nprogress专题
nprogress库学习
NProgress 是一个轻量级的进度条组件,使用简便,可以很方便集成到单页面应用中 官网 https://github.com/rstacruz/nprogress 使用 引入js和css <link href="https://cdn.bootcdn.net/ajax/libs/nprogress/0.2.0/nprogress.css" rel="stylesheet"><scr
【Nprogress】页面跳转进度条
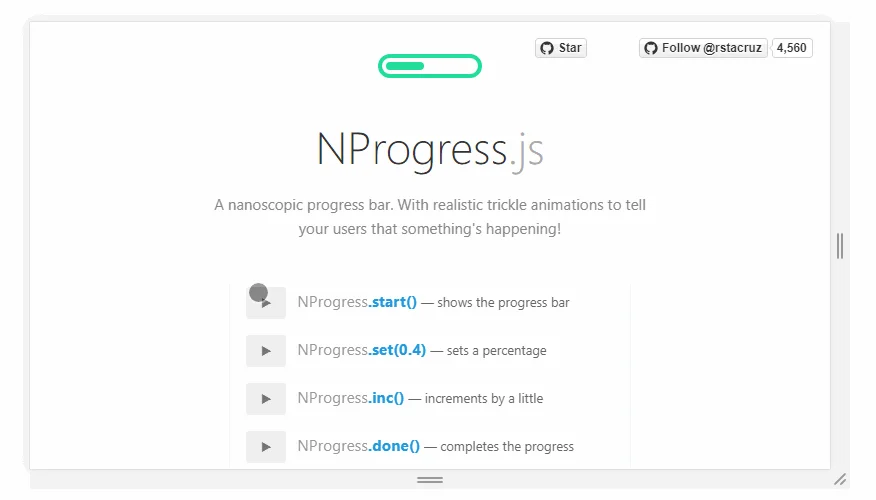
【Nprogress】页面跳转进度条 介绍安装引入并简单使用基本用法配置项常用方法 参考文档: 【博主:码农键盘上的梦】vue使用Nprogress进度条功能实现 【博主:夜幕506】vue项目的进度条插件 – nprogress 【官方项目地址】https://www.npmjs.com/package/nprogress 介绍 NProgress是一个基于HTML5的Ja
【Vue.js 3.0】NProgress 进度条
简介 在 Vue 3 中使用 NProgress,你需要先安装 NProgress,然后在你的 Vue 应用中引入它,并在适当的生命周期钩子或路由守卫中调用它的方法。以下是一个简单的例子来展示如何在 Vue 3 应用中集成 NProgress 首先,你需要安装 NProgress: npm install nprogress 然后,在你的 Vue 3 应用中,你可以在 main.js 或
前端进度条组件NProgress
nprogress 安装 npm install --save nprogress 使用 import NProgress from 'nprogress' // 引入nprogress插件import 'nprogress/nprogress.css' // 这个nprogress样式必须引入 // axios请求拦截器axios.interceptors.requ
vue使用Nprogress进度条功能实现
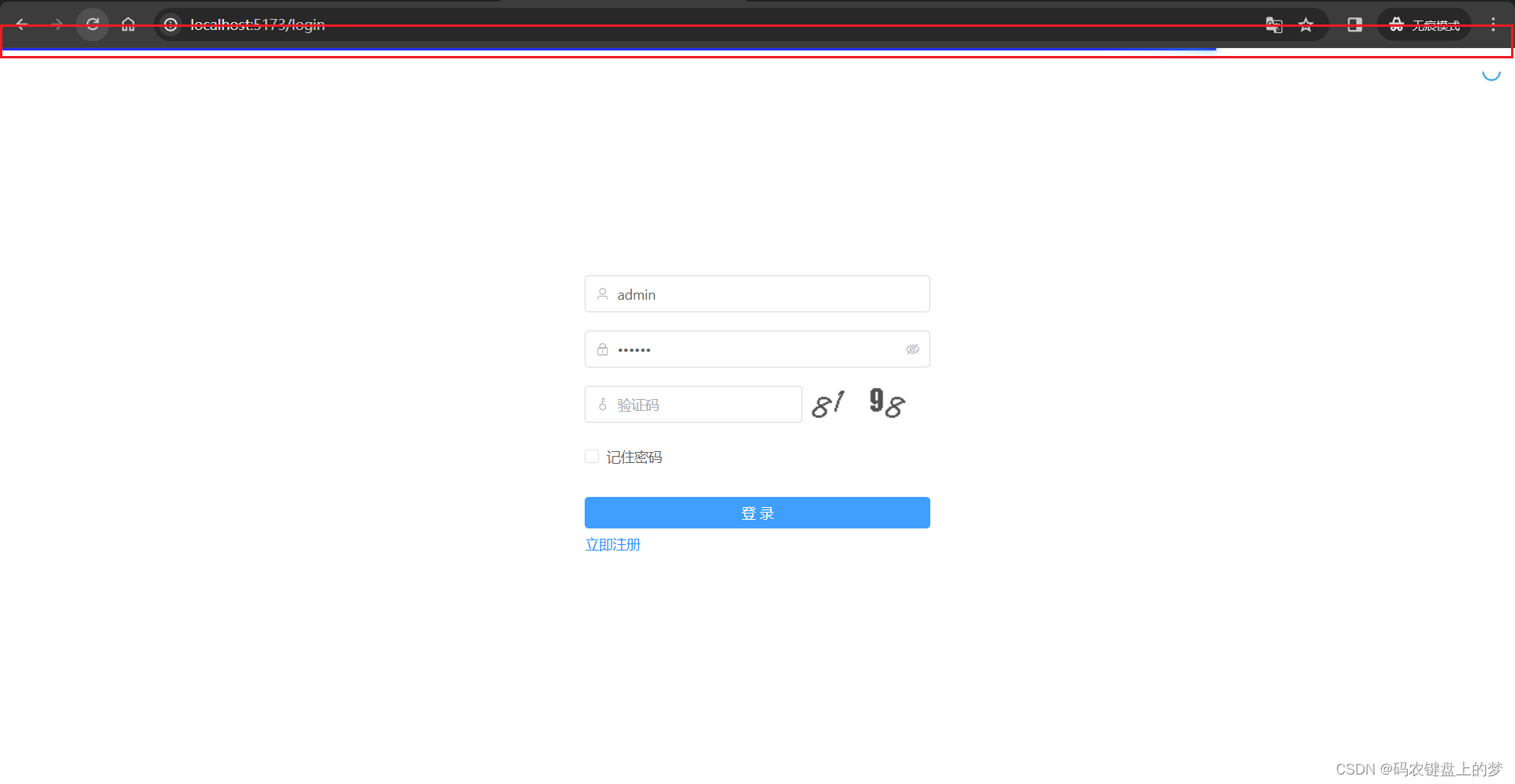
下图中的这种顶部进度条是非常常见的,在vue项目中有对应的插件:Nprogress。 实现效果: csdn也在使用: 或者这样自己使用 1、安装 NProgress可以通过npm安装。 npm install --save nprogress 注意此处的--save等同于-s,就是将插件的名称及版本号保存到package.json文件中的dependencies中,这样其
vue插件——nprogress 浏览器顶部进度条 顶部滚动条的加载实现
页面加载慢的时候想加一个动态进度条。 难不难?好引吗?用起来简单吗? 装它:npm install nprogress 引它(哪里需要哪里引): import NProgress from 'nprogress'import 'nprogress/nprogress.css' 用它: //开始读条NProgress.start();//结束读条NProgress.done(
Vue.js中使用nprogress进度条
安装 npm install --save nprogress 简单使用 router目录下,index.js 引入 import NProgress from 'nprogress'import 'nprogress/nprogress.css' 配置 NProgress.configure({easing: 'ease',speed: 500, // 递增进
Vue nprogress插件进度条的使用
安装 cnpm install --save nprogress 去package.json文件查看是否安装成功 使用 项目中只要有请求,即可使用。 在请求拦截器中使用 ///对于axios进行二次封装import axios from "axios";//引入进度条import nProgress from "nprogress";//start:进度条开始;done:进
NProgress进度条简单使用
安装 npm npm install --save nprogress Yarn yarn add nprogress 直接引入js、css或者通过cdn引入 <script src='nprogress.js'></script><link rel='stylesheet' href='nprogress.css'/> 使用方法 方法调用start和done // 使用
React项目使用NProgress作为加载进度条
React项目使用NProgress作为加载进度条 0、效果1、react安装依赖2、使用3.进度条颜色设置 文档参考:https://zhuanlan.zhihu.com/p/616245086?utm_id=0 0、效果 如下,可全局在页面顶部有一条进度条 1、react安装依赖 yarn add nprogress 通过以上安装后将在react项目的packag