mce专题
MCE | 丙型肝炎病毒的终结之路
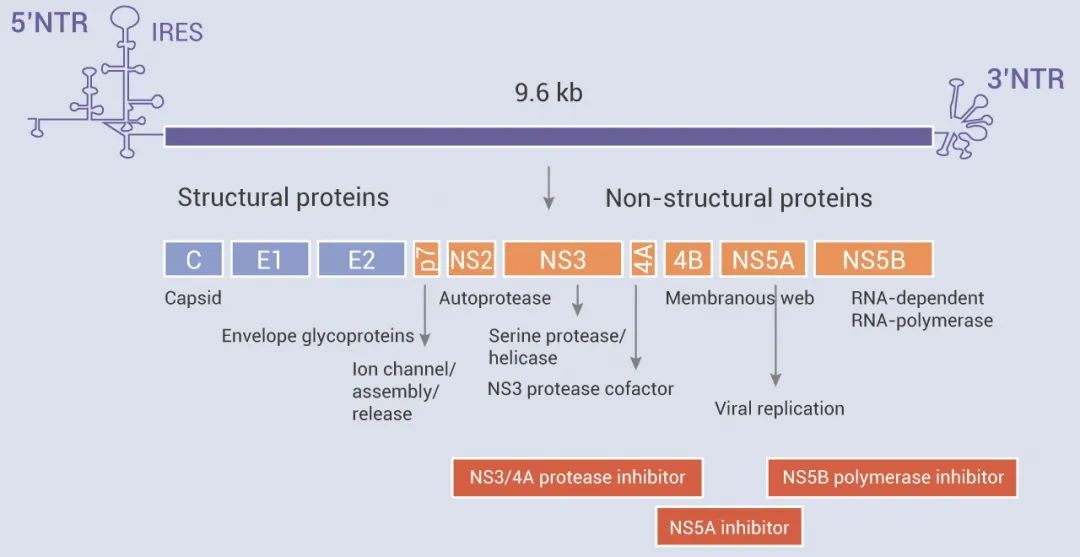
Harvey J. Alter 对输血相关性肝炎的系统研究表明,一种未知病毒是慢性肝炎的常见病因;Michael Houghton 使用了一种未经验证的策略,分离了新病毒丙型肝炎病毒 (Hepatitis C virus) 的基因组;Charles M. Rice 提供了最终的证据,表明仅丙型肝炎病毒就能导致肝炎。他们的发现为设计高度敏感的血液检测提供了支持,从而消除了世界上很多地区输血传
MCE 天然化合物相关库更新
随着现代化合物分离和鉴定技术的不断提高,以及人们对自然界生物多样性的持续研究,越来越多的天然产物被用于新药研究开发。据统计,截至 2013 年,有 547 个天然产物及天然产物衍生物被 FDA 批准上市,占所有 FDA 批准上市药物的三分之一。在这些批准上市的天然产物及衍生物中,25% 来自植物,13% 来自微生物,还有 3% 来自动物。 植物来源天然产物 由于植物相对简单易得且物种丰富,
django 整合富文本编辑器 tiny_mce
在整合富文本编辑器的过程中,遇到过一些问题,但是总算是好了,遇到的问题主要还是心情不太好,所有有点不知所错,开始之前也没好好分析一下问题就开始瞎弄,所以花了很长时间,现在的状态是可以在admin后台中使用富文本编辑,前台的还没写 在整个过程中,不需要做太多,只要到官网 http://www.tinymce.com/download/download.php 下载代码放到服务器上,在注册model
配置MPLS基本组网-MCE
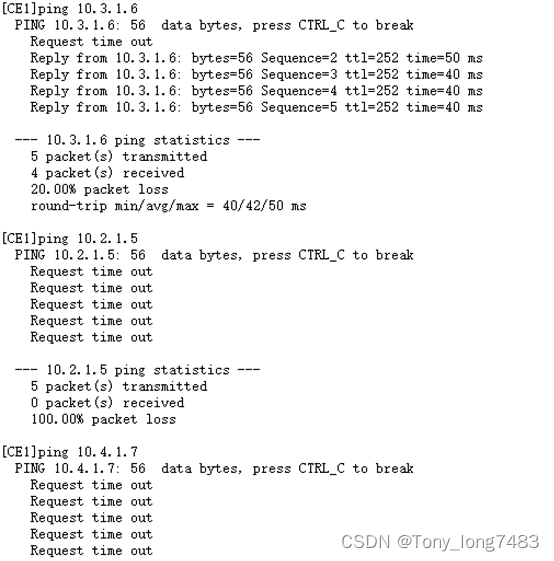
1.实验环境: 某公司需要通过mpls vpn实现总部和分部的互访,并且要实现不同部门之间的业务隔离,为了节省开支,总公司使用MCE设备接入不同的部门。要求分公司A只能访问总公司的部门A,分公司B只能访问总公司的部门B。 (1)CE1和CE3为分公司A和分公司B的CE设备; (2)MCE作为VPN多实例设备接入总公司侧的部门A和部门B; (3)分公司A和部门A属于vpn实例vpn1、分公司
MCE虚拟筛选化合物库
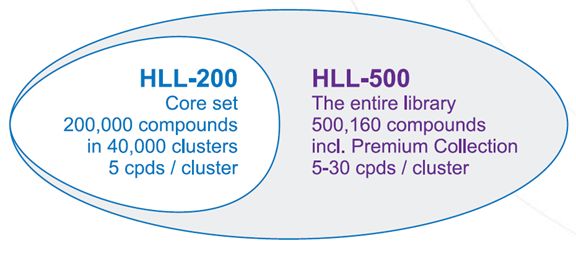
Discovery Diversity Sets 新颖的化合物库! 药物筛选是发现药物先导物的重要途径,好的化合物库则是药物筛选的必备武器。MCE 拥有丰富的数据库资源,助力您的药物筛选研究!药物筛选研究与化合物新颖性密切相关。Discovery Diversity Sets (DDS) 专注于新型化合物结构式,库中收录了近 5 年合成的新型化合物,推荐用于新型化合物的随机筛选。D
ESXi主机紫屏故障报:Fatal MCE on pcpub
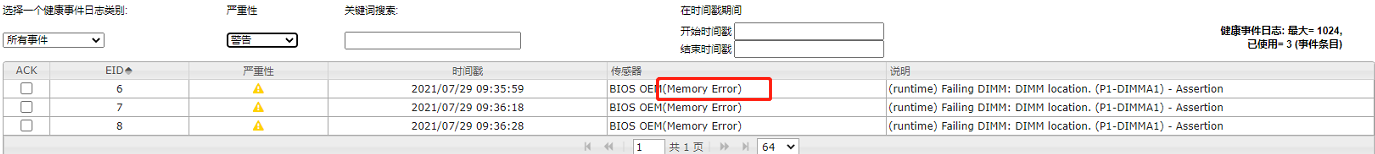
一、问题描述 MACHINE-CHECK ARCHITECTURE(MCA) MCE(Machine Check Exception)是用来报告主机硬件相关问题的一种日志机制,日志文件是/var/log/mcelog;只有发生硬件报错了,才会有 /var/log/mcelog。 上图中有个err=18,即处理器中断18 - Machine-Check Exception (#MC)错误;
如何分析系统MCE异常?
Machine Check Exception (MCE) 是CPU发现硬件错误时触发的异常(exception),中断号是18,异常的类型是abort: 导致MCE的原因主要有:总线故障、内存ECC校验错、cache错误、TLB错误、内部时钟错误,等等。不仅硬件故障会引起MCE,不恰当的BIOS配置、firmware bug、软件bug也有可能引起MCE。 在 Linux 系统上,如果发生
vue中使用tiny-mce的使用心得
哎呦妈呀,可累死我了,这个富文本搞了我好几天,终于有点眉目了,效果如图 首先安装两个npm包 npm install @tinymce/tinymce-vue -Snpm install tinymce -S 安装之后,在 node_modules 中找到 tinymce/skins 目录,然后将 skins 目录拷贝到 static 目录下 tinymce 默认是英文界面,所