served专题
Mixed Content: The page was loaded over HTTPS,blocked the content must be served over HTTPS.
今天遇到一个问题: Mixed Content: The page at was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint 'http://jgbzy.conac.cn/api/ofs/organization/page'. This request has been blocked; th
nginx This request has been blocked; the content must be served over HTTPS问题处理
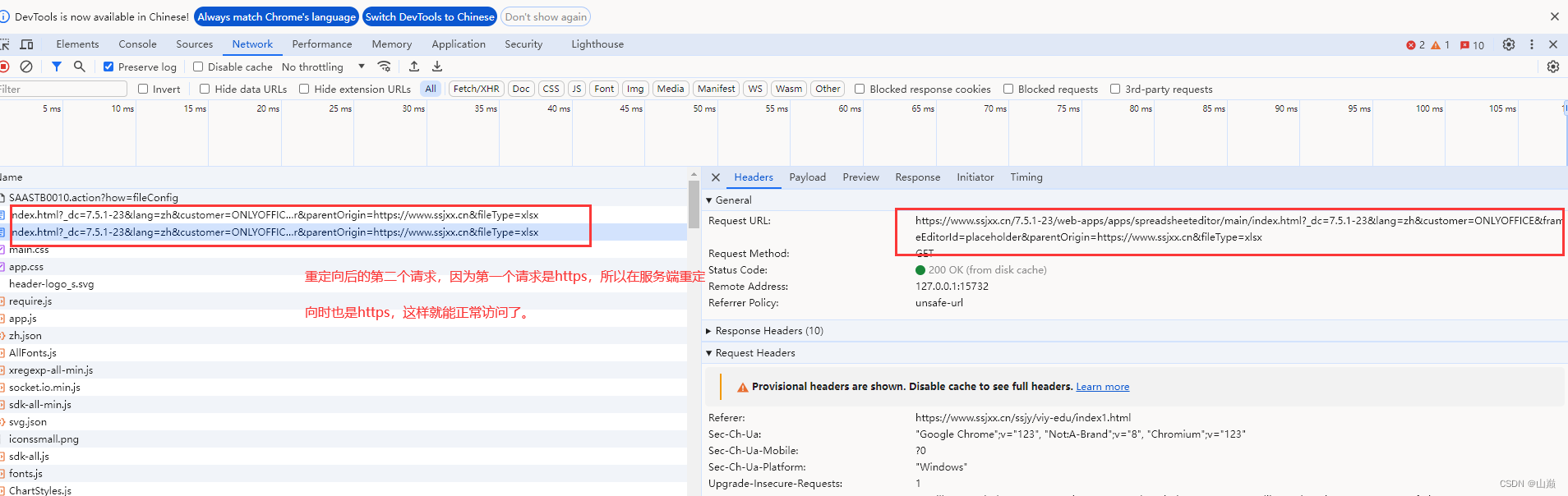
This request has been blocked; the content must be served over HTTPS问题处理 1.问题现象2.解决问题3.解决后的现象4.proxy_set_header x-forwarded-proto 作用 1.问题现象 Mixed Content: The page at 'https://www.ssjxx.cn/ss
vue打包报错built files are meant to be served over an HTTP server
Tip: built files are meant to be served over an HTTP server. Opening index.html over file:// won't work. 这个其实 就是个 提示并不是报错。 其实 这句话 是告诉 我们 vue打包过后 需要放在服务端 才能预览 打开 如果不放在 服务端 不能正常运行的 如果你想正常