ondeactivated专题
keep-alive 页面切换不触发onActivated和onDeactivated方法周期
<keep-alive :include="tagList"><component :is="Component" /></keep-alive>const tagList = computed(() => {return $store.state.tagList}) 原因: store.state.app.tagList返回的是一个 Proxy, 代理了数组,并不是数组本身 修改:将 的
vue3中使用了keep-alive来缓存页面使用onActivated和onDeactivated生命周期
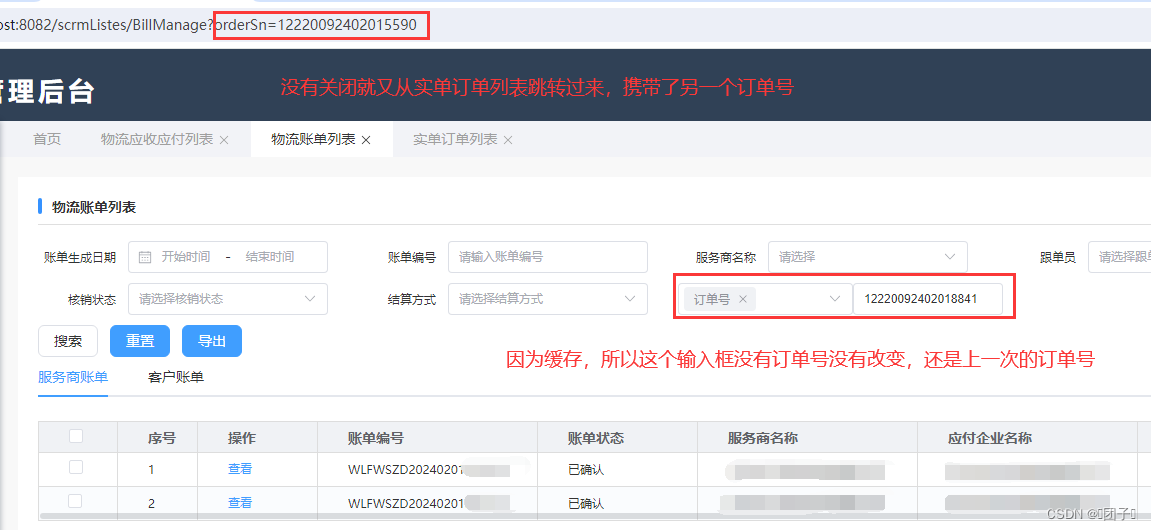
1.说明 要求从实单订单列表跳转到物流账单列表时通过订单号(orderSn)进行筛选。现在出现的问题是所以第一次跳转到物流账单列表页面时是可以实现通过订单号进行筛选数据。在没有关闭物流账单列表页面就进行第二次跳转 2.出现的问题 3.keep-alive缓存页面特有的生命周期 vue2中activated和deactivated生命周期是使用了keep-alive的页面特有的生命周