scrollintoview专题
HTML5 新的API 窗口可视区 scrollIntoView dataset calssList
scrollIntoView方法有两个参数 布尔值 true 和 false 使用true或者空会让调用这个方法的元素和浏览器顶部对齐 出现在可视区,使用参数false 也会出现可视区,但是不会和顶部对齐,它会和顶部有一段的距离。 调用方法: document.getElementsByTagName("ul")[0].scrollIntoView(true); ul就会出现在可视区
VUE 滚动到指定区域scrollIntoView
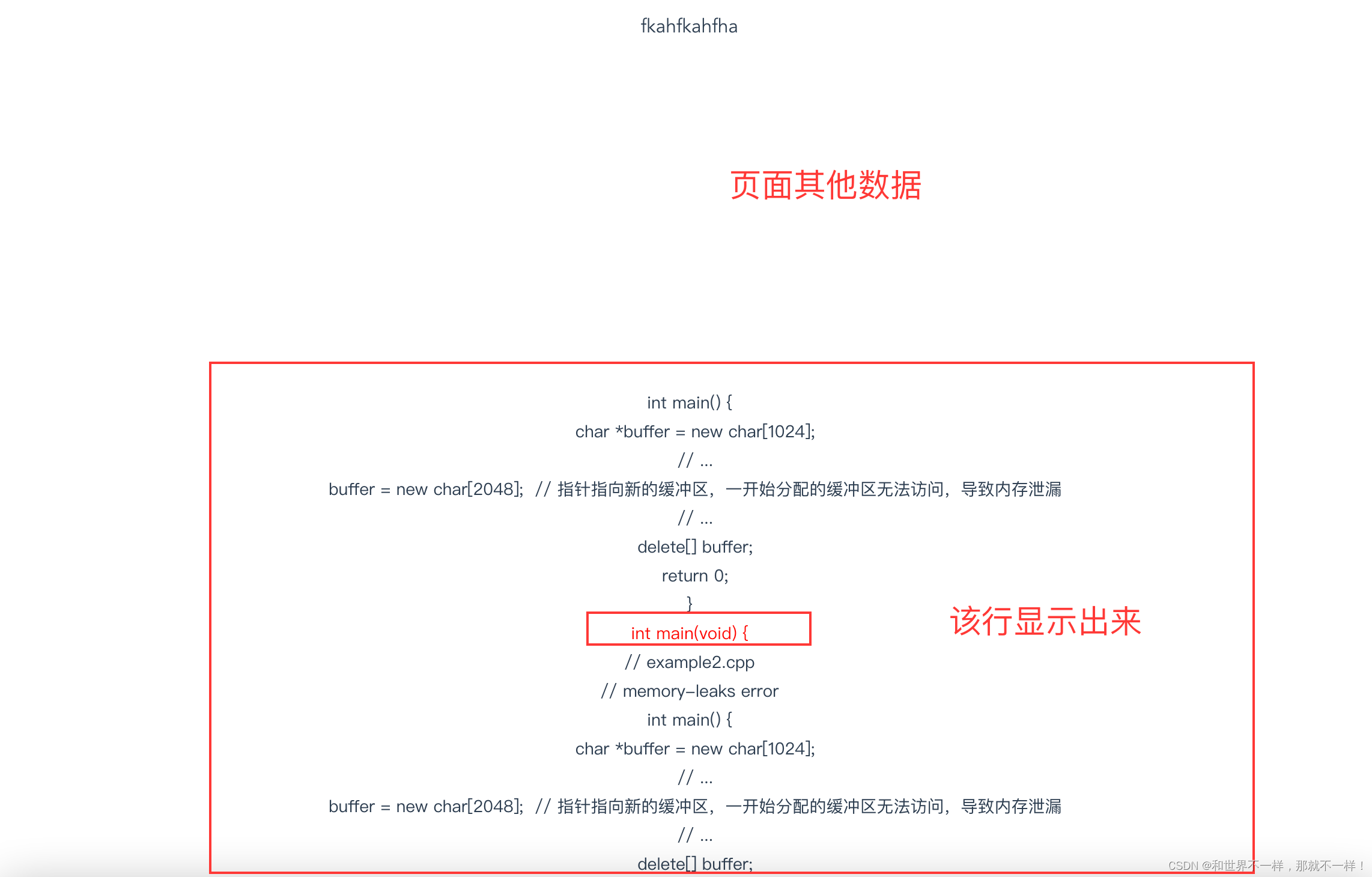
背景:当前 VUE 页面数据量很大,右侧出现滚动条, 进入该页面,页面定位到指定区域; 项目要求: 进入页面,定位到指定行(红色标记) 直接看效果: 代码demo: <template><div><p style="height: 300px">fkahfkahfha</p><p style="height: 300px">fkahfkahfha</p><p style="heigh
scrollIntoView导致页面上移
问题描述: vue中使用了scrollIntoView但是点击元素之后虽然能实现定位到指定位置,但是页面整体上移了。 解决: this.$nextTick(() => {let selectEventDom = document.querySelector(".checkClass");selectEventDom.scrollIntoView({ behavior: 'smoo
Next.js 客户端组件跨页面跳转时锚点不生效,scrollIntoView 不起作用
项目场景 点击页脚“联系我们”链接,跳转到对应页面的“联系我们”模块。 问题描述 在页脚处“联系我们”代码如下: <a href="/about_us#contactUs">联系我们</a> 在“联系我们”的组件中写以下代码: export default function ContactUs() {const scrollToContactUs = () => {const c
js使用scrollIntoView()被遮挡
使用targetEl.scrollIntoView(),让目标元素滚动到可视区,但是顶部有fixed的标题元素,导致目标元素被遮挡。 1. 使用 scrollIntoView 的 options 参数 targetEl.scrollIntoView({behavior: "smooth", block: "start"});// 然后稍微延迟执行滚动调整以考虑到固定头部的高度setTimeo
scrollIntoView 失效调研与替换方案
问题背景 今天需要做一个点击icon滑动到文章评论区的功能,采用了scrollIntoView,发现在移动端偶现失效了。 代码如下: commentRef.current.scrollIntoView({behavior: 'smooth',}); 分析 思考1 是否由于浏览器bug导致 据这篇博文描述是由于滑动过程中进行了原生事件的监听就会阻断事件继续执行。 因此替换成 sco
网页锚点功能实现<a>标签和scrollIntoView()方法
一:<a>标签实现锚点 <a> 标签是 HTML 中用于创建超链接的元素,常用于跳转到其他页面或当前页面的某个位置。 在 <a> 标签中使用锚点,可以让用户点击链接后跳转到页面中的某个特定位置,而不是跳转到整个页面的顶部。锚点使用 # 符号加上对应的元素 ID 来定义,在 <a> 标签的 href 属性中指定。例如,要创建一个跳转到 ID 为 mysection 的
ListBox的ScrollIntoView方法
Silverlight中可以通过ScrollIntoView方法来定位具体的某一项。 前台界面定义一个ListBox,一个TextBox和一个Button,在TextBox中输入数字,点击Button定位到TextBox中指定的位置。 <StackPanel x:Name="LayoutRoot" Background="White" Height="400" Orientation="Vert