offsetwidth专题
【无标题】clientWidth、offsetWidth、scrollWidth与getBoundingClientRect
概要 在JavaScript中,我们常常要获取某个 HTML 元素的尺寸。但是在js中,我们往往能获取好几种尺寸,这几种尺寸的区别是什么呢?本文给出详细解析。 clientWidth与clientHeight clientWidth表示某个元素的可见宽度(即元素内容区域的宽度),clientHeight表示某个元素的可见高度(即元素内容区域的宽度)。 它的计算规则只包括内容和内边距,不包括边
element.offsetWidth 与 element.style.width的区别
请先 下载demo事例 下载后,请依次点击div,仔细观看弹出框里面的内容,仔细比较一下,你就能看到区别。 不愿意下载的童鞋也可以自己复制啊! html: <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Hello, World</title> <link rel="stylesheet" href="static/c
offset、offsetLeft,offsetWidth和offsetHeight的使用方法
转自:http://www.cnblogs.com/rixinren/archive/2010/04/25/1720680.html 假设 obj 为某个 HTML 控件。 obj.offsetTop 指 obj 相对于版面或由 offsetParent 属性指定的父坐标的计算上侧位置,整型 obj.offsetLeft 指 obj 相对于版面或由 offsetParent 属性指
js利用offsetWidth和clientWidth来计算滚动条的宽度
大家好,清明节即将来来临,清明时节雨纷纷,路上行人欲断魂,借问酒家何处有,牧童遥指杏花村!!哈哈哈哈!言归正传,今天我主要介绍一个计算滚动条宽度的例子。 前言 其实,很多情况下滚动条宽度是不用计算的,特别是谷歌浏览器,可以对滚动条进行美化,具体请看CSS选中状态修改,谷歌滚动轴修改 这里例子,已经定义了滚动条的宽度是9px加上padding-left的一个像素,所以滚动条的宽度应该是10px,
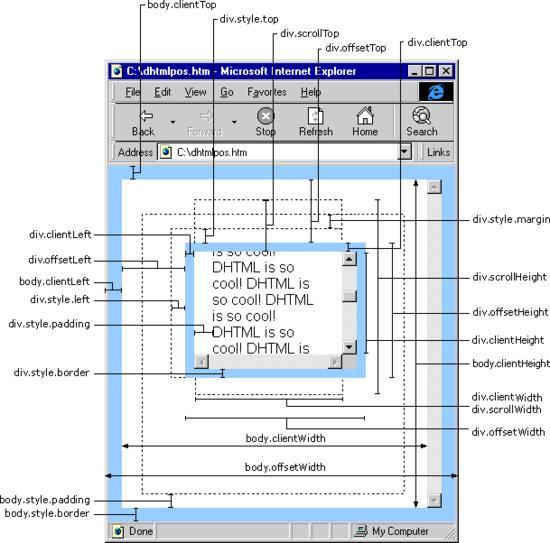
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth到底指的哪到哪的距离之完全详解
scrollHeight: 获取对象的滚动高度。 scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离 scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离 scrollWidth:获取对象的滚动宽度 offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度 offsetLeft:获取对象相