navigationduplicated专题
Vue-Router 路由重复点击时报错 Uncaught (in promise) NavigationDuplicated:Avoided redundant navigation to curr
前言 总结一下,在项目中遇到的一个小问题,使用 Vue 构件的项目里,有时候会存在 重复点击路由 报错的问题,Uncaught (in promise) NavigationDuplicated:Avoided redundant navigation to current location 虽然这个报错并不影响程序的正常运行,但是依然让人感到很不爽,这段代码也差不多是我在构建项目时用的挺多的
解决Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location异常
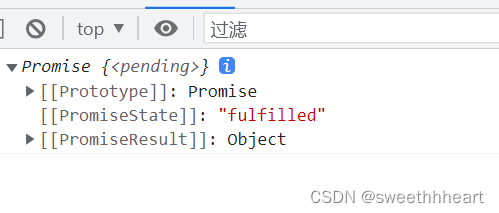
在进行vue开发项目时,会遇到这样的异常: 这个异常其实对程序没有什么影响。出现这个问题是因为重复点击了相同的路由引起的:编程式导航路由跳转到当前路由,参数不变,在多次执行时会抛出Uncaught (in promise) NavigationDuplicated 异常。(声明式导航不会出现这个问题) 异常出现原因 在执行$router.push() 操作时,函数返回的是promise,这里
【vue报错】:vue-router.esm.js a12b:2046 Uncaught (in promise) NavigationDuplicated:Avoi
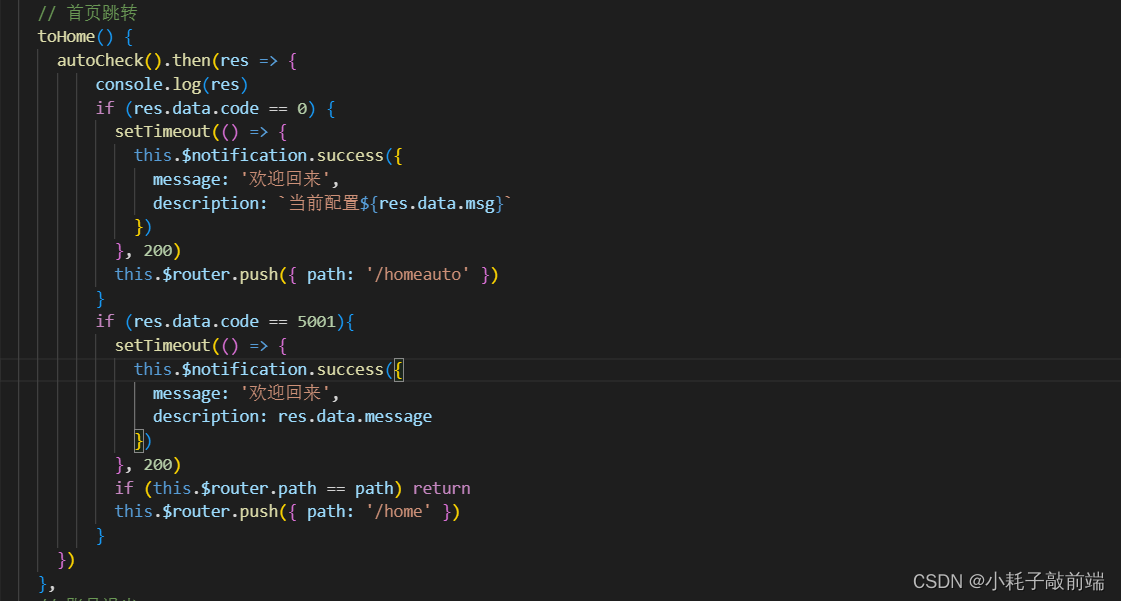
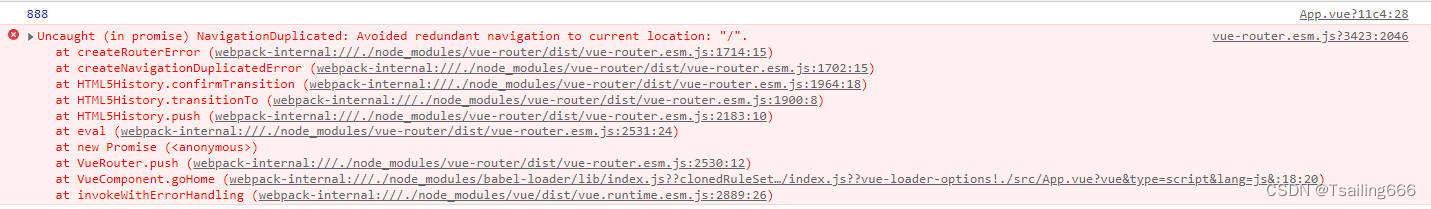
报错: vue-router.esm.js?a12b:2046 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location: “/homeauto”. 报错原因: 重复点击当前的路由,因为当前vue-router引入了promise,当我们使用this.$router
vue-router报错: Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current lo
避免了到当前位置的冗余导航 红色警告是告诉你 已经在这里了 不会再发生跳转 其实这个错误可以不用管它了 注意:如果当前url上的"hash值和?参数"与你要跳转到的hash值和?参数"一致,爆出冗余导航的问题,不会跳转路由 使用 vue-router 编程式实现页面跳转 this.$router.push("/"); 出现错误如下图 原因: V3.1.0版本里面新增功能:
vue-router报错: Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current lo
避免了到当前位置的冗余导航 红色警告是告诉你 已经在这里了 不会再发生跳转 其实这个错误可以不用管它了 注意:如果当前url上的"hash值和?参数"与你要跳转到的hash值和?参数"一致,爆出冗余导航的问题,不会跳转路由 使用 vue-router 编程式实现页面跳转 this.$router.push("/"); 出现错误如下图 原因: V3.1.0版本里面新增功能:
解决:vue-router Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current
router配置文件中 重写 我是3.5版本 跳转时候引入了 promise 我们看报错可以看到 缺少错误回调 1.直接push/replace 时候添加回调 但是每个路由跳转的地方都要在push/replace中写回调 不如直接原型重写 2.重写push/replace 如下 //存储pushlet originPush=VueRouter.prototype.pushle
解决:vue-router Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current
router配置文件中 重写 我是3.5版本 跳转时候引入了 promise 我们看报错可以看到 缺少错误回调 1.直接push/replace 时候添加回调 但是每个路由跳转的地方都要在push/replace中写回调 不如直接原型重写 2.重写push/replace 如下 //存储pushlet originPush=VueRouter.prototype.pushle
vue-router.esm.js:2065 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to
在开发vue项目使用路由跳转当前页面发现控制台报错 vue-router.esm.js:2065 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location: "/instDetail?instId=3" 错误。 错误原因:使用 this.$router.pus
vue-router.esm.js:2065 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to
在开发vue项目使用路由跳转当前页面发现控制台报错 vue-router.esm.js:2065 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location: "/instDetail?instId=3" 错误。 错误原因:使用 this.$router.pus
vue-router报错:Uncaught (in promise) NavigationDuplicated {_name: ‘NavigationDuplicated‘, name: ‘Navig
问题描述: 使用vue-router设置二级跳转时出现这样的错误: 原因分析: NavigationDuplicated错误就是重复跳转同一个导航,如果每次点击的是不同的路径就不会报错,如果你已经在本页面了,还点击本页面的导航,就会出现这个错误。 解决方法: 在路由设置页面(我是在src下router文件夹里的index.js设置的)添加如下代码: import VueRo
vue-router报错:Uncaught (in promise) NavigationDuplicated {_name: ‘NavigationDuplicated‘, name: ‘Navig
问题描述: 使用vue-router设置二级跳转时出现这样的错误: 原因分析: NavigationDuplicated错误就是重复跳转同一个导航,如果每次点击的是不同的路径就不会报错,如果你已经在本页面了,还点击本页面的导航,就会出现这个错误。 解决方法: 在路由设置页面(我是在src下router文件夹里的index.js设置的)添加如下代码: import VueRo
解决vue报错问题:重复点击导航栏按钮报vue-router.esm.js?fe87:2065 Uncaught (in promise) NavigationDuplicated: Avoided
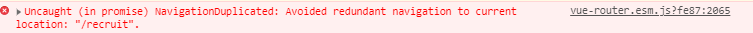
重复点击导航栏按钮报Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location: “/recruit”. 这两天做项目的时候突然发现在多次点击导航栏按钮时会出现这样的报错,不影响使用,但是身为一名程序员是不允许出现这种情况的。。。 如图: 在网上百度的方案也挺多的 方案一
解决vue报错问题:重复点击导航栏按钮报vue-router.esm.js?fe87:2065 Uncaught (in promise) NavigationDuplicated: Avoided
重复点击导航栏按钮报Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location: “/recruit”. 这两天做项目的时候突然发现在多次点击导航栏按钮时会出现这样的报错,不影响使用,但是身为一名程序员是不允许出现这种情况的。。。 如图: 在网上百度的方案也挺多的 方案一