mousearea专题
Qml MouseArea 事件穿透
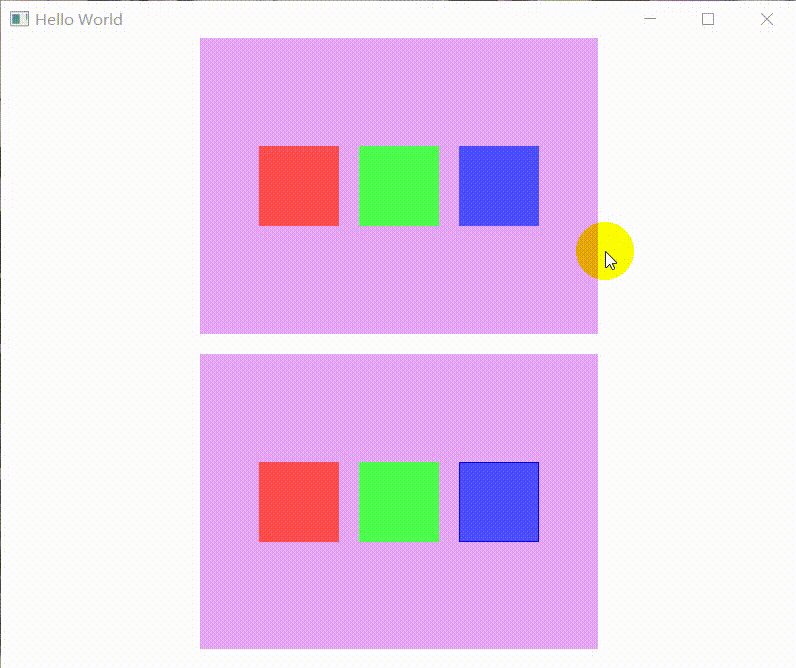
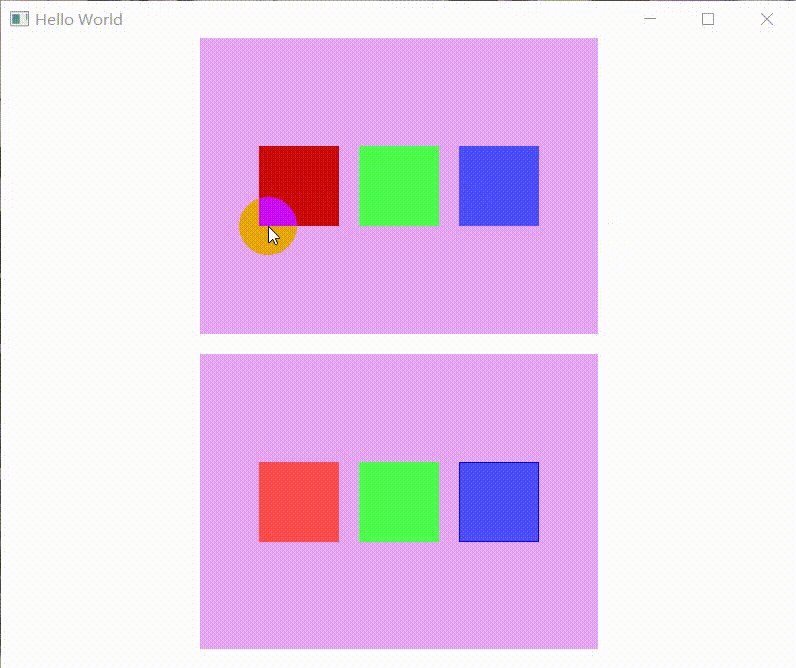
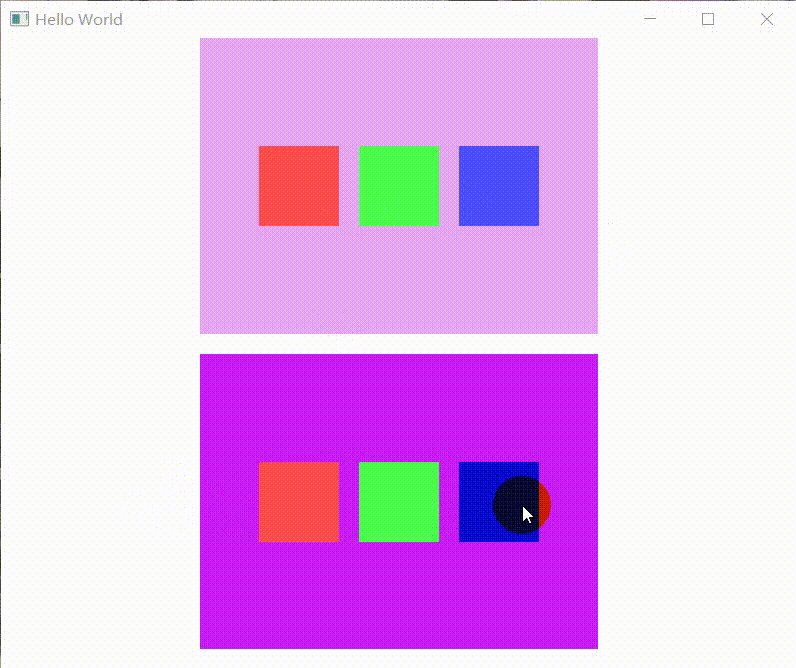
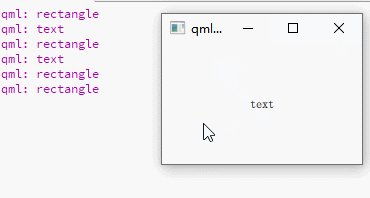
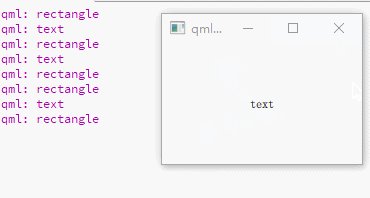
项目场景: MouseArea 是 QML 中一个不可见的鼠标操作区域,可响应所有鼠标事件。一般情况下在自定义按钮、自定义需要鼠标交互的区域时使用。有时你只需要它的 hover 通知来做一些事情,而另外的点击等操作需要传递给其下层的控件,这时你就需要忽略其自身的鼠标按下释放等操作让其消息传递到下层了 官方示例: MouseArea propagateComposedEvents属性,默认
Qml 中的那些坑(四)---MouseArea 的 Click / Hover 事件穿透
【写在前面】 我们在 Qml 中经常会遇到这样的情况: 有某个 Item ( 这里称为 Parent ),需要它在鼠标 Enter 时显示,鼠标 Exit 时隐藏。 这时候我们会用一个 MouseArea,然后处理 onEntered / onExited。 但是,有一个巨大的坑: 如果这个 Item 里嵌入
Qml学习——鼠标事件处理MouseArea
最近在学习Qml,但对Qml的各种用法都不太熟悉,总是会搞忘,所以写几篇文章对学习过程中的遇到的东西做一个记录。 学习参考视频:https://www.bilibili.com/video/BV1Ay4y1W7xd?p=1&vd_source=0b527ff208c63f0b1150450fd7023fd8 其他文章: Qml学习——动态加载控件 Qml学习——控件状态 Qml学习——使用Java
QML实现PinchArea和MouseArea实现图片缩放和平移功能同时具备
Image {id: photoImage//fillMode: Image.Pad //Image.Pad:原始图像不做处理source: (typeof picture_Scan_D_Area.pictureList[picture_Scan_D_Area.pictureIndex] === 'undefined') ? "" : picture_Scan_D_Area.p