multiselect专题
下拉选中搜索angularjs-dropdown-multiselect.js
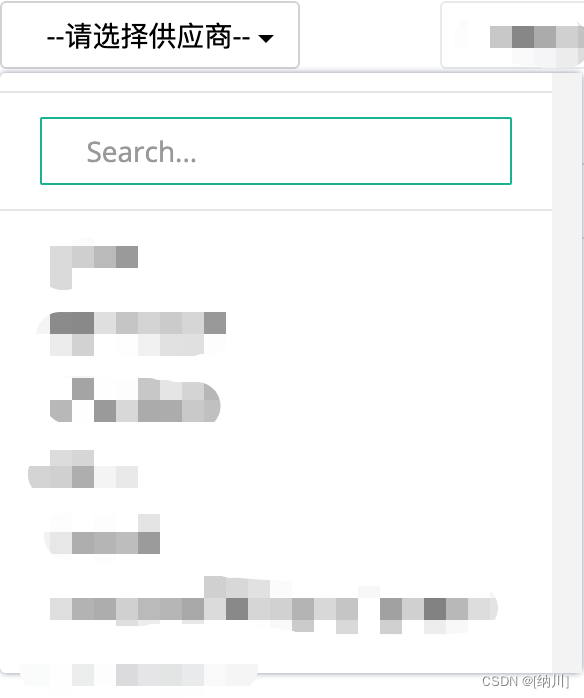
需要引入angularjs-dropdown-multiselect.js 页面 <div ng-dropdown-multiselect="" options="supplierList_data" selected-model="supplierList_select" events="changSelValue_supplierList" extra-settings="
jquery multiselect ajax动态获取数据
1.引入文件: <link href="js/multiselect/jquery-ui.css" rel="stylesheet" type="text/css" /> <link href="js/multiselect/jquery.multiselect.css" rel="stylesheet" type="text/css" /> <script type="text/javascr
Pro Android学习笔记(六十) Preferences(4) MultiSelect List Preferen
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow 也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴! ListPreference提供单选列表,我们可以通过CheckBoxPreference提供多选列表。此外,Android在3.0后提供MultiSelectL
Bootstrap Multiselect api
multiselect $('.select2_sample1').multiselect({buttonClass: 'btn btn-link',//显示按钮stylebuttonWidth: '400px',//按钮宽度inheritClass: true,//继承原来select的button的classbuttonContainer: '<div class="btn-group" /