scipt专题
javascipt 跨域资源共享、JSONP
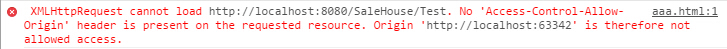
跨域资源共享 通过XMLHttpRequest实现ajax通信的时候有一个主要限制,来自于跨域安全策略。默认情况下,xhr对象只能访问到与包含它的页面位于同一个域中的资源。如果请求目标跨域,则会出现跨域问题: 下面的表格描述了在不同情况下允不允许跨域的情况: URL说明是否允许通信http://www.a.com/a.jshttp://www.a.com/b.js同一域名下允许http:
【JavaScript】P3 JavaScipt 注释方法、结束符、输入输出
小结: Js 注释: 单行注释://多行注释:/* */ Js 结束符: 分号; 可以加也可以不加 Js 输入输出: 输入:prompt()输出:document.write() 在页面中打印,console.log() 在控制台中打印 正文: 注释 单行注释快捷键:ctrl + / 多行注释快捷键:shift + alt + a <body><script>// 这是单行注释
JavaScript_扩展window.onload 加载多个函数 _ JavaScipt扩展
//扩展window.onload 使其能加载多个JavaScript函数 //扩展window.onload 使其能加载多个JavaScript函数//功能:在window.onload 添加 新函数funcfunction addLoadEvent(func){if(typeof func != 'function') return false;var oldonload = wi
javascipt:void(0)与javascipt:;使用区别
如果是个# ,就会出现跳到顶部的情况,个人收藏的几种解决方法: 1:<a href="####"></a> 2:<a href="javascript:void(0)"></a>(不刷新当前页面) 3:<a href="javascript:void(null)"></a> 4:<a href="#" οnclick="return false"></a> 5:<span style="curso
【JAVA WEB】JavaScipt-1
目录 JavaScipt是什么? JavaScipt能做什么? JavaScipt与HTML、CSS之间的关系 JavaScipt运行过程 JavaScipt的组成 JavaScipt的书写方式 1.行内式 2.内嵌式 3.外部式 语法概览 变量的使用 基本用法 动态类型 什么是强类型变量什么是弱类型变量? 什么是动态类型变量什么是静态类型变量? 基本数据类型
JavaScipt验证URL新方法(2023 年版)
JavaScript诞生以来,一直没有一种简单的方法验证URL,现在JavaScript新增了一个新方法——URL.canParse。 URL.canParse('https://www.stefanjudis.com'); // true URL.canParse('www.stefanjudis.com'); // false URL.canParse() 是一种快速验证字符串是否为有
Jupyter 启动问题(没有javascipt)
启动jupyter 的时候突然跳出这样的提示: 我搜索了很久,没有查到有用的信息。 然后我试着换别的浏览器打开了一下,(复制网址就可以),居然是可以正常启动的。于是我回想起来,应该是我把chrome设置的一个地方关了。 打开就这个地方,就解决了,jupyter可以正常启动啦。