pageview专题
flutter TabBar+PageView联动
import 'dart:io'; import 'package:flutter/services.dart'; import 'package:flutter/material.dart'; void main() { runApp(new MyApp()); if (Platform.isAndroid) { // 以下两行 设置android状态栏为透明的沉浸。写在组件渲
循环的pageview
在平常偶尔能看到一些前辈的优秀的代码,但是一直苦于没有地方保存,之后我就把它放到这里保存着 cocos2dx 循环翻页的pageview。 引擎中提供的pageview没有循环的功能,这个类实现了循环,而且即使更新,也就是不预先创建大量的页面,这样稍微节省点内存资源。下面是代码。 头文件: #ifndef __CyclePageView_H__#define __CyclePageV
【Flutter】Dialog组件PageView组件
🔥 本文由 程序喵正在路上 原创,CSDN首发! 💖 系列专栏:Flutter学习 🌠 首发时间:2024年5月27日 🦋 欢迎关注🖱点赞👍收藏🌟留言🐾 目录 Dialog组件AlertDialog和SimpleDialog底部弹出框showModalBottomSheetFluttertoast自定义Dailog PageView组件PageView的使用PageV
基于creator的tableView和pageView
转载请注明出处 gihub:https://github.com/a1076559139/creator_tableView tableView 使用前需要将{示例项目目录}\packages\tableView文件夹拷贝到你的项目中去 缺点 1、不支持动态添加删除cell 优点 1、显示大量cell时节省内存及cpu cell: //cell的初始化方法,ta
Flutter无限循环滑动的PageView
Flutter循环滑动的PageView 序言准备新的数据源定时切换滑动冲突 序言 Android原生里一般会使用ViewPager来实现Banner区域,当然Flutter中的PageView也可以实现类似的效果,今天就来撸一把循环滑动的PageView。 在Android中想要实现循环滑动的ViewPager,最常用的方法是,在原数据源的基础上,通过前后补位来操作:即准备
Flutter PageView 参数介绍及使用
PageView 可以用于创建水平滑动的页面,通常用于实现图片轮播、引导页、以及其他需要切换页面的场景。在本文中,我们将深入探讨 Flutter PageView 的参数,并演示如何使用它来构建交互性强大的页面。 1. PageView 基础 首先,让我们来了解一下 PageView 的基本使用方法。在 Flutter 中,PageView 是通过 PageView.builder 或 Pag
Flutter - PageView(1) 基本用法
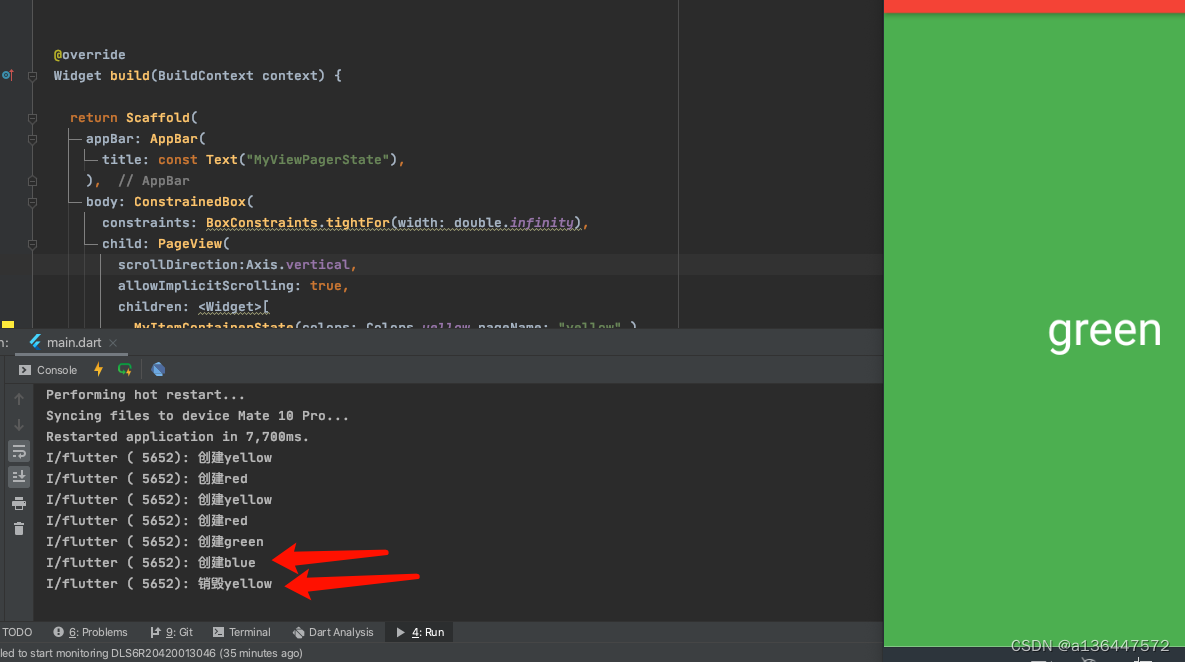
如果要实现页面切换和 Tab 布局,我们可以使用 PageView 组件。需要注意,PageView 是一个非常重要的组件,因为在移动端开发中很常用,比如大多数 App 都包含 Tab 换页效果、图片轮动以及抖音上下滑页切换视频功能等等,这些都可以通过 PageView 轻松实现。 1 PageView 简单使用 PageView(scrollDirection:Axis.horizontal
Flutter——PageView源码和Gesture竞技场消歧的浅析
前言 接上回: pageController源码分析 这次记录一下pageView的拆解过程,其中没有太大关系的变量和方法会被忽略掉,还有一些在pageController 源码分析这篇文章中有介绍过的,我会标注。 PageView 我们先看构造函数:(它有三个构造函数,我们以PageView为入口) PageView({Key key,this.scrollDirection