nestedscrollview专题
【Android】NestedScrollView的简单用法与滚动冲突、滑动冲突
一、NestedScrollView 1. 什么是 NestedScrollView NestedScrollView 是 Android 中一个用于处理垂直方向滚动的布局组件,它继承自 FrameLayout,同时支持嵌套滑动(Nested Scrolling)机制。相比于传统的 ScrollView,NestedScrollView 专为解决嵌套滚动冲突问题设计,能够与其他支持嵌套滑动的子
实现监听NestedScrollView拖拽、惯性滑动、滑动停止、滑动到顶部和底部
运行实时监听日志: 因为在开发中经常会需要在滚动的各种状态下处理一些UI界面功能,但是系统又没有提供实时监听拖拽、惯性滑动、滑动停止、滑动到顶部和底部等功能。那怎么办,只能自己去实现这些功能。 滚动的几种状态 /*** 滚动状态*/public enum ScrollState{DRAG, // 拖拽中SCROLLING, // 正在滚动IDLE
NestedScrollView嵌套RecyclerView导致RecyclerView复用失效的原因?
一、问题描述 使用NestedScrollView嵌套RecyclerView导致RecyclerView复用失效,RecyclerView会将所有数据一次性全部加载。 布局文件如下: <androidx.core.widget.NestedScrollView xmlns:android="http://schemas.android.com/apk/res/android"xmlns:ap
NestedScrollView嵌套RecyclerView最后一条item显示不全
首先要在最外层的NestedScrollView配置属性 android:fillViewport="true": <android.support.v4.widget.NestedScrollViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:fillViewport="true
Material design学习笔记-CoordinatorLayout,NestedScrollView,AppBarLayout,CollapsingToolbarLayout学习
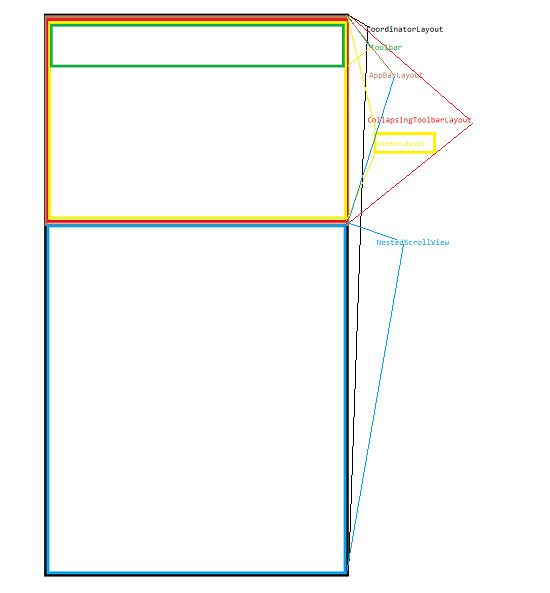
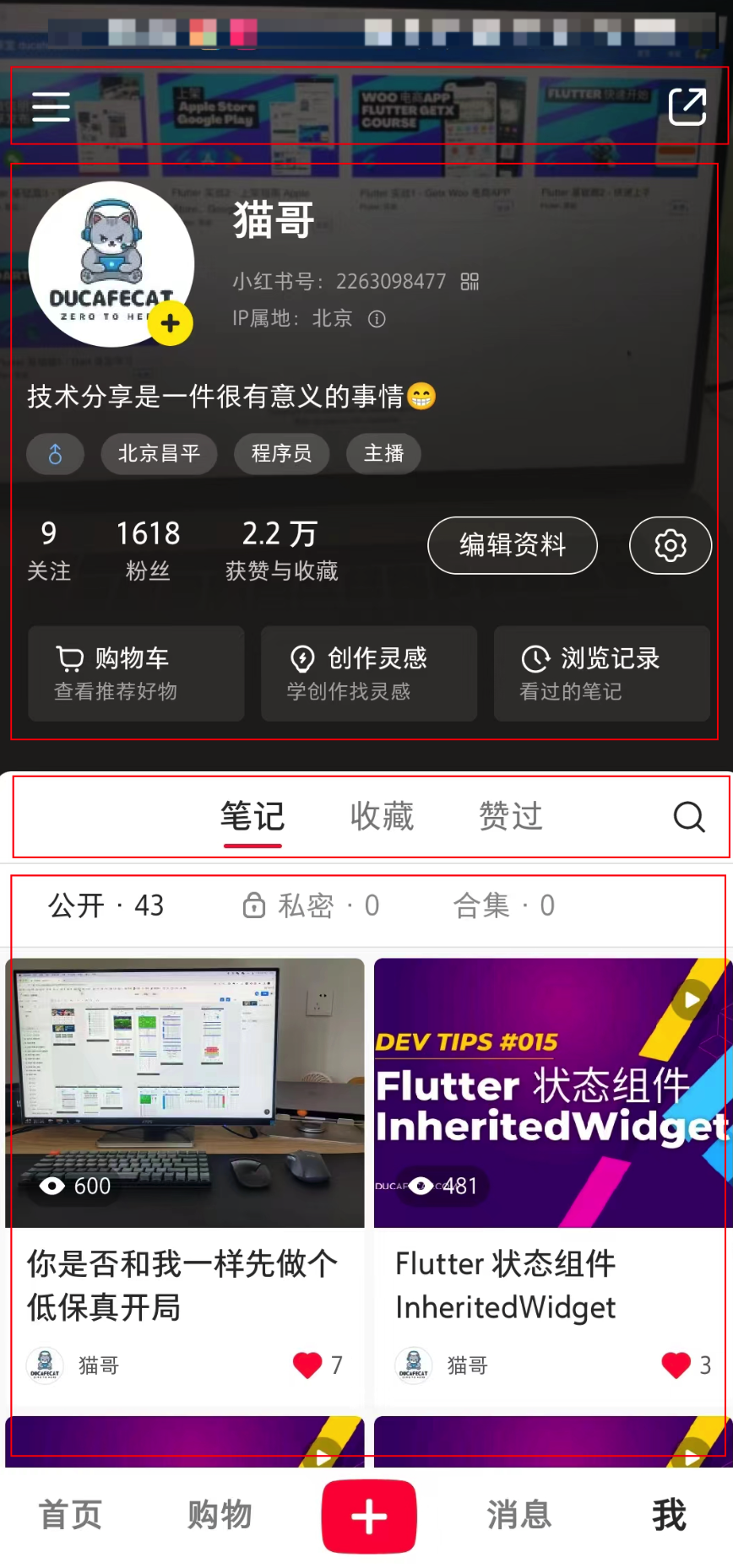
MD学习大概效果实现后是这样: 这里的具体控件使用: 下面具体来看一下吧~ CoordinatorLayout CoordinatorLayout 实现了多种Material Design中提到的滚动效果,用layout_gravity设置内部相关控件的位置。一般会和AppBarLayout、NestedScrollView等一起使用。 可以实现的效果: 让浮动操作按钮上下滑
Flutter 解决NestedScrollView与TabBar双列表滚动位置同步问题
文章目录 前言一、需要实现的效果如下二、flutter实现代码如下:总结 前言 最近写flutter项目,遇到NestedScrollView与TabBar双列表滚动位置同步问题,下面是解决方案,希望帮助到大家。 一、需要实现的效果如下 1、UI图: 需要实现的效果是,左边滑动的时候,右边的列表不要随左边滑动。右边滑动的时候,左边也不要滑动。 二、flutte
NestedScrollView嵌套RecyclerView,firstVisible和lastVisible不好用
因为nestedScrollView嵌套RecyclerView之后,RecyclerView计算的高度大小最总大小,因此firstvisible永远是0,last永远是最后一个。 为了实现视频滑出屏幕就停止播放,只需要监听NestedScrollView的滑动距离,然后获取子View的位置,判断是否在范围内即可。 package com.bizrun.hibao.personal
NestedScrollView 遇到内容上移问题
NestedScrollView遇到的一个问题,就是当页面切换在,在返回的时候界面默认滚到了最底部,原因是 NestedScrollView或ScrollView或自动滚动到获取了焦点的child view的位置 解决办法,在其包裹的第一层子布局中加入如下代码 android:focusable="true"android:focusableInTouchMode="true"
解决NestedScrollView中嵌套ViewPager,ViewPager内容无法正常显示问题
由于公司项目要使用下图(向上滑动收缩顶部下拉继续展示)的效果。 所以使用Android中自带控件CoordinatorLayout来实现,下面滑动布局内容使用NestedScrollView来实现,NestedScrollView中嵌套了ViewPager来展示不同的Tab滑动展示,然后运行后,手机里面ViewPager始终无法正常展示, <android.support.v4.widge
Flutter NestedScrollView 内嵌视图滚动行为一致
Flutter NestedScrollView 内嵌视图滚动行为一致 视频 https://youtu.be/_h7CkzXY3aM https://www.bilibili.com/video/BV1Gh4y1571p/ 前言 上一节讲了 CustomScrollView ,可以发现有的地方滚动并不是很连贯。 这时候就需要 NestedScrollView 来处理了。 今天会写一个如下
NestedScrollView引起的ViewGroup 异常: parameter must be a descendant of this view
异常信息 大致的异常信息如下: java.lang.IllegalArgumentException: parameter must be a descendant of this viewE/DEBUG: at android.view.ViewGroup.offsetRectBetweenParentAndChild(ViewGroup.java:6376)at android.v
NestedScrollView将ToolBar推出去
<?xml version="1.0" encoding="utf-8"?><android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"andr