seamless专题
vue-seamless-scroll(二)点击事件
继上一篇文章vue-seamless-scroll(一)使用 在表格数据滚动的时候想要点击某一行获取当前行的数据,但是当数据在第二轮数据滚动的时候点击没有反应,获取不到数据,该怎么解决? 首先需要在父级添加一个点击事件,然后在这一行添加相同的类名,这样点击这一行就可以获取当前行的数据了 <template><div style="padding: 0 13px"><div class="it
vue3-scroll-seamless 大屏无缝滚动
npm install vue3-scroll-seamless --save//或者yarn add vue3-scroll-seamless 页面中引入 <template><div class="safety_item"><SoftwareHead title="高危及以上组件漏洞TOP10"></SoftwareHead><div class="table" v-if="data
vue-seamless-scroll实现无缝上下滚动与左右滚动
vue-seamless-scroll实现无缝上下滚动与左右滚动 上下滚动与左右滚动是我们很常见的一个功能,利用vue-seamless-scroll可以实现上下滚动与左右滚动,其官方网站地址是https://www.npmjs.com/package/vue-seamless-scroll,可以查看其用法。首先查看一下效果图: 一、
Vue学习笔记:vue-seamless-scroll滚动插件的使用
一、安装 npm install vue-seamless-scroll –save 二、在main.ts中全局挂载 import vueSeamlessScroll from 'vue-seamless-scroll'Vue.use(vueSeamlessScroll) 三、在要使用该插件的子组件中引入 import vueSeamlessScroll from "vue-seaml
vue3实现无缝滚动列表-vue3-seamless-scroll
vue3-seamless-scroll-无缝滚动 vue3-seamless-scroll,顾名思义是应用在vue3项目中,在Vue3项目中难免会遇到让列表无缝滚动的需求,本篇文章介绍了关于vue3项目中如何实现表格内容无缝滚动及其属性的使用,需要的朋友可以参考一下。 官网介绍:支持Vite2.0,支持服务端打包,目前组件支持上下左右无缝滚动,单
vue3-seamless-scroll无缝滚动组件使用
Vue3.0 无缝滚动组件,支持Vite2.0,支持服务端打包 官网地址:https://github.com/xfy520/vue3-seamless-scroll npm地址:vue3-seamless-scroll - npm 1.安装方式: npm install vue3-seamless-scroll --save yarn add vue3-seamless-scroll
Vue3中使用无缝滚动插件vue3-seamless-scroll
官网:https://www.npmjs.com/package/vue-seamless-scroll 1、实现效果文字描述: 表格中的列数据进行横向无缝滚动,某一列进行筛选的时候,重新请求后端的数据,进行刷新 2、安装:npm i vue3-seamless-scroll --save 3、在组件内使用: 4、完整代码: <template><a-spin :spinn
使用插件vue-seamless-scroll 完成内容持续动态
1、安装插件 npm install vue-seamless-scroll --save 2、项目中引入 //单独引入import vueSeamlessScroll from 'vue-seamless-scroll'export default {components: { vueSeamlessScroll},}//或者在main.js引入import scroll from
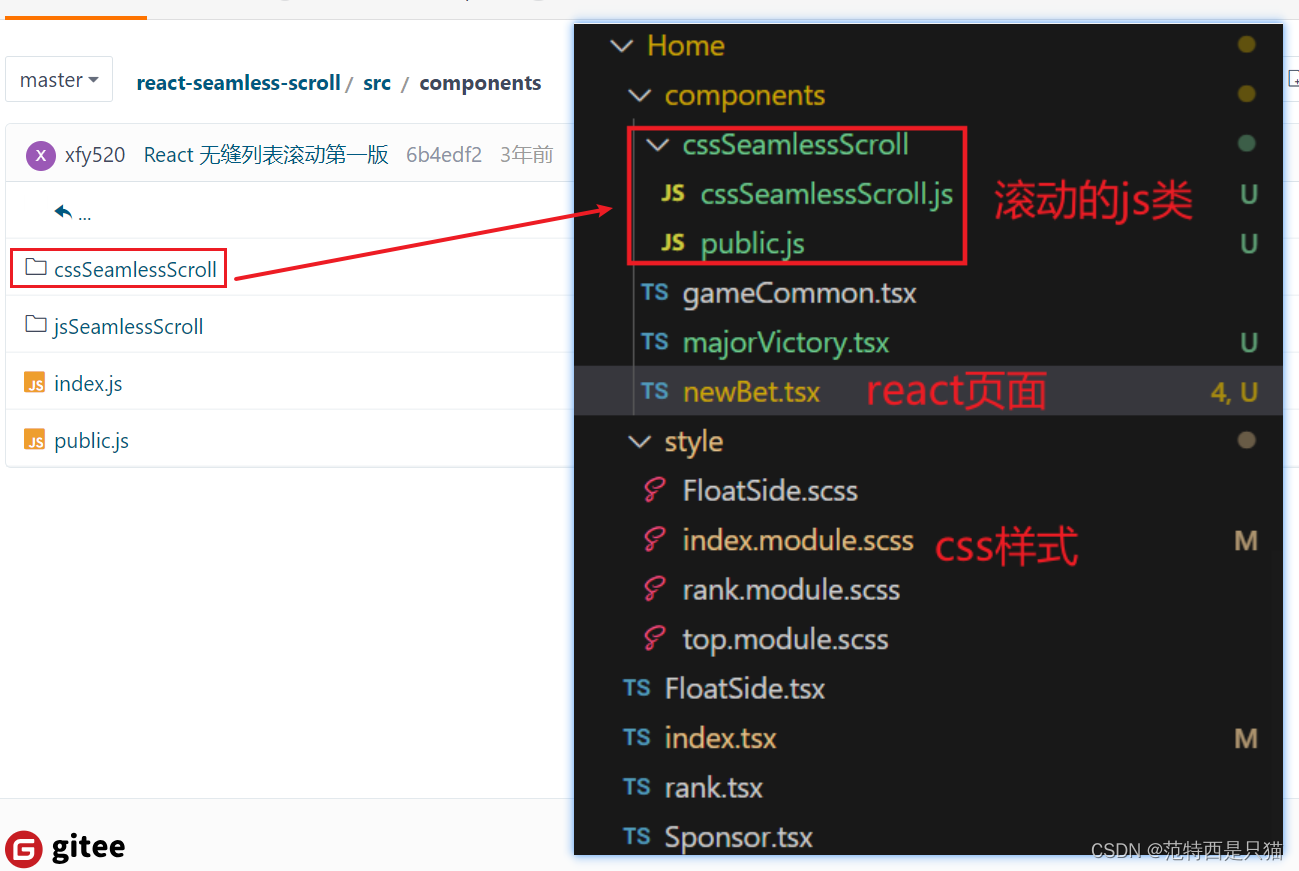
react 使用react-seamless-scroll实现无缝滚动
文章目录 1. 实现无缝滚动效果2. react-seamless-scroll 无缝滚动案例介绍3. react 项目集成3.1 项目引入 `cssSeamlessScroll` 滚动组件3.2 完整代码3.2.1 newBet.tsx 代码3.2.2 index.module.scss 1. 实现无缝滚动效果 实现单步向下滚动点击更多展开,收起,调整 scroll 高度
【图像拼接】论文精读:Seamless Image Stitching by Minimizing False Edges
第一次来请先看这篇文章:【图像拼接(Image Stitching)】关于【图像拼接论文精读】专栏的相关说明,包含专栏使用说明、创新思路分享等(不定期更新) 图像拼接系列相关论文精读 Seam Carving for Content-Aware Image ResizingAs-Rigid-As-Possible Shape ManipulationAdaptive As-Natural-As
【图像拼接】论文精读:Superpixel-Based Seamless Image Stitching for UAV Images
第一次来请先看这篇文章:【图像拼接(Image Stitching)】关于【图像拼接论文精读】专栏的相关说明,包含专栏使用说明、创新思路分享等(不定期更新) 图像拼接系列相关论文精读 Seam Carving for Content-Aware Image ResizingAs-Rigid-As-Possible Shape ManipulationAdaptive As-Natural-As
vue-seamless-scroll实现无缝滚动
官方文档地址 安装 npm install vue-seamless-scroll --save 使用 全局注册 import Vue from 'vue'import scroll from 'vue-seamless-scroll'Vue.use(scroll) 局部注册 import vueSeamless from 'vue-seamless-scroll'export
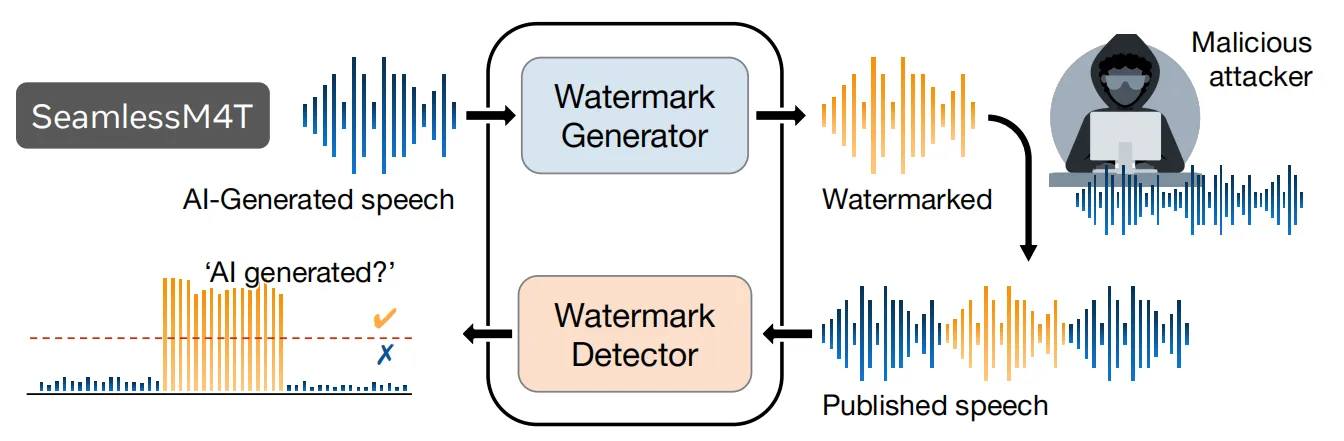
MetaAI语音翻译大模型Seamless登场,主打AI无缝同声传译
论文题目: Seamless: Multilingual Expressive and Streaming Speech Translation 论文链接: https://ai.meta.com/research/publications/seamless-multilingual-expressive-and-streaming-speech-translation/ 代码链接:
vue 无限滚动插件 vue-seamless-scroll
1.安装 npm install vue-seamless-scroll --save ** 2.页面注册使用 ** //页面//注:tablesRow 为 overflow hidden<div class="tablesRow"><vue-seamless-scroll :data="study2table" :class-option="classOption1">//下边是