printjs专题
vue3 前端实现pdf打印预览 printjs
在utils建print.ts文件 interface PrintFunction {extendOptions: Function;getStyle: Function;setDomHeight: Function;toPrint: Function;}const Print = function (dom, options?: object): PrintFunction {optio
PrintJs 如何去掉打印的 url 以及时间
问题 问题分析 打印的样式跟浏览器的样式是不一样的,有些继承来的样式属性并不会生效 解决办法 首先 scanStyles 默认为 true,设置成 false 此属性默认为true,printjs会自动扫描当前html结构所用的样式表. 但是也会出现另一个问题 就是某些继承的样式不会被打印,所以在使用的时候,一般设置为false,然后使用自定义的style字符串 然后 styl
element 使用printJS调用打印功能
1.安装依赖 npm install print-js --save 2.在main.js中全局引用 import printJS from 'print-js'; 3.在页面中使用 <el-button type="success" plain icon="Printer" :disabled="single" @click="handlePrint">打印</el
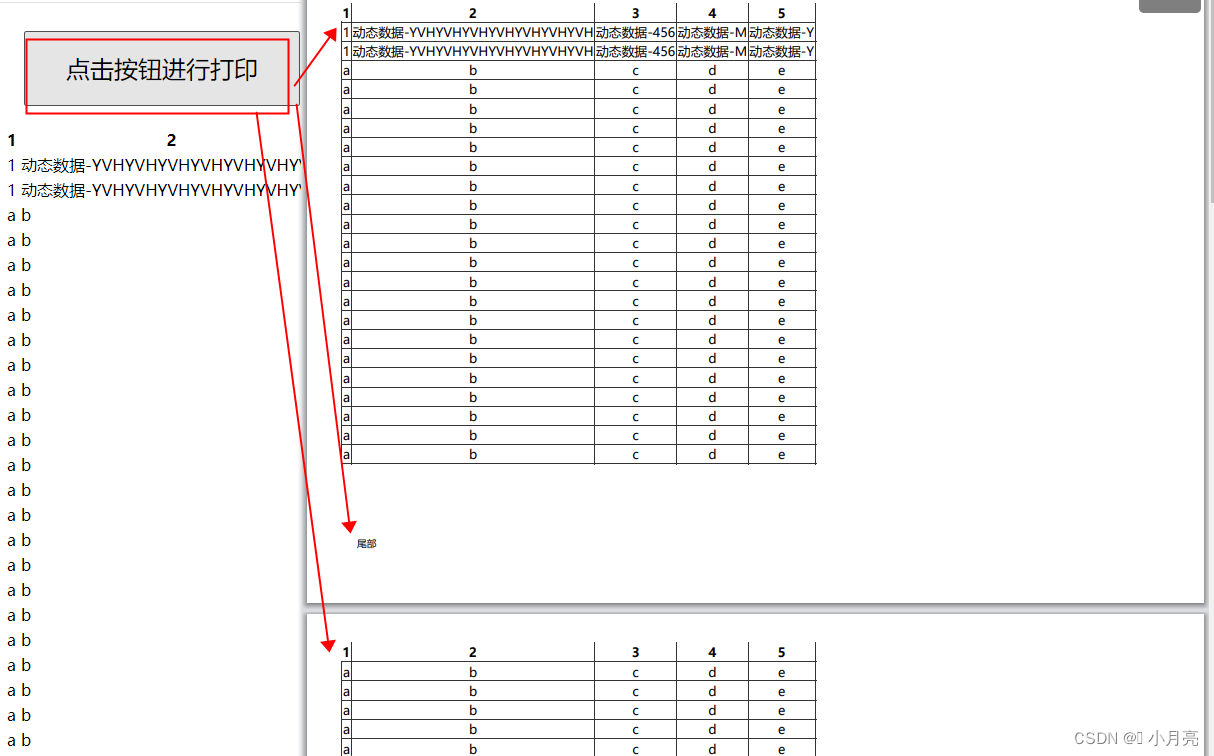
printjs打印表格的时候多页的时候第一页出现空白
现象:打印多页的时候第一页空白了,一页的时候没有问题 插件:printjs 网上搜索半天找到的方式解决: 1. 对于我这次的现象毫无作用。其他情况不得而知,未遇见过。(这个应该是大家用的比较多的方式) printJS({ printable: [`data:image/jpg;base64,${this.printData.url}`], type: 'image', st
vue 使用 PrintJs 实现打印pdf效果
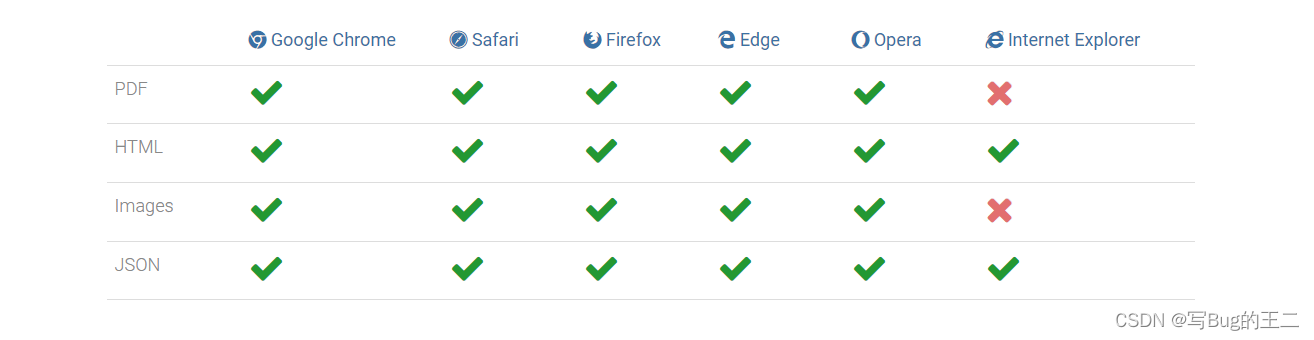
一、print.js介绍 Print.js主要是为了帮助我们直接在应用程序中打印PDF文件,而无需离开界面,并且不使用嵌入。对于用户不需要打开或下载PDF文件的特殊情况,他们只需要打印它们。 例如,当用户请求打印在服务器端生成的报告时,这种方法就很有用。这些报告将以PDF文件的形式发回。在打印这些文件之前不需要打开它们。Print.js提供了一种在我们的应用程序中打印这些文件的快速方法 PD
原生JS使用PrintJs进行表格打印 -- 遇到的问题总结
需求1:表格自动分页之后,表头在每一页都需要显示 html中表头增加 thead 标签 css样式新增: thead {display: table-header-group; /* 这个属性使thead总是在新的page-break之后重新开始 */} 需求2:表格自动分页之后,页头需要在每一页都显示 因为表头能重复显示,所以我是直接将需要重复的页头也放在表头中,然后给一个高度进行
Vue使用printJS导出网页为pdf、printJS导出pdf
先放几个参考链接 感谢! Vue使用PrintJS实现页面打印功能_vue print.js 设置打印pdf的大小-CSDN博客 前台导出pdf经验汇总 (html2canvas.js和浏览器自带的打印功能-print.js)以及后台一些导出pdf的方法_iqc后台管理系统怎么做到导出pdf-CSDN博客 vue 中使用print.js导出pdf_printjs导出文件命名-CSDN博客 解
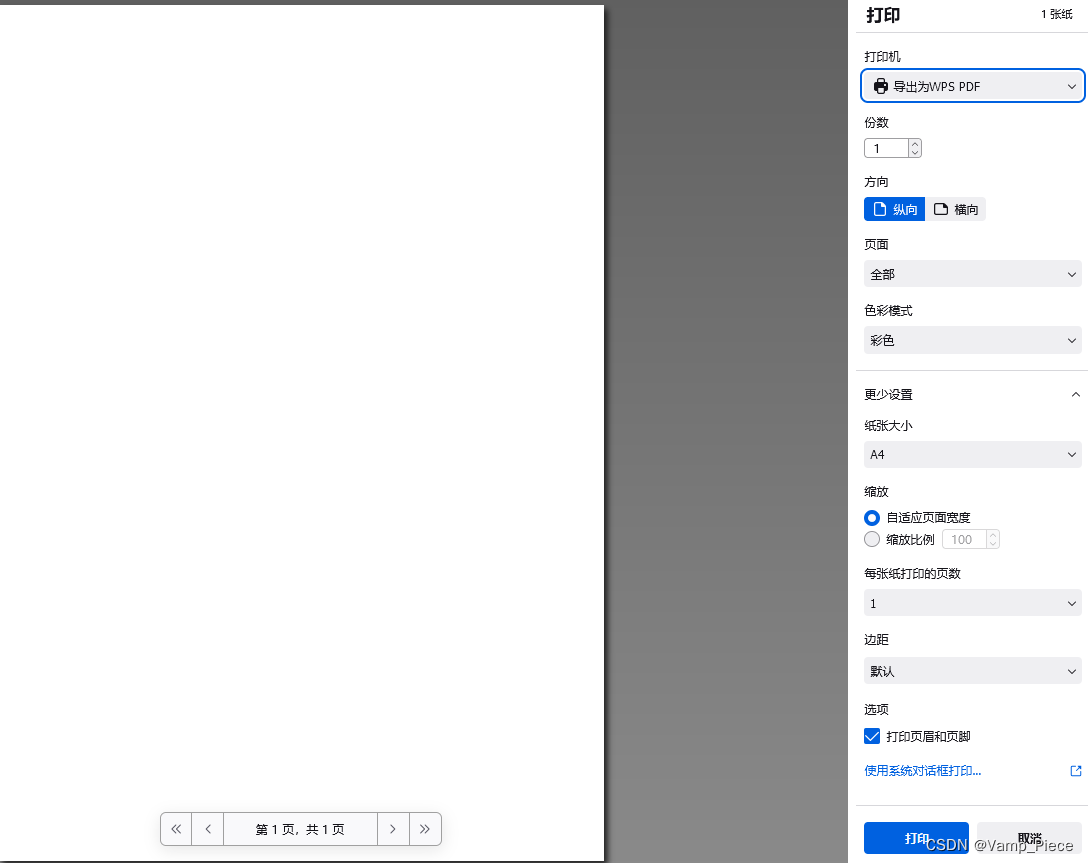
使用PrintJS打印时谷歌及其他浏览器均正常显示内容,火狐显示空白页面如何解决?
一、项目需求:使用PrintJS打印时谷歌及其他浏览器均正常显示内容,火狐显示空白页面如何解决?(项目中兼容全球使用率超过1%的浏览器) 谷歌中的打印功能:有内容 火狐中的打印功能:页面空白 1、项目中的.browserslistrc文件 >1%:表示支持全球使用率超过1%的浏览器 last 2 versions:表示支持最新发型的版本 not dead:筛选浏览器版本在全球的使用率低于