mouseup专题
js mouseup和mousedown 阻止冒泡事件-解决方法
主要看id为c4, 核心思路:比如当前你要点击一个a标签跳转到别的地方,鼠标按下去后(还没松开),突然不想点了,然后把鼠标移到别处去,然后,a标签是不会被触发的,这里用的就是这个思路。 <!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><style type="text/css">body{width:100
当同时绑定mousedown和mouseup时,不执行mouseup
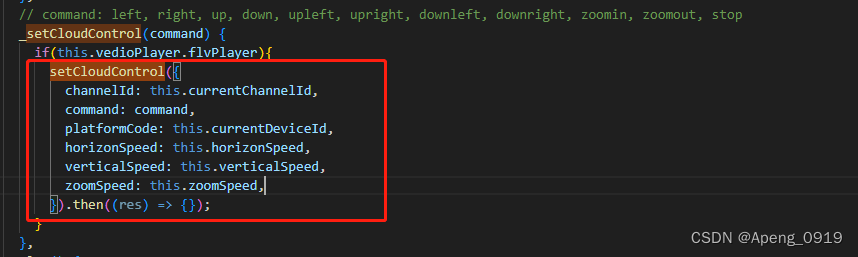
问题描述: 当我同时给一个标签添加mousedown和mouseup两个鼠标事件,点击span的时候会触发mousedown事件,但是不会执行mouseup事件;但是注释图二中的setCloudControl方法又能触发mouseup。 后来查阅资料,发现是在封装axios请求时添加了loading防抖导致短时间内不会多次请求同个方法,去掉loading后正常执行调用。
click mouseup move down 问题解决
var flag=null; document.getElementById('huhu').οnmοusedοwn=function(e){ flag=true; diffX=e.clientX-document.getElementById('huhu').offsetLeft; document.οnmοusemοve=function(e){
Vue 鼠标选中文本 @mouseup 结合 window.getSelection().toString()
Vue 鼠标选中文本 @mouseup 结合 window.getSelection().toString() <h2 @mouseup="handleMouseSelect">Vue鼠标选中文本,使用 mouseup 结合 js</h2> methods: {handleMouseSelect() {let text = window.getSelection().toString()con
详解Vue3中的鼠标事件mousedown、mouseup和contextmenu
本文主要介绍Vue3中的常见鼠标事件mousedown、mouseup和contextmenu。 目录 一、mousedown——鼠标按下事件二、mouseup——鼠标弹起事件三、contextmenu——页面菜单 下面是Vue 3中常用的鼠标事件mousedown、mouseup和contextmenu的详解。 一、mousedown——鼠标按下事件 moused
dev gridview MouseUp事件判断是否在行内,是否选择了行
代码如下,如果focusRowHandle 大于0,则是选择了行,如果是负数,就不是行 private void gridView1_MouseUp(object sender, MouseEventArgs e) { var pt = e.Location; var info = gridView1.CalcH