pug专题
基于express+mongodb+pug的博客系统——后台篇
上一篇介绍了模板引擎pug.js的用法,这一篇就主要写后台逻辑了。 后台的大部分的功能都有了,只是在已经登录的状态下,前台和后台的逻辑处理还不是很完善。 先上几张图吧,仿旧版的简书,改了下UI,因为没有简书那么多内容,所以没必要完全做成一样的。 1.项目结构 app.js 是整个工程的入口 model 文件夹放连接数据库的逻辑 public 文件夹里全是静态
一种pug与html相互转换的工具
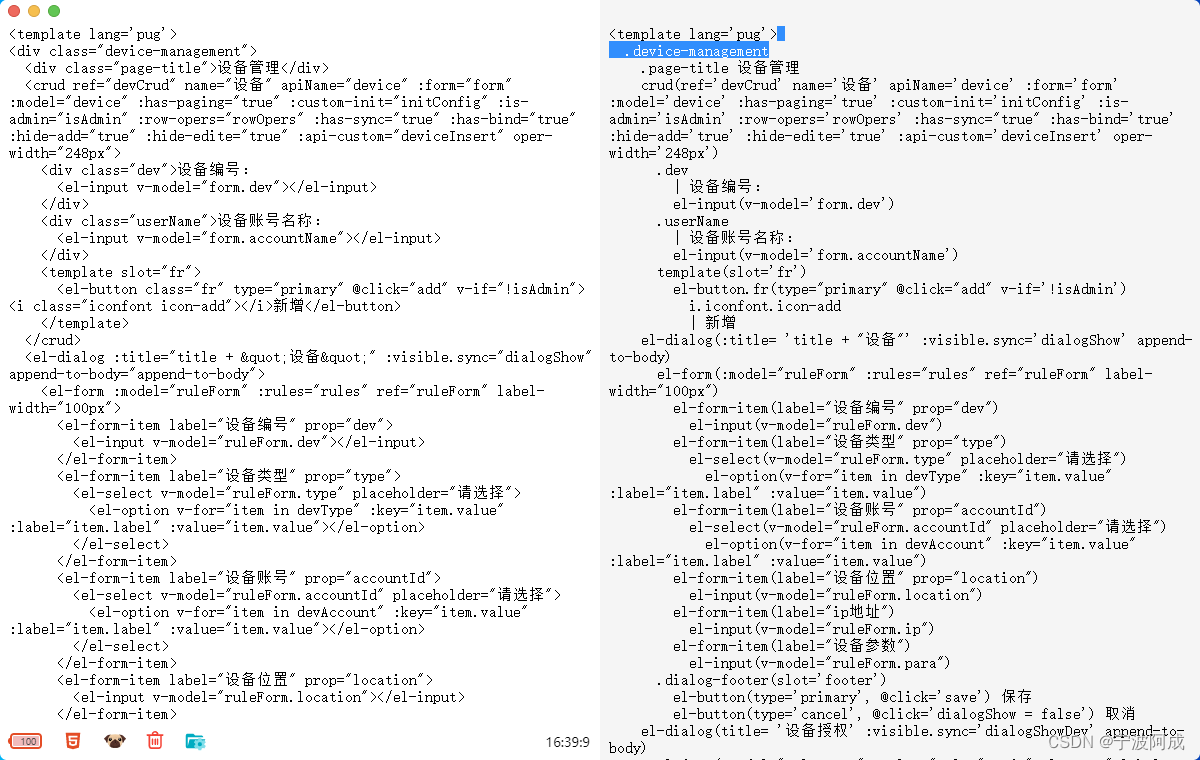
有时候看pug很不方便,这个语言虽然简洁,但可读性与维护性较差,所以需要进行转换,这个是win工具,比较方便。 这个工具的下载地址如下: https://download.csdn.net/download/qq_40032778/88244980 解压后如下: 运行后输入自己的pug代码右边,这样相应的ht
更换butterfly主题后报错:extends includes/layout.pug block content #recent-posts.recent-posts include includ
解决办法: 1.在博客目录下打开git bash here,输入命令:npm install --save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-browsersync hexo-generator-archive 2.hexo clean(清除缓存) 3.hexo g(生成静态文件) 4.hex
hexo安装博客踩坑:extends includes/layout.pug block content #recent-posts.recent-posts include includes/rec
更换butterfly主题后报错:extends includes/layout.pug block content #recent-posts.recent-posts include includes/recent-posts.pug include includes/pagination.pug 解决办法: 1.在博客目录下打开git bash here,输入命令:npm install -