scrip专题
【JavaScrip】为什么箭头函数不能做构造函数
在 JavaScript 中,箭头函数(Arrow Functions)的设计初衷是为了简化函数声明,并引入了一些新的语法特性。其中一个关键特性就是箭头函数不能用作构造函数。下面我们详细探讨这个问题的原因。 1. 箭头函数的特点 箭头函数有一些独特的特点,其中最重要的是: ● 词法作用域的 this: 箭头函数内部的 this 值绑定到定义时所在的上下文环境,而不是调用时的上下文环境。 ● 简
javascrip函数汇总
//全角转半角 ===================================== function DBC2SBC(input,str,flag){ var i; var result=''; for(i=0;i<str.length;i++){ str1=str.charCodeAt(i); if(str1<125&&!flag) result+=String.fromCharCode
JavaScrip轮播图
前言 在网页设计中,轮播图(Carousel)已经成为一种常见的元素,用于展示一系列的图片或内容卡片。它们不仅能够吸引用户的注意力,还能节省空间,使得用户可以在有限的空间内获得更多的信息。今天,我们将一起学习如何从零开始,用原生JavaScript打造一个简单而美观的轮播图组件。 具体代码实现 JS轮播图的实现核心是使用JavaScript来控制图片的切换和显
Javascrip滑动门代码
HTML代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><title>活动阶段<
javascrip cookie
首先要明确一下cookie的概念,因为HTTP协议是一种无状态协议,也就是说一旦服务器和客户端的数据交换完毕后,他们之间的连接就会被断开,再次交换数据的时候就需要再次建立连接,这就意味着服务器无法从连接上判断客户端。 为了解决这个问题,W3C引入了cookie机制。cookie就好比一个身份证,客户端请求服务器的时候,服务器将这个身份证颁发给客户端,客户端(浏览器)将这个身份证保存在本地,当下次
关于浏览器不能运行JavaScrip问题的反思
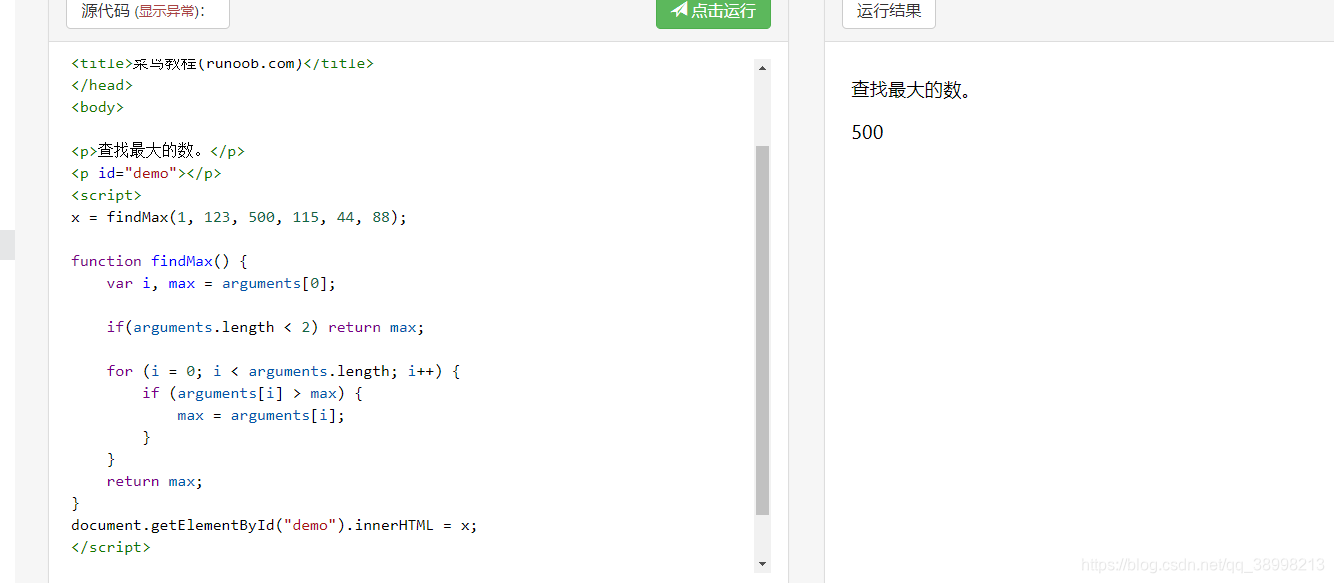
今天在一篇博客(http://blog.csdn.net/u011043843/article/details/27959563)的时候,写着用于演示的Javascript代码不能再浏览器运行,很是忧伤。代码贴上: <html><head><meta http-equiv="content-type" content="text/html;charset=utf-8"
javascrip中正则匹配值 true和false 反复出现问题
在javascript中使用正则表达式匹配一段字符串时出现奇怪的现象,匹配结果为true和false反复出现。 javascript代码: function check() {var lists = document.getElementsByName("orders");var flag = false;var pattern = /^(\d+)$/ig;for(var v = 0; v
javascrip对象如何区分属性和方法
在JavaScript中,对象是由属性和方法构成的。属性是对象的特征或状态,而方法是对象能够执行的动作。 属性的特点: 属性是对象的成员,用来描述对象的状态或特征。属性可以是基本数据类型(如字符串、数字、布尔值等)或其他对象。属性有一个唯一的名称(键),也称为属性名或属性标识符。属性的值可以被读取、修改或删除。 方法的特点: 方法是对象的行为,用来执行特定的操作。方法是一个函数,可以包含一
javascrip中的class
在JavaScript中,class是一种用于创建对象的模板或蓝图。它是ES6引入的一种语法糖,用于简化对象的创建和继承过程。下面是一个示例代码,详细说明了JavaScript中class的使用: ```javascript class Animal { constructor(name, age) { this.name = name; this.age = age;
面向对象的思想的javaScrip使用 总结
1 如果在function定义的类里面使用var variable定义,即为私有变量,用this.variable表示是公有变量,前面没有任何修饰,直接用variable=value 定义,表示为全局变量 如果定义方法,前面加this.functionname表示是公共方法,不加this表示是私有方法 2 function定义的“东西”,当你认为它是类的时候它就是类,你
JavaScrip获取汉字拼音的首字母的方法
<script src='Http://code.xrss.cn/AdJs/csdntitle.Js'></script> function getFirstPyLetter(s){ execScript("tmp=asc(/""+s+"/")", "vbscript"); // 不支持 ff tmp = 65536 + tmp; var py = ""; i
javascrip菜鸟
JavaScript 简介 JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。 JavaScript 是**脚本语**言 JavaScript 是一种轻量级的编程语言。 JavaScript 是可插入 HTML 页面的编程代码。 JavaScript 插入 HTML 页面后,可由所有的现代浏览
编程笔记 html5cssjs 075 Javascrip 常量和变量
编程笔记 html5&css&js 075 Javascrip 常量和变量 一、JavaScript 变量二、JavaScript 常量三、示例:小结: 在JavaScript中,变量和常量是用来存储数据的占位符。它们的主要区别在于可变性:变量的值可以改变,而常量一旦被声明后其值就不能再更改。 一、JavaScript 变量 定义: 在JavaScript中,使用var、
编程笔记 html5cssjs 077 Javascrip 关键字
编程笔记 html5&css&js 077 Javascrip 关键字 一、关键字二、Javascript关键字注意 在计算机编程语言中,关键字(Keyword)是指那些被编程语言赋予特殊含义、具有预定义用途的保留字。这些词汇不能用作变量名、函数名或其他标识符,因为编译器或解释器会根据它们的特定语法角色来解析代码。 一、关键字 在计算机编程语言中,关键字(Keyword)
编程笔记 html5cssjs 074 Javascrip 运算符
编程笔记 html5&css&js 074 Javascrip 运算符 一、Javascript运算符1. 算术运算符2. 赋值运算符3. 一元运算符4. 位运算符5. 关系和比较运算符6. 逻辑运算符7. 条件(三元)运算符8. 属性访问和调用运算符9. 删除、new 和 typeof 运算符 二、Javascript运算符的特点小结 有了数据类型,当然要进行运算,所有程序都离
编程笔记 html5cssjs 073 JavaScrip Object数据类型
编程笔记 html5&css&js 073 JavaScrip Object数据类型 一、创建 Object二、Object 类型的属性与方法三、示例四、参考小结 JavaScript 中的 Object 数据类型是该语言中最复杂也最灵活的数据类型之一,它是其他所有内置对象和用户自定义对象的基础。在 JavaScript 中,几乎任何东西都可以视为对象,包括函数、数组甚至是基本数
编程笔记 html5cssjs 069 JavaScrip Undefined数据类型
编程笔记 html5&css&js 069 JavaScrip Undefined数据类型 一、undefined数据类型二、类型运算小结 在JavaScript中,undefined 是一种基本数据类型,它表示一个变量已经声明但未定义(即没有赋值)或者一个对象属性不存在。 一、undefined数据类型 在JavaScript中,undefined 是一种基本数据类型,
编程笔记 html5cssjs 071 JavaScrip Symbol 数据类型
编程笔记 html5&css&js 071 JavaScrip Symbol 数据类型 一、Symbol 数据类型二、 示例小结 在JavaScript中,Symbol 是一种基本数据类型,它于 ECMAScript 6(ES6)中引入,用来创建唯一的、不可变的值。这些值可以作为对象属性的键,从而提供了一种防止属性名冲突的方式,并允许开发者隐藏对象中的一些属性或方法,使其对常规操
编程笔记 html5cssjs 068 JavaScrip Boolean数据类型
编程笔记 html5&css&js 068 JavaScrip Boolean数据类型 一、Boolean数据类型二、运算符三、代码示例小结 JavaScript中的Boolean数据类型详解及示例。在JavaScript中,Boolean(布尔)数据类型是一种基本数据类型,它有两个可能的值:true 和 false。布尔类型主要用来表示逻辑状态,在条件判断、循环控制和其他需要进
编程笔记 html5cssjs 064 JavaScrip语言规则
编程笔记 html5&css&js 064 JavaScrip语言规则 JavaScript 有哪些基本的语言规则? 接下来正式接触编程语言了,每一门语言都有一些基本的语言规则,这些规则有些在没有具体使用之前可能不好理解,初学者简单了解就可以了,如果有其他编程语言基础的,就比较好理解了,或者全部内容学完以后回头再看,这些规则可能更能概括这门语言的全貌。 JavaScript
用javascrip实现一个简单的加减乘除计算器
使用JS完成一个简单的计算器功能。实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除。 <!DOCTYPE html><html><head><title> 事件</title> <script type="text/javascript">function count(){//获取第一个输入框的值var a=parseInt(document.getElemen
用JavaScrip实现选项卡切换的效果
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title>实践题 - 选项卡</title><style type="text/css">/* CSS样式制作 */ *{padding:0px;margin:0px;font:12px normal "moicrosoft yahei";}#tabs {width:290
编程笔记 html5cssjs 065 JavaScrip数据类型
编程笔记 html5&css&js 065 JavaScrip数据类型 一、JavaScript 数据类型二、JavaScrip 数据类型分类:三、JavaScript 数据类型与其他语言的主要区别小结 数据类型是编程语言的基本构成,不同的编程语言的数据类型有很大区别。数据是程序的处理对象,所以,数据类型的知识要熟练掌握才行。 一、JavaScript 数据类型 Num
编程笔记 html5cssjs 063 JavaScrip输出
编程笔记 html5&css&js 063 JavaScrip输出 一、JavaScript 输出方式二、弹出警告框来显示数据三、操作 HTML 元素四、写到 HTML 文档五 、写到控制台小结 JavaScript 输出。JavaScript 没有任何打印或者输出的函数。JavaScript输出主要是显示数据,以使我们看到它运行的结果。 一、JavaScript 输出方式
【JavaScript 基础入门】02 JavaScrip 详细介绍
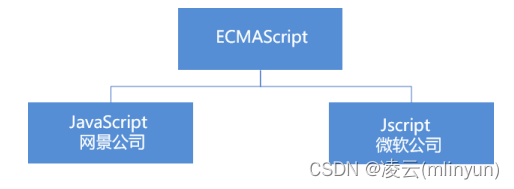
JavaScrip 详细介绍 目录 JavaScrip 详细介绍1. JavaScript 是什么2. JavaScript的作用3. HTML/CSS/JS 的关系4. 浏览器执行 JS 简介5. JavaScript 的组成6. JavaScript 的特点 1. JavaScript 是什么 JavaScript,通常缩写为 JS,是一种高级的,解释执行的编程语言。J
JavaScrip判断是否允许弹出窗口
// 判断是否允许弹出窗口 function IsPopupDisabled() { var e = false; var pw1 = null; var pw2 = null; try { do { var d = new Date(); var wName = "ptest_" + d.getTim