onclick专题
【Android面试八股文】如果 onTouchEvent()方法返回false,onClick()方法还会执行么?
文章目录 一、onTouchEvent 返回 false 的情况二、示例场景分析三、结论 在 Android 中,拦截事件通常指阻止事件继续传递或者消费事件,以防止它继续触发其他后续事件(比如 onClick())。 在 onTouchEvent() 方法中,如果返回 false,表示当前 View 没有处理该事件,Android 系统会继续将事件传递给后续的 View 或者
ie6下a标签的onclick不执行问题
代码: <a href="javascript:void(0)" onclick="loadiframe()">点我咯</a><script>var loadiframe = function(){alert('弹不出来!!!')}</script> 解决方案: 1、修改为href="##",为什么是两个#,因为一个#会往上跳; 2、修改为href="javascript: vo
制作自己的 @OnClick、@OnLongClick(告别 setOnClickListener,使用注解、反射和动态代理)
前言 前面我们说过 ButterKnife 这个库,这个库实现不仅实现了 View 的绑定,而且还提供了大量的注解如 @BindView、@OnClick、@OnLongClick 等来简化开发过程中事件绑定。而这些功能的实现是通过 APT 也就是注解处理器,在编译期间生成 Java 代码来实现的。 关于这一部分,大家请看前面的这篇文章,这篇文章将 ButterKnife 讲解的非常好,可以跟着
a href=javascript:void(0) onclick=ff() /a 用法解析
javascript:void(0) 仅仅表示一个死链接 如果是个# javascript:void(#),就会出现跳到顶部的情况,搜集了一下解决方法 1:<a href="####"></a> 2:<a href="javascript:void(0)"></a> 3:<a href="javascript:void(null)"></a> 4:<a href="
5分种让你了解javascript异步编程的前世今生,从onclick到await/async
javascript与异步编程 为了避免资源管理等复杂性的问题, javascript被设计为单线程的语言,即使有了html5 worker,也不能直接访问dom. javascript 设计之初是为浏览器设计的GUI编程语言,GUI编程的特性之一是保证UI线程一定不能阻塞,否则体验不佳,甚至界面卡死。 一般安卓开发,会有一个界面线程,一个后台线程,保证界面的流畅。 由于ja
Android中TextView在xml中设置onClick没用的解决办法
有时候在xml布局文件中,给TextView设置onClick=“onClickListener”,点击无效果,不执行设置的onclick方法,需要给TextView设置一个属性android:clickable="true",因为TextView的该属性默认为false,所以点击了不执行点击方法,设置为true的时候,就可以解决该问题了。
表单提交前onclick使用reuturn时,ajax请求同步异步的一点注意事项
因为会经常用到ajax提交请求判断一些信息,比如,用户账号名是否存在等等,但如果是在提交表单数据按钮的onclick时,用return check()来跳转去最后验证一下表单数据是否为空等等。需要注意一些问题。 当进行ajax请求时,如果success回调得到的结果是错误的,使用return false是没有办法返回check()函数false结果的,因为你在回调函数里,只是返回在里层的函数。于
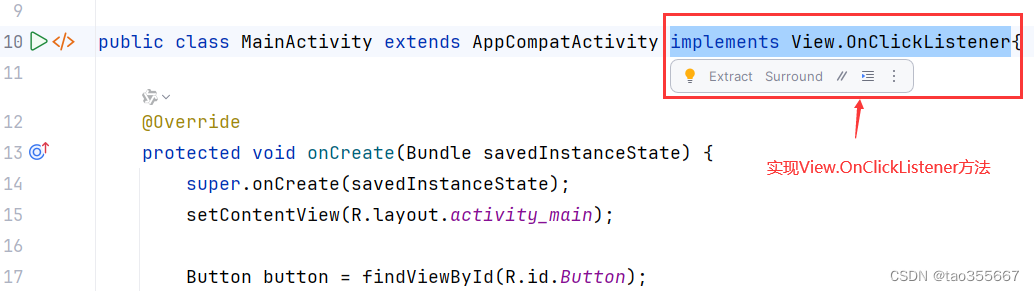
【Android踩坑】重写onClick方法时,显示Method does not override method from its supperclass
问题 重写onClick方法时,显示Method does not override method from its supperclass 解决 在类上加implements View.OnClickListener
asp.net button的OnClick和OnClientClick事件区别
onlick时发生postback,执行后台代码。 onclientclick,就是执行javascipt代码,不会发生postback. 简单说,onclick:执行C#代码, onclientclick:执行javascript代码。 onclientclick先于onclick发生,一般执行脚本 onclientclick() 控制客户端提交。 例如可以使用confirm('是
javaweb-----------js事件(onload,onclick,onblur,onchange,onsubmit)
onload onclick onblur onchange onsubmit(阻止表单提交)
onmousedown、onmouseup和onclick的奇怪问题
将setTimeout的时间设置为0,告诉浏览器当它为当前任何挂起的事件运行完事件句柄并且完成了文档当前状态的更新后,就调用该函数,于是可用下面的例子来看效果: <script> function createinput(){ var input = document.createElement('input'); input.setAttribut
按钮onclick事件大全
<INPUT οnclick=document.all.WebBrowser.ExecWB(1,1) type=button value=打开 name=Button1> <INPUT οnclick=document.all.WebBrowser.ExecWB(4,1) type=button value=另存为 name=Button2> <INPUT οnclick=docume
勿在重定向的href中定义onclick事件
事情时忙时停,单点登录大致算完成了。不过有个问题不断的蹦出来,是由于客户端的问题导致。 需求是这样的:一个用户同一时间只能在一个地方登录,如果用户已经在线,则拒绝所有后面的登录。 “在线”可以用日志System_Event来标识,惟一的入口是“用户登录”事件;而“不在线”这个状态则可能由三种事件引发:1.用户通过“注销”入口正常退出;2.操作过时Session自动注销;3.关
Button的ontouch,onclick,onLongclick的执行顺序
在Android中,onClick、onLongClick的触发是和ACTION_DOWN及ACTION_UP相关的,在时序上,如果我们在一个View中同时覆写了onClick、onLongClick及onTouchEvent的话,onTouchEvent是最先捕捉到ACTION_DOWN和ACTION_UP事件的,其次才可能触发onClick或者onLongClick。主要的逻辑在View.ja
[汇总]html中a标签中的onclick和href的使用
onclick链接的 onclick 事件被先执行,其次是 href 属性下的动作(页面跳转,或 javascript 伪链接); 假设链接中同时存在 href 与 onclick,如果想让 href 属性下的动作不执行,onclick 必须得到一个 false 的返回值。不信,你可以将 goGoogle 函数中的 return false 注释掉; 如果页面过长有滚动条,且希望通过链接的
Android 错误 The method onClick(View) of type new View.OnClickListener(){} must override a superclass
今天在网上下载了一个源代码,导入Eclipse后出现错误:The method onClick(View) of type new View.OnClickListener(){} must override a superclass 在网上查询后发现是JDK版本的问题。 解决办法: Project---->Properties---->javaCompiler中的Complier comp
input按钮onclick大全
<INPUT onclick=document.all.WebBrowser.ExecWB(1,1) type=button value=打开 name=Button1> <INPUT onclick=document.all.WebBrowser.ExecWB(4,1) type=button value=另存为 name=Button2> <INPUT onclick=d
js 拼接HTML时 onclick方法和传参报错[onject Object] 和 unexpected end of input`
Vue js拼接onclick事件 1.onclick 方法函数找不到2.方法中传参2.1 int 类型传参(`直接传参`)2.2 字符串类型(`需要加引号`)2.3 对象(`对象是不能直接拼接的。拼接的必须是字符串。因此需要将对象转成字符串。`) 1.onclick 方法函数找不到 我是拼接的表格,点击的<td>标签; 拼接html 并增加onclick事件 //
document.getElementById(addUser).onclick=function(){
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>添加用户</tit
The method onClick(View) of type new View.OnClickListener(){} must override a superclass
findViewById(R.id.button01).setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {findViewById(R.id.text01).startAnimation(AnimationUtils.loadAnimation(AnimationActivity.this
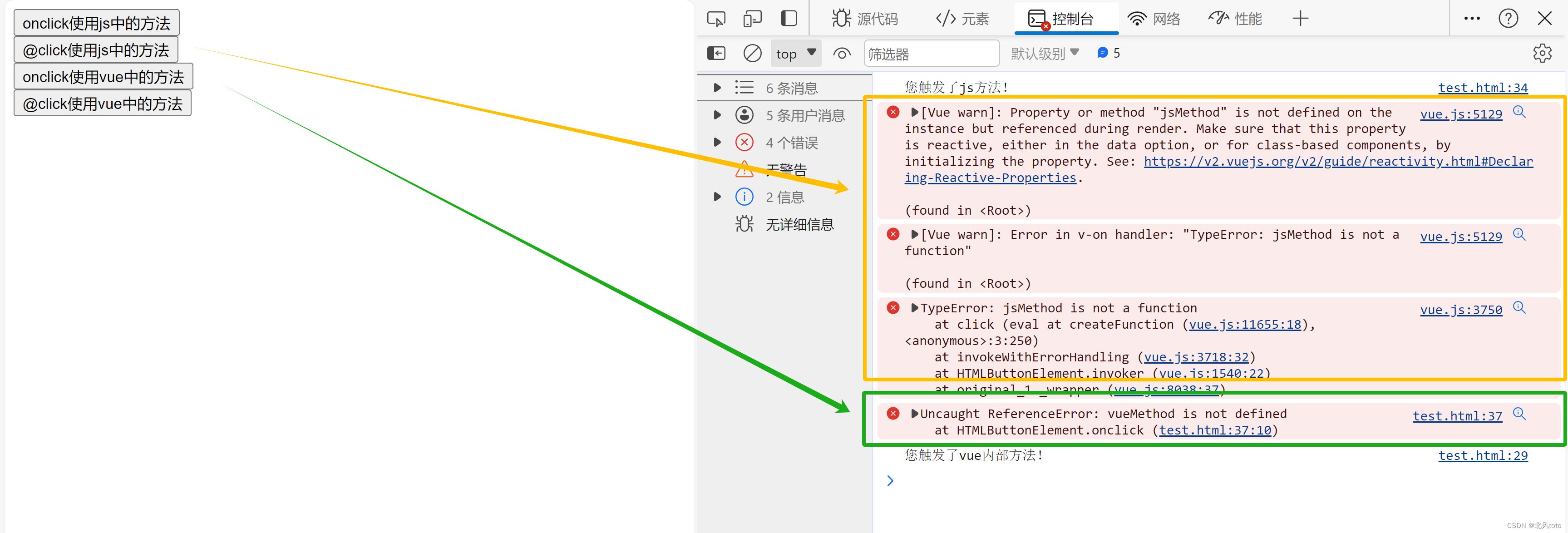
Vue 中 onclick和@click区别
文章目录 一、直接上结论二、验证代码,可直接运行三、点击结果 一、直接上结论 onclick 只能触发 js的原生方法,不能触发vue的封装方法@click 只能触发vue的封装方法,不能触发js的原生方法 二、验证代码,可直接运行 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"/><meta http
IE6下链接onclick事件处理中的请求被aborted
开发中常使用<a>标签代替button,好处在于可以利用a:hover样式做mouseover效果,但下面的代码在IE6下就有问题,onclick中的请求被aborted。 <a href="javascript:void(0);" οnclick="$('current').src='images/001.jpg';">切换图片</a>,IE6下图片不显示。 <a href="javascri
a href和onclick
链接的onclick 事件被先执行,其次是href属性下的动作(页面跳转,或 javascript 伪链接);假设链接中同时存在href 与onclick,如果想让href 属性下的动作不执行,onclick 必须得到一个false的返回值;如果页面过长有滚动条,且希望通过链接的 onclick 事件执行操作。应将它的 href 属性设为 javascript:void(0);,而不要是 #
Android开发 button 按钮点击两次 响应onclick方法
问题 Android开发 button 按钮点击两次 响应onclick方法 详细问题 笔者xml代码 <!-- 一个按钮 --> <Button android:id="@+id/button1" android:layout_width="w