qboxlayout专题
Qt之水平/垂直布局(QBoxLayout、QHBoxLayout、QVBoxLayout)
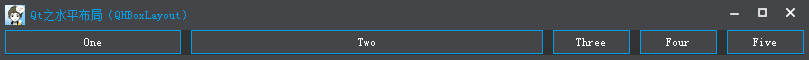
简述 QBoxLayout可以在水平方向或垂直方向上排列控件,由QHBoxLayout、QVBoxLayout所继承。 QHBoxLayout:水平布局,在水平方向上排列控件,即:左右排列。 QVBoxLayout:垂直布局,在垂直方向上排列控件,即:上下排列。 通过查看源码,我们可以发现,水平布局、垂直布局除了构造时的方向(LeftToRight、TopToBottom)不同外,其它均相
[Qt 教程之Widgets模块] —— QBoxLayout盒模型布局
Qt系列教程总目录 文章目录 零、布局组件(Layouts)一、QBoxLayout二、QBoxLayout布局规则三、创建QBoxLayout四、成员函数1. 布局排列方向2. 控件间距3. 添加间隙4. 可拉伸控件(弹簧)5. 添加控件 零、布局组件(Layouts) 控件描述Vertical Layout垂直布局Horizontal Layout水平布局Grid L
Qt中的水平|垂直布局管理器(QBoxLayout、QHboxLayout和QVBoxLayout)
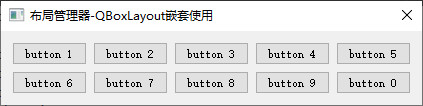
QHBoxLayout 类水平排列小部件。 下面介绍水平布局管理器的使用方法: 效果 源码: QHBoxLayout* hLayout = new QHBoxLayout();QPushButton* pbtn1 = new QPushButton("button 1");QPushButton* pbtn2 = new QPushButton("button 2");Q

![[Qt 教程之Widgets模块] —— QBoxLayout盒模型布局](https://img-blog.csdnimg.cn/f4858b6e563b4556b4adb21e23805b6c.png#pic_center)