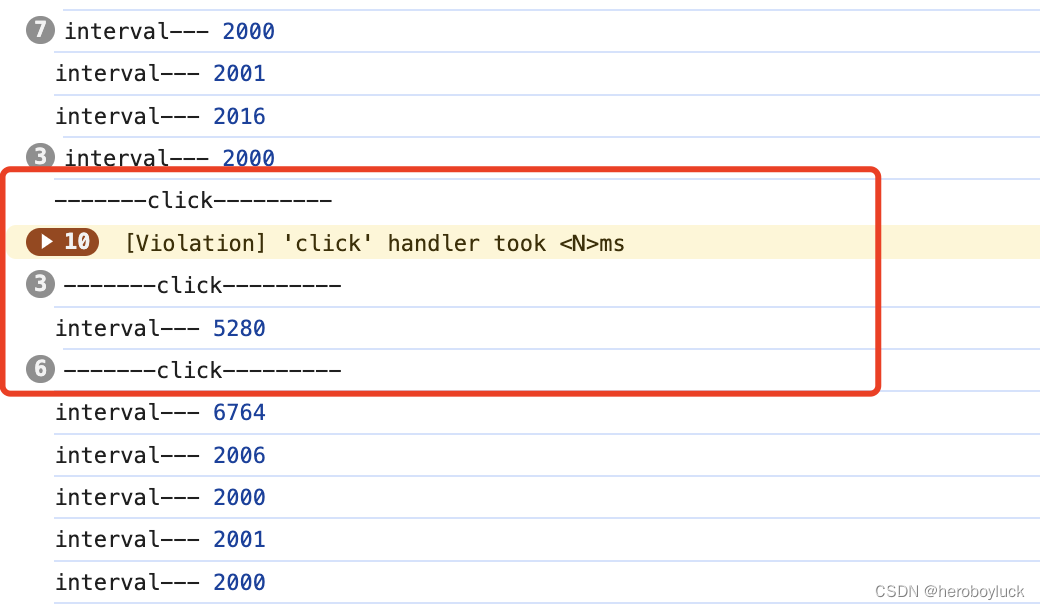
一般在处理定时任务的时候都使用setInterval间隔定时调用任务。 setInterval(() => {console.log("interval");}, 2 * 1000); 我们定义的是两秒执行一次,但是浏览器实际执行的间隔时间只多不少。这是由于浏览器执行 JS 是单线程模式,使用setInterval定时执行的回调只会在线程空闲时调用。 通过增加时间记录,对比每次调用的间隔
你可能不知道的setInterval的坑
你可能不知道的setInterval的坑 之前印象中一直记得setInterval有一些坑,但是一直不是很清楚那些坑是什么。今天去摸索了下之后,决定来做个记录以免自己忘记,也希望让更多人了解到这个坑。 坑的地方 setInterval会无视代码的错误。就算遇到了错误,它还是会一直循环下去,不会停止。这就导致了可能你代码里存在着一些问题(比如你的代码可能有个一定概率下会发生的错误,而你使用se
setInterval最短极限有多快?
在几年前的一次测试里,几乎所有浏览器的定时器最短间隔都是64/1000秒,于是我默认了这个答案。但在今天无意中去测试了下,发现结果大不一样,所以要更新下过去的结论。 平时我们为了最频繁的速度执行某段代码,一般都写成setInterval(XXX, 1)。虽然明知是达不到1ms的间隔的,但我们总希望浏览器能尽可能快些。但浏览器究竟能到达多快呢?我们写个计数器测试下: v
Js setInterval与setTimeout(定时执行与循环执行)的代码(可以传入参数)
在js中遇到需要定时执行的任务时,可以使用setInterval和setTimeout,setTimeout还可以模拟网络延迟的现象。 Document自带的方法: 循环执行:var timeid = window.setInterval(“方法名或方法”,“延时”);window.clearInterval(timeid); 定时执行:var tmid = window.setTim
一文读懂 setTimeout 和 setInterval 的用法
文章导读:AI 辅助学习前端,包含入门、进阶、高级部分前端系列内容,当前是 JavaScript 的部分,瑶琴会持续更新,适合零基础的朋友,已有前端工作经验的可以不看,也可以当作基础知识回顾。 这篇文章瑶琴带大家学习 Window的属性:setTimeout和setInterval。setTimeout 和 setInterval 是JavaScript中用于定时操作的两个非常重要的函数,它
vue swiper 滑动切换slide时,导致setInterval卡顿,附带解决方法
具体现象如下图,可以看到,每次滑动slide或者通过导航箭头切换slide的时候,上方的倒计时总是在slide结束后卡顿0.3s左右的时间。 在导航箭头上,在每次执行slide滑动后,都有一个v-show的判断是否到达slide的尽头,然后分别决定他们是否显示。我的部分代码如下图,我会将一些相关的圈出来: 在图中,红框部分是用来判断导航箭头是否显示的 ,我发现在这里他们会导致动图中
vue下,setInterval会影响swiper
在做项目中,由于使用了setInterval 函数来进行倒计时,导致vue-awsome-swiper(version: 3.1.3)组件出现了异常。具体异常如下图所示: 在.vue文件中,我倒计时的计时器没有拆分成组件,直接在当前页面进行倒计时相关逻辑操作,直接导致swiper异常,影响到了swiper组件,具体原因尚不清楚。 我自己的解决办法是,直接把倒计时拆分成一个组件,并引用
js小技能:批量删除新浪微博 1、利用Chrome的console删除所有微博(支持自动加载更多,支持删除快转)2、原理:setInterval() :周期调用执行函数/表达式
文章目录 前言I、批量删除微博的方案1.1 步骤1.2 方案一:发起http请求,删除全部微博;1.3 方案2: 利用action-type按钮事件删除微博 II、移除粉丝/关注的人2.1 移除粉丝2.2 移除关注 前言 先看下批量删除微博的效果 删除微博推荐使用本文1.2章节的方法,它是采用发起请求,具有安全且全自动的特点。 如果你只是不想被人看你之前的微博,可
setTimeout() 和 setInterval() 的用法和区别
1、setTimeout() setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。 可使用 clearTimeout() 方法来阻止函数的执行。 (1)语法 setTimeout(code, milliseconds, param1, param2, ...) setTimeout(function, milliseconds, param1, param2, ...
JavaScript中setTimeout()和setInterval()的使用以及区别
今天刚好在看setTimeout()的一个案例,在案例的解析中提到了setTimeout()和setInterval()的使用区别,但是比较理论,所以 决定自己也总结一下,写写例子帮助理解一下。 首先是说说这两个方法的具体时如何使用的。 1、setTimeout()方法 这个方法所有浏览器都支持,setTimeout( ) 是属于 window 的
如何判断setInterval 是否正在执行?
亲测可用,若有疑问请私信 在执行函数里加一些处理 ,比如加一个计数器之类的,通过这个变量的变化了能了解它是否还在执行。比如: (function(ifun) {ifun.exeCount = 0setInterval(function() {ifun()ifun.exeCount++ }, 1000)})(intervalFunction) 若果 计数器在按一定的时间变化,
setInterval浏览器默认行为
关注博主微信公众号【前端成长营】以后也会持续同步… 这里是引用微信扫码体验一下 (说不定哪天你就用得上) setInterval 是一种 JavaScript 函数,用于周期性地调用指定的函数或代码段1。 其工作原理如下: setInterval 接收两个参数:一个函数(或代码段)和一个时间间隔(以毫秒为单位) setInterval(() => {console
react Hooks 使用setinterval的一些问题
要先在这里道个歉,因为这篇文章是第二次编辑了。第一次理解的不够好,看了浏览器也有几十个,希望别误导了别人; 要看结果直接跳到最后那段代码,这是我的实现方式,应该还有其它的方式 我的博客主要是记录工作中遇到的问题,和学习过程中发现的问题,方便以后遇到类似问题,可以快速的在自己博客中找到解决问题的办法,而不是每次都百度,谷歌找个半天。 场景:用hooks手机验证码一分钟这内只能发一次 代码实现
JS用setInterval实现倒计时功能(到0则自动清除)
//点击阅读服务协议goRead() {var that = this;//设置阅读协议的倒计时let countdown = setInterval(() => {if (that.readSecond > 1) {that.readSecond--;} else {clearInterval(countdown); //到0就清除定时that.readSecond = "";}}
使用 Web Workers 作为setInterval的替代方案
使用 Web Workers 作为setInterval的替代方案 在 Vue 项目中,为了避免 setInterval 在标签页非激活状态下的不准确问题,我们可以使用 Web Workers 作为一个替代方案 Web Worker 介绍: Web Workers : 浏览器后台为网页运行的一个小助手,它可以在不干扰网页当前页面显示和交互的情况下,独立地执行一些任务 Web Work
微信小程序开发遇到的坑:(如何把转发的卡片返回首页,setInterval和settimeout的区别,跳转关联公众号文章,如何上线)
首先,采用的是原生开发,框架也都了解过,我也是VUE的忠实爱好者,但是还是不想去踩用框架的坑,等稳定点再说哈哈,原生本身就足够强大。一开始写不太熟练边看文档边写还抄抄github上的各种栏。其实和HTML很接近,主要耗时还是在CSS样式方面。后台也就认证,发模板这种要点操作,但是都是做一次就会的操作。可以说小程序的入门门槛比传统的web开发要低一些。但同时成本也是提高了,就像要使用HTT
使用setTimeout模拟setInterval效果
var i = 0; function time(){ //每隔1秒让++i console.log(++i); setTimeout(time,1000); } time(); //执行time函数 btn.onclick = function(){ time = null; //重写time函数,从而起到关闭定时器的效果 }
setinterval seTtimeout
setTimeout和setInterval的使用 这两个方法都可以用来实现在一个固定时间段之后去执行JavaScript。不过两者各有各的应用场景。 方 法 实际上,setTimeout和setInterval的语法相同。它们都有两个参数,一个是将要执行的代码字符串,还有一个是以毫秒为单位的时间间隔,当过了那个时间段之后就将执行那段代码。 不过这两个函数还是有区别的,setInt
window对象的setTimeout、clearTimeout、setInterval、clearInterval方法
在JS中,除函数是需要调用时才执行的代码外,所有的代码都是浏览器读取代码时立即执行的。而window对象也提供了一 些方法可以设置代码的执行时间和执行方式。 针对代码延迟执行: (1)setTimeout:可延迟代码的执行时间,也可指定代码的执行时间。 语法:window.setTimeout(code,delay) code参数
【Cocos入门】Cocos中的定时器 (setTimeOut 、setInterval、Schedule )
目录 一、setTimeOut二、setInterval三、Schedule四、全局的schedule 一、setTimeOut 只执行一次 3秒后打印abc。 setTimeout(()=>{console.log("abc"); }, 3000); 删除计时器,3秒后不会输出abc。 let timeIndex;timeIndex = setTimeout(()
setInterval循环播放设置不同的延迟时间
mounted(){ // 初始化this.setl = setInterval(this.fn, 7000)},methods:{fn() {this.index ++if (this.index > 2) { // 清除当前定时器,并重置clearInterval(this.setl)this.setl = setInterval(this.fn, 15000)} if (this.
JS中setTimeout和setInterval用法简介
setTimeout 定义和用法: setTimeout()方法用于在指定的毫秒数后调用函数或计算表达式。 语法: setTimeout(code,millisec) 参数: code (必需):要调用的函数后要执行的 JavaScript 代码串。 millisec(必需):在执行代码前需等待的毫秒数
setTimeout和setInterval定时器的返回值
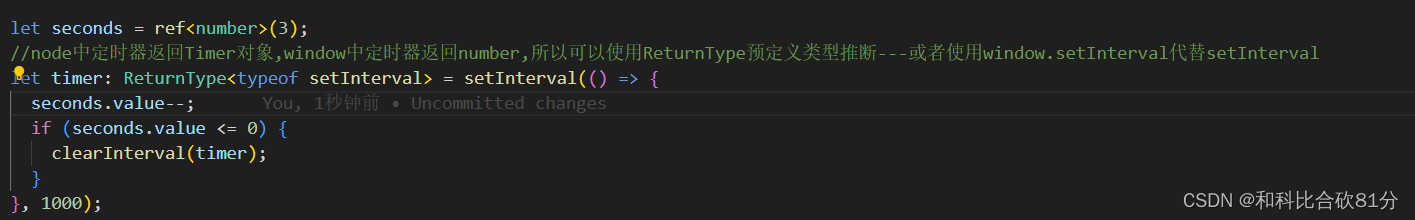
nodejs中定时器返回Timer对象,window中定时器返回number,所以可以使用ReturnType预定义类型推断—或者使用window.setInterval代替setInterval https://mybj123.com/13153.html