paginator专题
bootstrap-paginator 个性化分页插件使用
$.fn.bootstrapPaginator.Constructor = BootstrapPaginator 我们在看JS插件的时候经常看到这样的,这个其实就是将这个类的放值在我们的JQuery的全局空间里面去。 var BootstrapPaginator = function (element, options) {this.init(element, options)} 我们书写的
thinkphp5的paginator实现数组的分页查询
1、控制器 use think\paginator\driver\Bootstrap; $query=array(); if(input("post.CheckTime")){//条件查询 $query=['CheckTime'=>input("post.CheckTime")];
bootstrap-paginator源码解读
收获: 1.总架构: 首先创建BootstrapPaginator构造函数,prototype赋值方法,实现页面的渲染,通过自调用匿名函数封装BootstrapPaginator类的方法,对外不提供修改及调用接口,onPageClicked方法用来改变页码的显示状况; 再在$.fn.BootstrapPaginator内部new出一个BootstrapPagina
2021-08-03-DJ-021 django 的分页器使用,Paginator
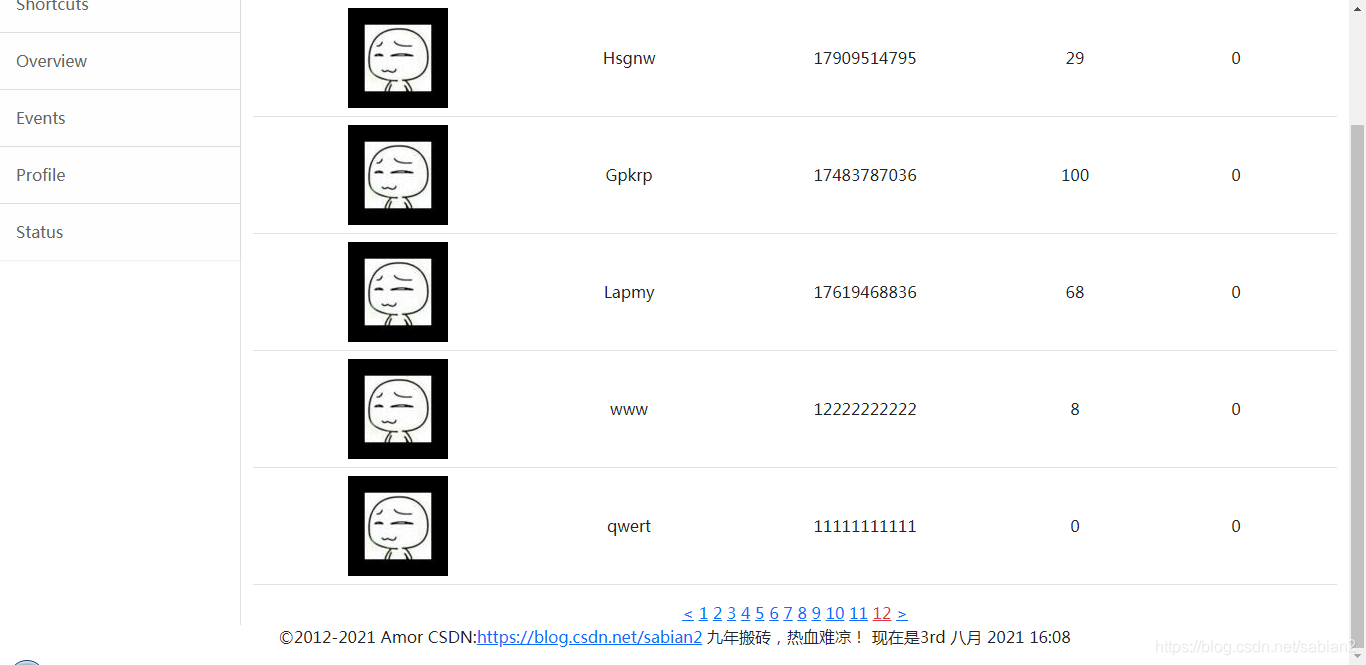
我们在list页面显示列表,但是全部用户一起显示就太多了,用户好在当时只生成了一百多个,换成3000条订单一起显示,加载出来不知道要多久。 所以页面势必要进行切割 分页 这节做完的 源代码在这里 官方文档 对分页器的实现的描述 操作视频一直显示审核,我还是直接放链接,等审核完就可以看了 这节主要是带大家进行实操 1.思路 根据分页器类提供的属性和方法,对用户列表的界面进行分页 2.视图函