mpchart专题
鸿蒙图表MPChart自定义样式(五)左y轴显示数值,右y轴显示百分比
左y轴数值不变,右y轴改成百分比,需要通过自定义RightAxisFormatter实现IAxisValueFormatter接口,将右y轴的数值改成百分比文本,RightAxisFormatter类如下: class RightAxisFormatter implements IAxisValueFormatter {maxNumber: number = 0;constructor(ma
鸿蒙MPChart图表自定义(四)短刻度线
对于图表中的x轴效果,我们有时想要实现如图所示的特定刻度线。若需绘制x轴的短刻度线,我们可以利用现有资源,将原本的网格线稍作修改,只需绘制一条简洁的短线即可达到目的。 具体的方法就是写一个类MyXAxisRender继承自XAxisRenderer,重写父类的drawGridLine方法, 代码如下: import { Utils, XAxisRenderer } fro
HarmonyOS-MPChart根据y轴刻度绘制渐变色曲线
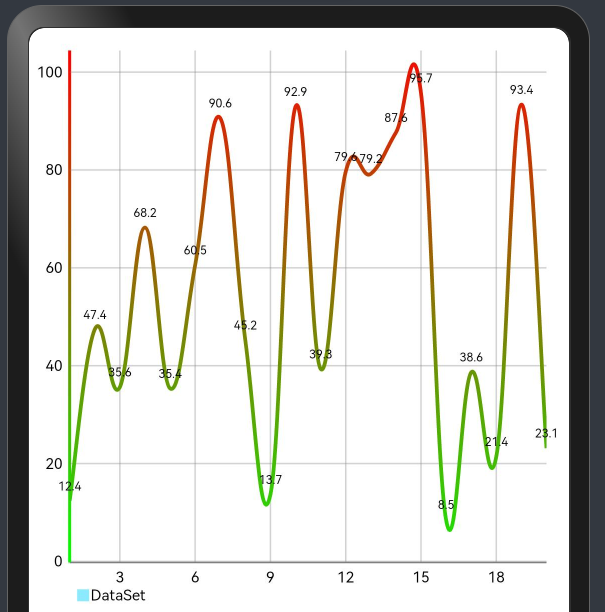
本文是基于鸿蒙三方库mpchart(OpenHarmony-SIG/ohos-MPChart)的使用,自定义绘制方法,绘制一条颜色渐变的曲线。 mpchart本身的绘制功能是不支持颜色渐变的曲线的,只支持渐变色填充大块颜色。那么当我们的需求曲线根据y轴的刻度发生变化,就需要自定义绘制方法了。 从图中我们可以看到,左边的y轴是一个从底部到顶部颜色渐变的直线,从绿色渐变到红色,而且数据曲线根据
HarmonyOS-Next开源三方库 MPChart:打造出色的图表体验
点击下载源码https://download.csdn.net/download/liuhaikang/89228765 简介 随着移动应用的不断发展,数据可视化成为提高用户体验和数据交流的重要手段之一。在 OpenAtom OpenHarmony(简称“OpenHarmony”)应用开发中,一个强大而灵活的图表库是实现这一目标的关键。 在 ohpm 中心仓(OpenHarmony三方库中
OpenHarmony实战开发-MpChart图表实现案例。
介绍 MpChart是一个包含各种类型图表的图表库,主要用于业务数据汇总,例如销售数据走势图,股价走势图等场景中使用,方便开发者快速实现图表UI。本示例主要介绍如何使用三方库MpChart实现柱状图UI效果。如堆叠数据类型显示,Y轴是否显示,左Y轴位置,右Y轴位置,是否显示X轴,是否绘制背景色,是否设置MarkerView等。 效果图预览 使用说明 1.点击页面上控制项即可查看效果。需要
label mpchart 饼图_惊叹,Pyecharts绘制饼图原来可以如此漂亮!
利用Pyecharts玩转饼图 饼图在实际的可视化要求中是非常常见的,它能够很好显示个体的占比或者数据情况。本文中讲解的是如何利用 pyecharts 来绘制各种满足不同需求的饼图,包含:基础饼图+改变饼图位置颜色 环状饼图 内嵌饼图 多饼图 玫瑰图 开始之前,先来看看部分效果: 注:文末提供本文的源码获取方式,供大家练习 导入库 本文中使用的还是 pandas+pyecharts 组合,在j
HarmonyOS NEXT应用开发之MpChart图表实现案例
介绍 MpChart是一个包含各种类型图表的图表库,主要用于业务数据汇总,例如销售数据走势图,股价走势图等场景中使用,方便开发者快速实现图表UI。本示例主要介绍如何使用三方库MpChart实现柱状图UI效果。如堆叠数据类型显示,Y轴是否显示,左Y轴位置,右Y轴位置,是否显示X轴,是否绘制背景色,是否设置MarkerView等。 效果图预览 使用说明 点击页面上控制项即可查看效果。需要注