ratchet专题
Ratchet websocket token 验证
Ratchet websocket token 验证 in javascript: new WebSocket('ws://server.com:8080?token=secret') in php: public function onOpen(ConnectionInterface $conn){$querystring = $conn->httpRequest->getUri()
composer Ratchet 实验心得
博客迁移:时空蚂蚁http://cui.zhbor.com/ 你首先要做的是把自己的PHP升级到5.3以上,需要支持命名空间 简介 Composer是PHP中用来管理依赖关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer会帮你安装这些依赖的库文件。 依赖管理管理 Composer不是一个包(package)管理者,当然,它处理就是包(package)和
(转)Ratchet教程:创建项目
原文:http://www.w3cplus.com/mobile/how-to-create-mobile-project-width-ratchet.html Ratchet教程:创建项目 作者: 大漠 日期: 2014-05-04 点击: 57 通过前面几篇Ratchet教程的介绍,我想大家对Ratc
ratchet教程_Ratchet的Push.Js –多屏移动应用程序原型
ratchet教程 Ratchet是一个框架,用于使用简单HTML,CSS和JS组件快速构建移动应用程序和原型。 在我的上一篇文章Ratchet –轻松开发移动应用程序原型中 ,我们研究了开始使用Ratchet框架的步骤。 我们还研究了如何在一个屏幕上放置重要组件,例如标题栏,表格视图,V形,Toggles和Ratchicons。 在本文中,我们将学习如何在单个应用程序中创建多个屏幕并
Ratchet – 惊艳无比的 iPhone 应用原型制作框架
Ratchet 让移动开发人员仅使用简单 HTML,CSS 和 Javascript 组件就能够快速的制作出 iPhone 应用程序的原型。Ratchet 提供了众多效果类似原生应用的界面组件,另外 Push.js 可以帮助开发人员把页面链接起来并在 iPhone 上预览。 您可能感兴趣的相关文章 Debuggex – 超好用的正则表达式可视化调试工具Transit – 超平滑的 C
(转)Ratchet教程:meta与link标签
原文:http://www.w3cplus.com/mobile/meta-and-link-tags-for-ratchet.html Ratchet教程:meta与link标签 作者: 大漠 日期: 2014-04-29 通过《Ratchet教程:安装》一文,大家对Ratchet有了一个初步的了解。那么从这一节开始,我们一起来开始实战
Twitter ratchet
2019独角兽企业重金招聘Python工程师标准>>> Twitter ratchet , 类似于bootstrap,不过专注于mobile,笔者用过在实际项目中,压缩后非常小,十分适合在mobile中使用。 查看官方网站: http://goratchet.com/components/ 同时也快速包装了一个Rails 的gem: 主要依赖于 Ratchet v2.0.1 ht
Ratchet教程:meta与link标签
通过《Ratchet教程:安装》一文,大家对Ratchet有了一个初步的了解。那么从这一节开始,我们一起来开始实战。通过实战来更好的学习和了解Ratchet,更希望学习了Ratchet之后,大家在制作移动页面的时候可以高呼“so easy!” 如果你看了上篇的文章介绍,可以清晰的记得里面有一个简单的模板: <!DOCTYPE html><html><head><meta c
利用ratchet 和 ZeroMQ 实现即时(推送)聊天的功能
博客迁移:时空蚂蚁http://cui.zhbor.com/ 上一篇我用ratchet实现了多个浏览器间相互通讯,但是这还远远不够,有几个问题: 1、我总不能让用户在console里面聊天; 2、用户输入的内容我在脚本拿不到,无法保存在数据库 3、不应该推送用户没有订阅的内容 上面的问题是我想到的,下面的步骤是我按官网的步骤来的,官网有的地方是不正确的,因为我整整实验了两天才做出来,成功的那一刻
Ratchet:构建移动应用原型,新版支持Android
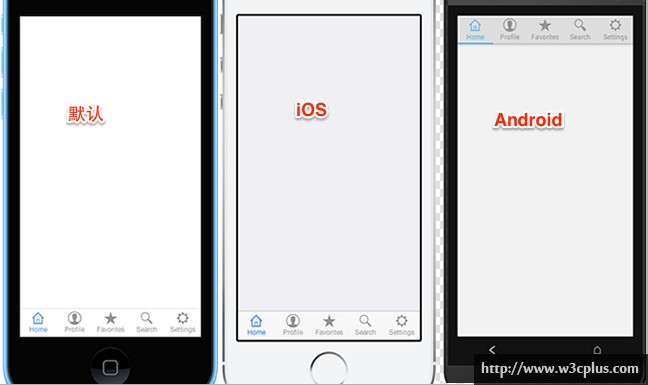
Ratchet是一款免费的开源工具,主要功能是,使用简单的HTML、CSS和JS组件就能构建出移动应用程序原型。新版Ratchet最大的改进之处就是,不再只服务于iOS,也支持Android平台。当然,除此之外,还有其他改进的地方。 Ratchet是一款免费的开源工具,它的主要功能就是,使用简单的HTML、CSS和JS组件就能构建出移动应用程序原型。起初,Ratchet第一个版本是专为i
移动前端开发框架:ratchet
来自bootstrap的另外一个前端框架,专门为移动前端而开发的。 Ratchet是一款免费的开源工具,它的主要功能就是,使用简单的HTML、CSS和JS组件就能构建出移动应用程序原型。起初,Ratchet第一个版本是专为iOS服务的,而自最新发布的2.0.0版本起,Ratchet终于开始逐步支持其它平台,当然最先惠及到的平台就是Android。 Ratchet使用简单的原因之一就是,它支持很多
Ratchet:使用 HTML,JS,CSS 创建 iPhone App 原型
Ratchet 是一个免费的开源的工具,它主要的功能就是可以使用最简单的 HTML,CSS,JavaScript 这些 Web 技术就能很容易创建 iPhone 应用原型。 Ratchet 使用非常简单,只需要简单的几行代码就能创建绝大部分 iOS 的组件,如:Bars, Lists, Buttons, Segmented controllers, Counts, Forms, Toggles,