rsc专题
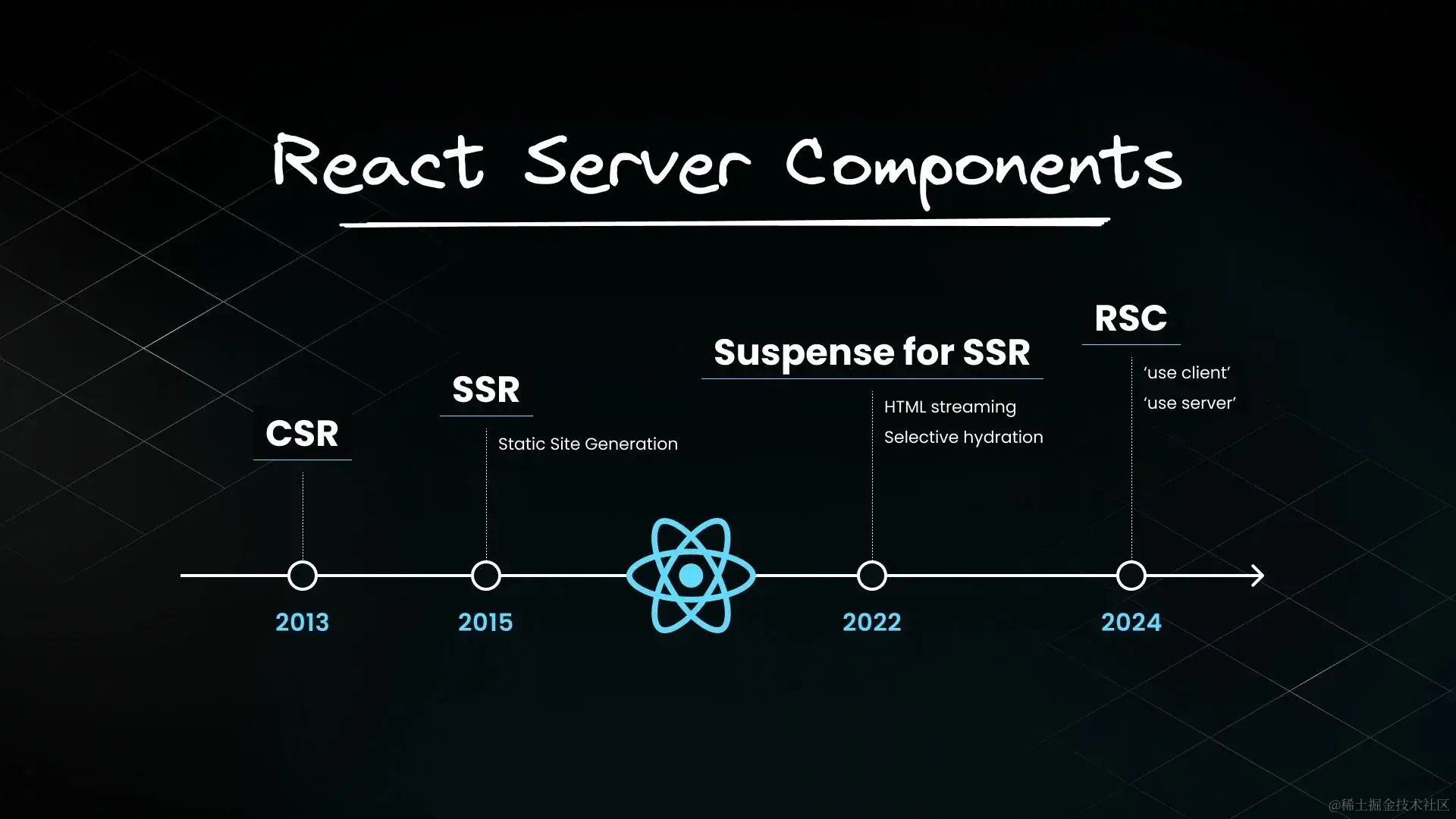
「React」RSC 服务端组件
前言 RSC(React Server Components)是React框架的一个新特性,它允许开发者编写只在服务器端渲染的组件。与传统的服务器端渲染(SSR)不同,RSC的目标是提升性能和用户体验,同时减少客户端加载的JavaScript代码的体积。 使用示例 如何在一个项目中使用React Server Components和客户端组件协同工作: 服务端组件示例 (UserList
Academic Inquiry|投稿状态分享(ACS,Wiley,RSC,Elsevier,MDPI,Springer Nature出版社)
作为科研人员,我们经常会面临着向学术期刊投稿的问题。一般来说,期刊的投稿状态会在官方网站上进行公示,我们可以通过期刊的官方网站或者投稿系统查询到我们投稿的论文的状态,对于不同的期刊在投稿系统中会有不同的显示。 说明:除了ACS, Wiley, RSC, Elsevier, MDPI以外,还有很多其他知名的国外学术期刊出版社,包括但不限于以下几个: Springer Nature
刘帅嵌入式系统-RSC逆向减法指令
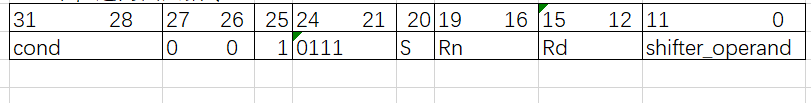
RSC指令从< shifter_operand > 表示的数值中减去寄存器< Rn >值,再减去寄存器CPSR中C标志位的反码,并把结果保存到目标寄存器< Rd > 中,同时根据操作的结果更新CPSR中相应的条件标志位。 指令的编码格式 指令的语法格式 RSC{< cond >} {S} < Rd >, < Rn> ,< shifter_operand > 其中: < cond