pxtorem专题
vue页面自适应 动态 postcss postcss-pxtorem
vue页面自适应 动态 postcss postcss-pxtorem postcss-pxtorem实现页面自适应1、安装postcss-pxtorem2、根目录创建postcss.config.js,并配置以下内容3、创建rem.js,动态设置root px4、在main.js中引入rem.js5、在main.js中创建全局处理函数px2rem6、对内联样式使用px2rem
基于Vue2和postcss-pxtorem的自适应
更新于:2021-09-18 基于Vue2和postcss-pxtorem的自适应 rem.jsmain.jsvue.config.js rem.js const baseSize = 16;function setRem() {const scale = document.documentElement.clientWidth
VUE_自适应布局-postcss-pxtorem,nuxt页面自适配
postcss-pxtorem是一个PostCSS插件,用于将CSS中的像素值转换为rem单位,以实现响应式布局和适配不同屏幕尺寸的需求。 它的适配原理是将CSS中的像素值除以一个基准值,通常是设计稿的宽度,然后将结果转换为rem单位。这样,不同屏幕尺寸下,rem单位的大小是相同的,从而实现了响应式布局和适配的效果。 例如,如果设计稿的宽度为750px,那么在CSS中设置一个元素的宽度为150
CSS自适应分辨率 postcss-pxtorem(适用于 Vite)
前言 此篇是基于 Vite + Vu3 项目的 CSS 自适应分辨率! 如果想知道基于 Webpack + Vue2 可移步 《CSS自适应分辨率 amfe-flexible 和 postcss-pxtorem(适用于 Webpack)》 项目对应的主要插件版本如下: "vite": "^4.4.5""vue": "^3.3.4""@vitejs/plugin-vue": "^4.2.3"
vue-cli3.0使用amfe-flexible + postcss-pxtorem,适配移动端并px自动转rem
已初始化vue-cli3项目 第一步:下载 postcss-pxtorem(npm i postcss-pxtorem -D) 第二步:下载 amfe-flexible(npm i amfe-flexible -S) 第三步:在main.js中引入amfe-flexible import 'amfe-flexible/index' 第四步:新建vue.config.js,配置postcs
CSS自适应分辨率 amfe-flexible 和 postcss-pxtorem:Webpack5 升级后相关插件和配置更新说明
前言 项目对应的 webpack5 版本如下: npm i webpack@5.89.0 -Dnpm i webpack-cli@5.1.4 -D 升级插件 说明一下,我更喜欢固定版本号,这样随机bug会少很多,更可控~ npm i postcss-loader@6.1.1 -Dnpm i postcss-pxtorem@6.0.0 -D 配置 根目录下,新建文件 pos
CSS自适应分辨率 amfe-flexible 和 postcss-pxtorem:Webpack5 升级后相关插件和配置更新说明
前言 项目对应的 webpack5 版本如下: npm i webpack@5.89.0 -Dnpm i webpack-cli@5.1.4 -D 升级插件 说明一下,我更喜欢固定版本号,这样随机bug会少很多,更可控~ npm i postcss-loader@6.1.1 -Dnpm i postcss-pxtorem@6.0.0 -D 配置 根目录下,新建文件 pos
CSS自适应分辨率 amfe-flexible 和 postcss-pxtorem:大屏高宽自适应问题
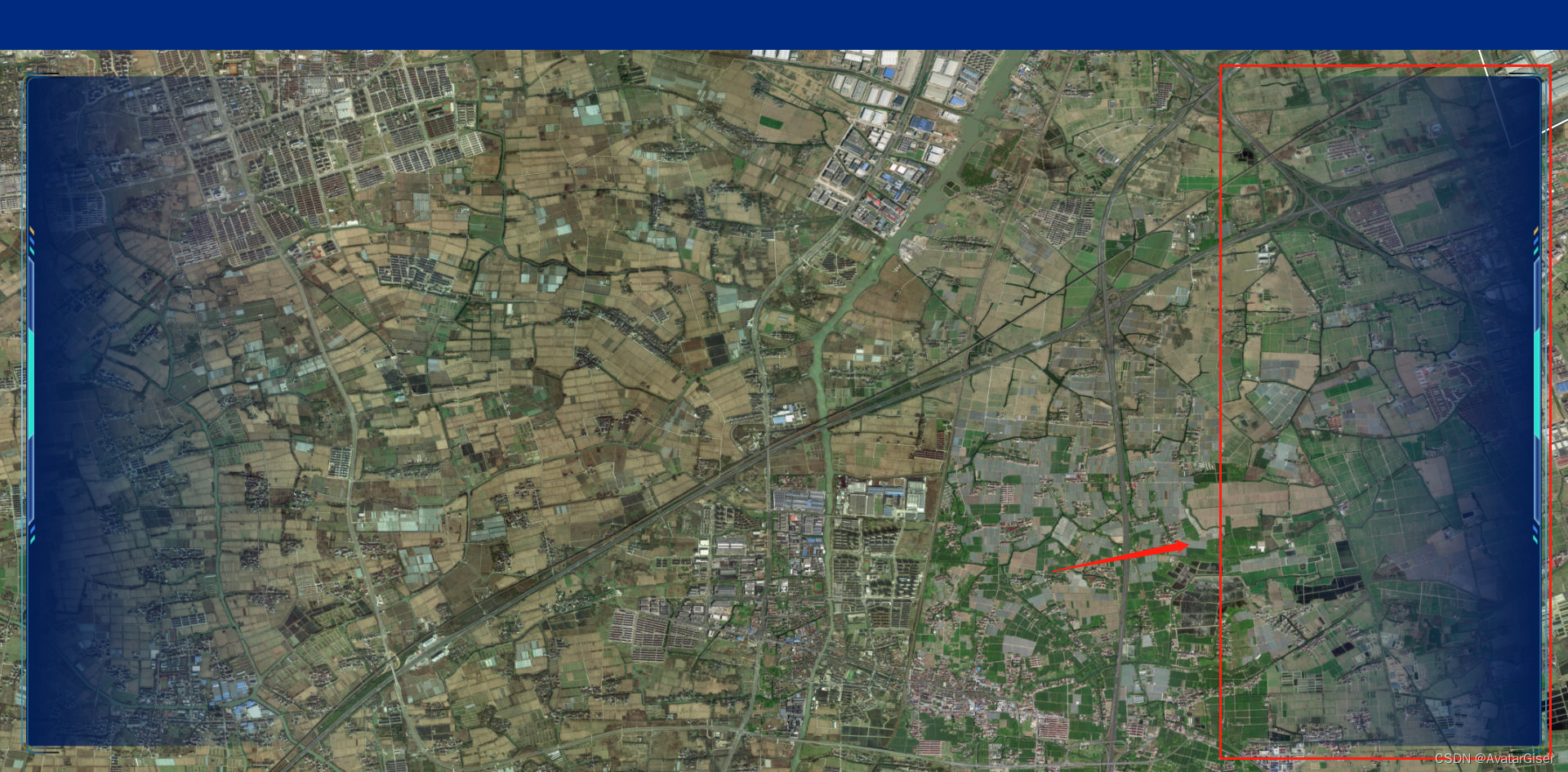
前言 继上篇《CSS自适应分辨率 amfe-flexible 和 postcss-pxtorem》。 发现一个有趣的问题,文件 rem.js 中按照宽度设置自适应,适用于大多数页面,但当遇到大屏就不那么合适了。 问题 使用宽度,注意代码第2 和 4 行: // 1920 默认大小16px; 1920px = 120rem ;每个元素px基础上/16const screenWidth
postcss-pxtorem实现页面自适应的原理
先声明一点这玩意本身不能实现哈,他只是一个工具,更是一个postcss的插件 帮助我们从px转化成为rem比如我们的代码 div {height: 100px;width: 100px;} 经过这个插件转化之后变成 假设变成下面这样哈 div {height: 1rem;width: 1rem;} 其他没啥子太大作用 下面请允许我跑题讲讲其他的知识 比如 750的设计稿上 有宽度
postcss-pxtorem实现页面自适应的原理
先声明一点这玩意本身不能实现哈,他只是一个工具,更是一个postcss的插件 帮助我们从px转化成为rem比如我们的代码 div {height: 100px;width: 100px;} 经过这个插件转化之后变成 假设变成下面这样哈 div {height: 1rem;width: 1rem;} 其他没啥子太大作用 下面请允许我跑题讲讲其他的知识 比如 750的设计稿上 有宽度
自适应转化 postcss-pxtorem (pc,h5)
1.postcss.config.js 创建 postcss.config.js module.exports = {plugins: {autoprefixer: {overrideBrowserslist: ['Android 4.1', 'iOS 7.1', 'Chrome > 31', 'ff > 31', 'ie >= 8']},'postcss-pxtorem': {ro
基于vue/cli 4.5.11 + vant3.0 搭建移动端项目 使用 postcss-pxtorem+amfe-flexible 实现将px转换成rem
基于vue/cli 4.5.11 + vant3.0 搭建移动端项目 使用 postcss-pxtorem+amfe-flexible 实现将px转换成rem 已初始化vue/cli 安装postcss-pxtorem amfe-flexible npm install postcss-pxtorem -D npm install amfe-flexible -S 在 main.