ngrx专题
angular状态管理方案(ngrx)
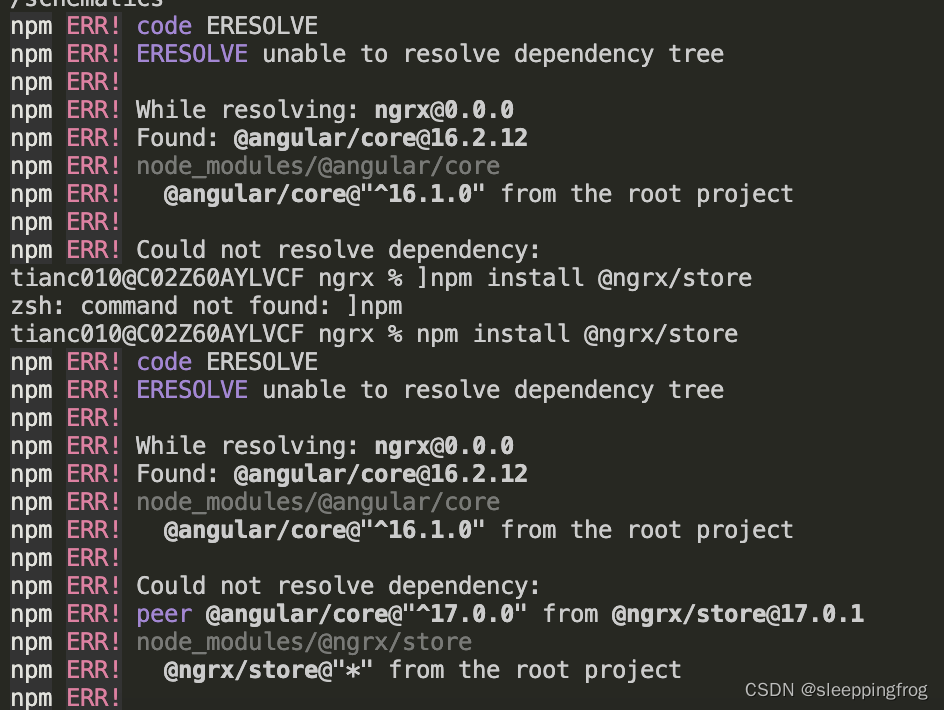
完全基于redux的ngrx方案,我们看看在angular中如何实现。通过一个简单的计数器例子梳理下整个流程 一 安装 :npm i ngrx/store 这里特别要注意一点:安装 @ngrx/store的时候会出现和angular版本不一致的问题 所以检查一下@angular/core的版本和ngrx/store的版本是否一致,如果不一致升级angular, ng update
NgRx中dynamic reducer的原理和用法?
在 Angular 应用中,使用 NgRx 状态管理库时,动态 reducer 的概念通常是指在运行时动态添加或移除 reducer。这样的需求可能源于一些特殊的场景,比如按需加载模块时,你可能需要添加相应的 reducer。 以下是动态 reducer 的一般原理和用法: 原理: 1、Store 的动态注入: NgRx 的 Store 通常由 StoreModule 提供。当你需要动态添加