mjs专题
《Vite 基础知识》关于 .mjs .cjs 文件引出 NodeJS 对JS模块加载的思考(CommonJS 和 ESM)
前言 学习 Webpack/Vue2 升级 Vite/Vue3 时,发现以下不同: 新建的 Vitepress 项目默认创建了 config.mjs 文件; 新建的 Vite/Vue3 项目,package.json 中默认加上 type: 'module' 配置; 新建的 Vite/Vue3 项目,postcss.config.cjs 文件后缀必须是 .cjs,否则报错; 其实它们
无法找到模块“element-plus/dist/locale/zh-cn.mjs”的声明文件 或者 No known conditions for “./lib/locale/lang/zh-cn
项目场景: 前几天新开项目的时候,发现拉的代码 安装依赖报错 ,最开始以为是中文拉去不下来,代理和镜像还是不可以, 最后通过一个大哥文章才了解到,是版本的问题导致的路径不正确 大哥文章可以去看看 问题描述 无法找到模块“element-plus/dist/locale/zh-cn.mjs”的声明文件 或者 No known conditions for "./lib/locale/lang/
解决ts无法找到模块“element-plus/dist/locale/en.mjs“和无法找到模块“element-plus/dist/locale/zh-cn.mjs“。.d.ts文件无效问题
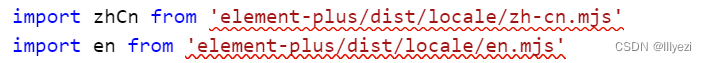
报错提示中说,请尝试添加包含 `declare module‘element-plus/dist/locale/en.mjs';` 的新声明(.d.ts)文件。 但添加后无效。 解决方法:将原先的路径👆换成👇: 正确路径: import zhCn from 'element-plus/es/locale/lang/zh-cn'import en from 'element-
pinia 的报错 pinia.mjs:1690 Uncaught Error: []: getActivePinia was called with no active Pinia.
这是一个 pinia 报错,原因是我在 ts 文件里面直接使用了 pinia 导出来的仓库 import router from '@/router'import { userStore } from '@/stores' // 直接拿 pinia 模块里的数据// import stores from '@/stores/index'import axios, { type Met
解决No matching export in “node_modules/vue-demi/lib/index.mjs“ for import “hasInjectionContext“问题
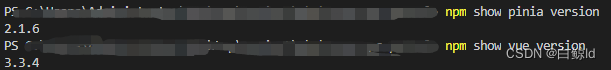
运行项目的时候发现报错,报错信息如下: 这可能是Vue版本和Pinia版本不匹配导致的。 查看package.json文件 "pinia": "^2.0.14","swiper": "^6.7.5","vue": "3.2.37", 查看Pinia的版本号: 发现2.1.0及以上版本需要引入Vue3.3及以上版本。 所以解决办法就是升版本号: 将Vue升级到3.3及以上版本,将pini
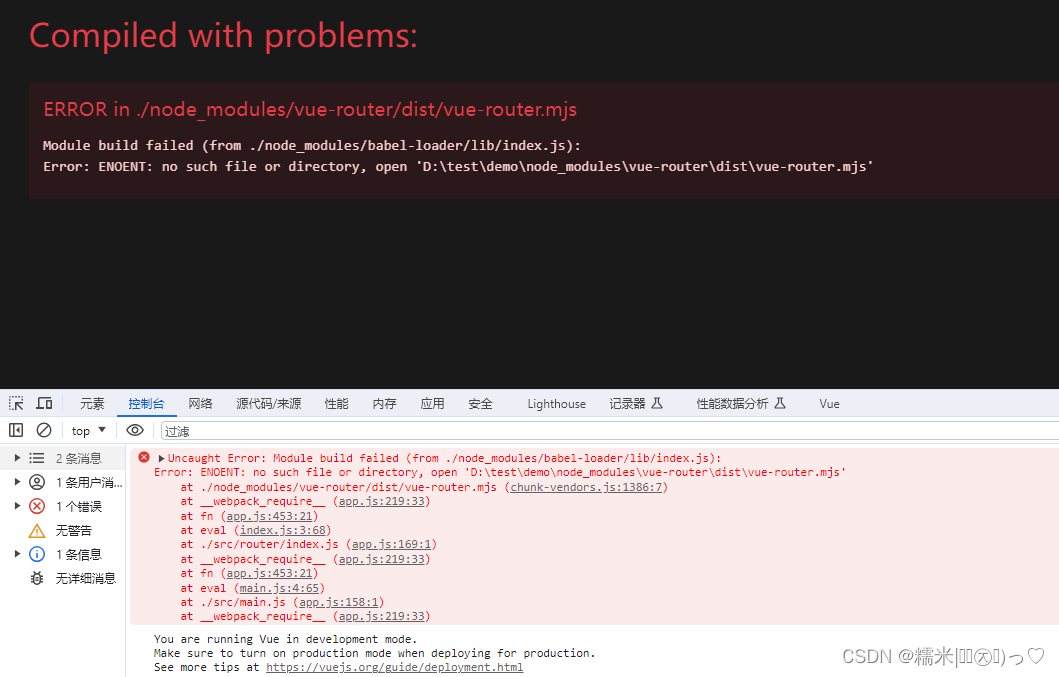
ERROR in ./node_modules/vue-router/dist/vue-router.mjs
问题所在 今天打算新建一个项目,在下载完路由的时候发现报错了 找到原因 安装vue-router时没有指定版本,然后npm自动下的是最新版(vue-router版本太高和vue2起冲突了) 在package.json中找到 "dependencies": {"core-js": "^3.8.3","vue": "^2.6.14","vue-grid-layout": "^2.4.0
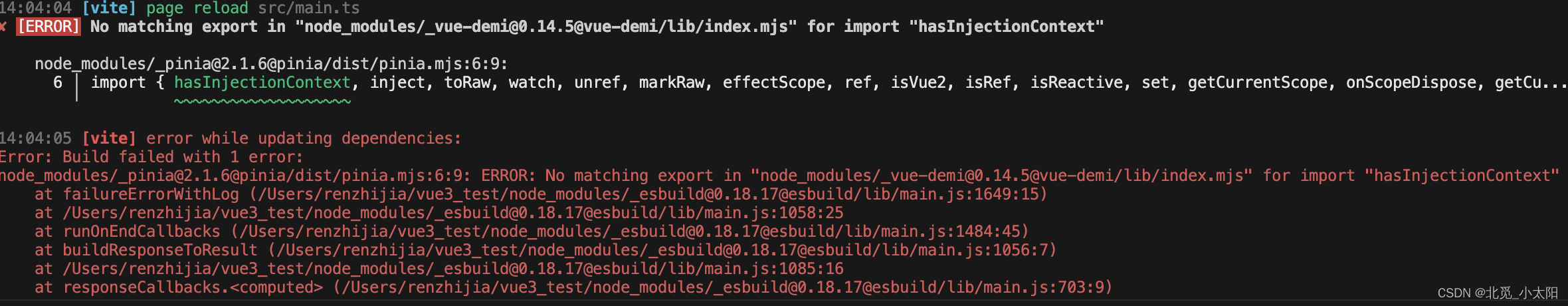
vite + vue3 + pinia 中 No matching export in “node_modules/_vue-demi@0.14.5@vue-demi/lib/index.mjs“
问题:在启动项目时 cmd出现了这个问题 原因:这个项目中的pinia是我自己下载的 下载时直接就下载了默认版本的pinia 此时这个版本的pinia跟vite不兼容 就会出现这个问题 解决: 重新下载一个 低版本的pinia 像删除之前版本的 npm uninstall pinia 下载低版本的pinia 我推荐2.0.35 npm i pinia@2.0.35 -S 这样就
若依Vue3解决:vue-router.mjs:1086 Uncaught Error: Route paths should start with axxx
目录 一、分析原因 二、 解决办法 一、分析原因 经过排查发现,在Vue中,路径(path)是用来定义路由的,而不能直接写写外链,需要写以“/”开头的路径,该问题只会有在配置静态路由的时候才会出现,动态路由外链不存在此问题,问题主要原因是对未知参数考虑不全面导致的一个小BUG。 二、 解决办法 RuoYi-Vue3-master\src\router\index.js



![pinia 的报错 pinia.mjs:1690 Uncaught Error: []: getActivePinia was called with no active Pinia.](https://img-blog.csdnimg.cn/9ad8b3bd121c4e7685a1d9020a2f215b.png)