provide专题
How can I provide a RGBA png file to OpenAI PHP library
题意:将RGBA PNG文件提供给OpenAI的PHP库 问题背景: I import Orhanerday\OpenAi library to my DALL-E Examples project but when I provide images, I got Invalid input image - format must be in ['RGBA'], got RGB. er
vue3中provide和inject详解
provide和inject是什么 provide 和 inject 是 Vue.js 框架中提供的一种依赖注入机制。这种机制允许一个祖先组件(提供者)向其所有子孙组件(使用者)提供数据或方法,而不需要通过逐层组件传递属性(props)。 provide和inject如何使用 provide() 类型 function provide<T>(key: InjectionKey<T> |
ArkUI-状态管理-@Provide、@Consume、@Observed、@ObjectLink
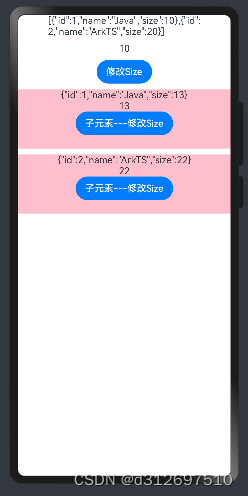
ArkUI-状态管理 @Provide装饰器和@Consume装饰器:与后代组件双向同步概述观察变化框架行为Provide支持allowOverride参数 @Observed装饰器和@ObjectLink装饰器:嵌套类对象属性变化概述限制条件观察变化框架行为 @Provide装饰器和@Consume装饰器:与后代组件双向同步 @Provide和@Consume,应用于与后台组
Vue组件通信原理剖析(三)provide/inject原理分析
首先我们先从一个面试题入手。 面试官问: “Vue中组件通信的常用方式有哪些?” 我答: 1. props 2. 自定义事件 3. eventbus 4. vuex 5. 还有常见的边界情况$parent、$children、$root、$refs、provide/inject 6. 此外还有一些非props特性$attrs、$listeners 面试官追问:“那你能分别说说他们的原理
依赖注入 provide 与 inject
在父组件中使用 provide 提供数据,并在子组件中使用 inject 获取这些数据。 说明 创建一个父组件 ParentComponent,它使用 provide 提供一个值给子组件。创建一个子组件 ChildComponent,它使用 inject 获取父组件提供的数据并在模板中展示。 代码实现 <!-- ParentComponent.vue --><template><div>
dubbo zookeeper简单的provide 和cosumer
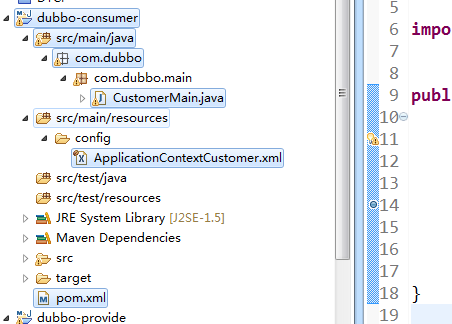
准备工作 1、两个mave项目,一个provider 一个cosumer, 2、搭建好spring 1、提供者 1、pom依赖 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instanc
vue中provide和inject的使用
vue中组件传值是比较常见的,也是我们日常编写代码最常用到的,这里主要讲讲provide和inject的用法。 示例: 祖组件 <template><DemoOne></DemoOne></template><script setup>import DemoOne from './DemoOne.vue' import { provide } from 'vue'provi
vue 修改页面 刷新页面 增删改 provide / inject
使用 provide / inject,实现页面刷新 在App.vue文件中: 增加 <router-view v-if="myFlag"></router-view> data() {return {myFlag: true};}, provide() {return {reload: this.reload};}, methods: {reload() {this.myFlag= f
介绍 Vue 中组件之间通信的几种方式,如 props、 event、 Vuex、 provide/inject 等
Vue 中组件之间通信的主要方式包括以下几种: 1:Props: 父组件向子组件传递数据,子组件通过 props 接收父组件传递的数据。 这是最基本的组件通信方式,适用于简单的父子组件关系。 2:事件: 子组件通过自定义事件向父组件传递数据。 父组件监听子组件的自定义事件,并在事件回调中处理数据。 这种方式适用于子组件需要向父组件反馈信息的场景。 3:Vuex: Vuex 是 Vue.js
vue3组件传值---vue组件通过属性,事件和provide,inject进行传值
通过属性传值(父传子) vue的组件具有props自建属性(自定义名称,类似于class,id的属性),通过这个属性,父组件可以向子组件传递参数,从而实现组件之间的信息传递, 在子组件(myComponent.vue)中设置 <script setup>//组合式API//自建属性 父组件给子组件传值const props = defineProps({title : St
vue3-api之provide与inject
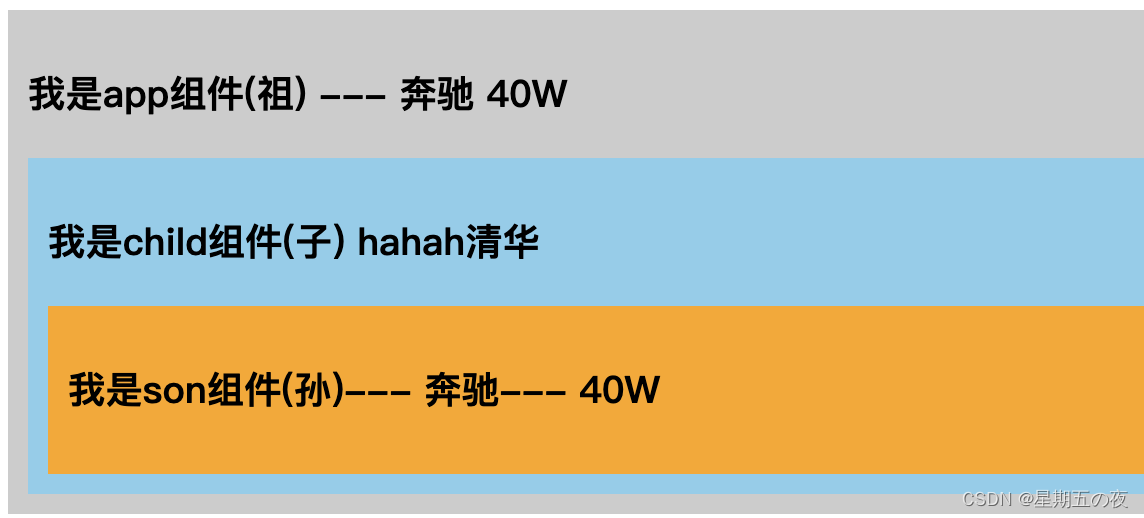
传值: 父组件 => 子组件 => 孙组件 // 父组件<template><div class="app"><h3>我是app组件(祖) --- {{ name }} {{ price }}</h3><child /></div></template><script>import { reactive, toRefs, provide } from "vue";import child
vue2(4)之scoped解决样式冲突/组件通信/非父子通信/ref和$refs/异步更新/.sync/事件总线/provide和inject
vue2 一、学习目标1.组件的三大组成部分(结构/样式/逻辑)2.组件通信3.综合案例:小黑记事本(组件版)4.进阶语法 二、scoped解决样式冲突**1.默认情况**:2.代码演示3.scoped原理4.总结 三、data必须是一个函数1、data为什么要写成函数2.代码演示3.总结 四、组件通信1.什么是组件通信?2.组件之间如何通信3.组件关系分类4.通信解决方案5.父子通信流程6
2018.8. Unsupervised machine translation: A novel approach to provide fast... 阅读笔记
Unsupervised machine translation: A novel approach to provide fast, accurate translations for more languages FB AI research Abstract 本文提出的方法由两个步骤构成:word-by-word initialization 和 translating sentenc
vue组件通信—依赖注入provide和inject基础使用
场景:父组件的数据要共享给所有的子孙组件就可以使用provide和inject注意点:父组件暴露的数据不是响应式的 <script>import Son from './components/Son.vue'export default {components: { Son },data(){return {money: 100}},// 1.如果父组件的数据要共享给所有的后代组件数据, 可
【鸿蒙开发】组件状态管理@Prop,@Link,@Provide,@Consume,@Observed,@ObjectLink
1. @Prop 父子单向同步 概述 @Prop装饰的变量和父组件建立单向的同步关系: @Prop变量允许在本地修改,但修改后的变化不会同步回父组件。当父组件中的数据源更改时,与之相关的@Prop装饰的变量都会自动更新。如果子组件已经在本地修改了@Prop装饰的相关变量值,而在父组件中对应的@State装饰的变量被修改后,子组件本地修改的@Prop装饰的相关变量值将被覆盖。 装饰器使用规则
Vue.js组件精讲 组件的通信1: provide / inject
上一节中我们说到,ref 和 $parent / $children 在跨级通信时是有弊端的。当组件 A 和组件 B 中间隔了数代(甚至不确定具体级别)时,以往会借助 Vuex 或 Bus 这样的解决方案,不得不引入三方库来支持。本小节则介绍一种无依赖的组件通信方法:Vue.js 内置的 provide / inject 接口。 什么是 provide / inject provide / i
HarmonyOS NEXT应用开发之@Provide装饰器和\@Consume装饰器:与后代组件双向同步
@Provide和@Consume,应用于与后代组件的双向数据同步,应用于状态数据在多个层级之间传递的场景。不同于上文提到的父子组件之间通过命名参数机制传递,@Provide和@Consume摆脱参数传递机制的束缚,实现跨层级传递。 其中@Provide装饰的变量是在祖先组件中,可以理解为被“提供”给后代的状态变量。@Consume装饰的变量是在后代组件中,去“消费(绑定)”祖先组件提供的变量。
vue3和vue2 之 provide/inject 用法区别 ---vue3组件间通讯2
一、为什么用他们? provide/inject 主要用于父组件和子孙组件间通讯,不用在父传子,子传孙,孙传重孙等数据传递了(解决了Prop 逐级传递问题)。简单的父子组件间传值还是使用props、emits或是defineProps、defineEmits、defineExpose比较方便。 二、原理 与 区别 父组件中提供数据,并在其后代的组件树,无论层级有多深,都可以中注入这些数据,
学习vue3第十三节(组件之间传参通讯:props/$emit/$on/provide/inject/$attrs/$parent/pinia)
常用的通讯方式有如下方式 props自定义事件 $emits $onprovide/inject$refs | $parent | $children | defineExpose()$attrs 祖孙传值vuex | pinia 1、父子组件之间使用 props 传参 父组件向子组件传递参数,参数可以是Object、Object[]、Array、String、Number、Boolean、
学习vue3第十一节(依赖注入:provide/inject)
本机介绍:provide/inject 注意:大家在看此小节时候,默认大家已经了解一些组件的使用方法 1、依赖注入的用途: 当嵌套层级多的时候,某个子组件需要较远层级的父组件数据时候,如果我们依然使用props 传递数据,那么父组件的层级会越来越深,代码也会越来越复杂,这个传输的链路太长,如果中间出现差错,不容易排查。这时候就可以使用provide 和 inject 来解决这个问题。 如图:
Vue3 依赖注入provide与inject
简介 关于provide与inject下面是vue官网上的一些介绍 通常情况下,当我们需要从父组件向子组件传递数据时,会使用props。想象一下这样的结构:有一些多层级嵌套的组件,形成了一颗巨大的组件树,而某个深层的子组件需要一个较远的祖先组件中的部分数据。在这种情况下,如果仅使用 props 则必须将其沿着组件链逐级传递下去,这会非常麻烦:
vue中数据传递的inject 和provide
处理Vuex 还有一种数据存储传递方案 如果注入的是一个对象或数组 则由于引用类型的关系, 父子组件公用一个数据源,修改任意一方都会修改数据 如父组件 provide () {return {'name': this.$data}}, 子组件 inject: ['name'] 另外一种情况 父子组件注入的是一个基本数据类型 如字符串,数字 ,布尔, 则只
[PHP] 解决laravel Please provide a valid cache path
当部署项目的时候,尤其是使用一些工具自动化部署项目的时候 一定要确保这几个目录存在,并且可写 如果不存在,我执行命令行脚本的时候报了这个错误 Please provide a valid cache path 然后清理调bootstrap/cache/ 下面的所有文件 我的就ok了 work for me
emulator: ERROR: You did not provide the name of an Android Virtual Device
在CMD下 键入:C:/Android1.5_R3/tools>emulator.exe 显示: emulator: ERROR: You did not provide the name of an Android Virtual Device with the '-avd <name>' option. Read -help-avd for more information. If you
Vue 3中的provide和inject:跨组件通信的新方式
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》 文章目录 摘要:引言:正文:1️⃣ pro
Vue教学15:组件间的通信:provide/inject与event bus的巧妙应用
大家好,欢迎回到我们的Vue教学系列博客!在前十四篇博客中,我们学习了Vue.js的基础知识、安装Node.js与npm、使用Vue Devtools进行调试、Vue实例与生命周期钩子、数据绑定(单向与双向)、计算属性与侦听器、条件渲染和列表渲染、事件处理、组件之间的传值(props和$emit)、动态组件和异步组件,以及组件间的通信(provide/inject,event bus)。今天,我们















![[PHP] 解决laravel Please provide a valid cache path](https://img-blog.csdnimg.cn/img_convert/a22968a615b97f963f629ef56c55108c.png)
