pathmeasure专题
PathMeasure详解
PathMeasure 从字面上就可以理解,它是用来测量Path的一个工具类 PathMeasure() PathMeasure(Path path, boolean forceClosed) 创建一个PathMeasure对象,同时讲对象关联到该对象中,forceClosed是否将该path关闭(开始点和结束点连线) setPath(Path path, boolean forceClo
PathMeasure 自定义view 好看的加载效果
根据上一篇PathMeasure的介绍,我们来实现一个好看的 加载效果 直接贴代码 public class PathMeasureView extends View{private Paint mPaint = new Paint();private Paint mLinePaint = new Paint(); //坐标系private Bitmap mBitmap;private in
玩转PathMeasure
实现效果: 效果看完了,不会写的童鞋肯定已经懵逼了,会的童鞋可以出门左拐了,因为实现实在太简单。 好了,在开始撸代码之前,我们先来学习一个类 PathMeasure。我们的光能使者阵就是是基于这个类的两个方法撸出来的。 PathMeasure 这个类的 class 注释就一个版权说明,酱紫~ Public constructors PathMeasure 创建一个空的 p
android高级UI之PathMeasure<三>--Path测量实战(笑脸loading效果实现、划船效果实现)
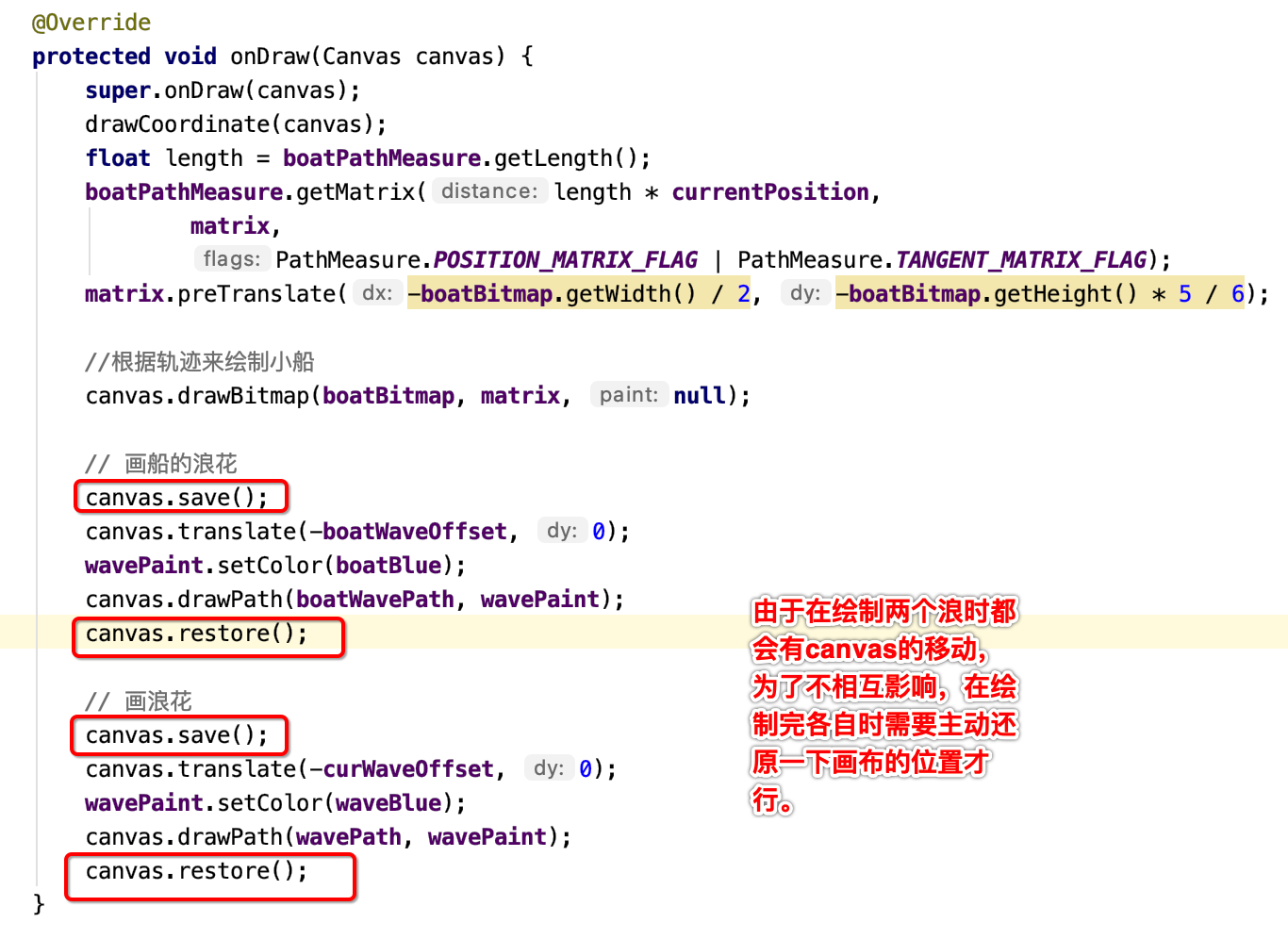
接着上一次android高级UI之PathMeasure<二>--Path测量实战(各种Loading效果)的PathMeasure学习继续,这里将对PathMeasure的学习进行收尾。 笑脸loading效果实现: 效果: 具体实现: 1、新建View: 2、画左、右边眼睛: 由于左右眼睛就是两个实心圆,绘制比较简单: package com.cexo.pathme
【Android UI】Path 测量 PathMeasure ③ ( 使用 PathMeasure 绘制沿曲线运动的小球 )
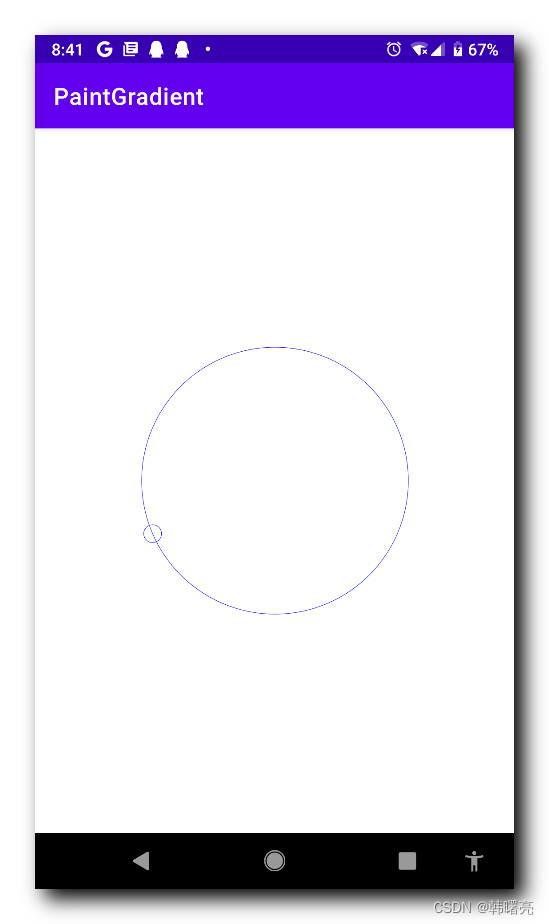
文章目录 一、使用 PathMeasure 绘制沿曲线运动的小球二、代码示例三、运行效果 一、使用 PathMeasure 绘制沿曲线运动的小球 绘制圆形曲线 : 创建 Path 对象 , 直接向其中添加 圆形曲线 即可 , 设置中心坐标以及半径 ; // 绘制的 PathPath path = new Path();// 绘制圆形pat
android 旋转箭头,Android PathMeasure小案例-箭头沿环形路径旋转
概述 下述小案例仅为PathMeasure的api的使用总结,非项目使用demo!!! 先看下效果~ PathMeasure小案例 注:注释部分代码与下面使用Matrix代码效果相同 public class PathMeasureView extends View { private Paint mPaint = new Paint(); private Paint mLinePaint =