maxlength专题
input 属性为 number,maxlength不起作用如何解决?
<input type="text" maxlength="5" /> 效果ok, 当 <input type="number" maxlength="5" />时 maxlength失效,长度可以无限输入。 解放方案: <input type="number" oninput="if(value.length>5)value=value.slice(0,5)" /> 很简单,搞定!
解决Ext.form.TextField的 maxLength 属性失效问题
Ext.form.TextField 的 maxLength/size 处理的并不是很好,设置了maxLength后还是可以任意输入,国外extjs论坛看到有人的帖子,通过prototype重定义这两个属性,试了一下,很有效 Ext.form.TextField.prototype.size = 20; Ext.form.TextField.prototype.initValue = func
ios输入框的maxlength限制200字符,但是实际可以输入超过200
ios输入框的maxlength限制200字符,但是实际可以输入超过200bug,这个but我在vue中改为使用watch检测input值改变,用js判断字符串长度来限制输入长度,解决。 watch: {inputText(value) {this.limitMaxLength();}},limitMaxLength() {if (this.inputText.length > this.ma
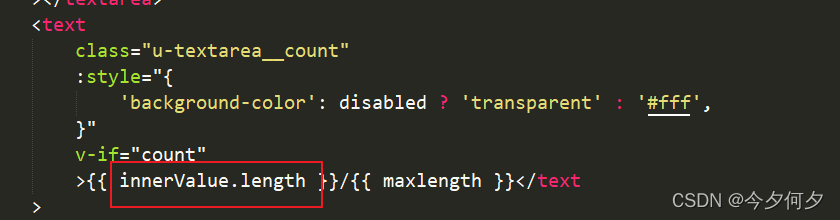
uview2.0 u-textarea设置maxlength在手机上粘贴字数超过限制时统计字数会超过限制字数
问题:使用uniapp开发小程序时候,用了uview2.0组件库,有个需求就是文本输入框要限制100个文字,看了下uview2.0文档,发现u-textarea组件内置了这个功能,只需要在组件上添加count 和 maxlength属性即可,看起来好像很简单,我添加完后,在微信开发者工具上自测确实没有问题,但在手机上测试就发现了bug,当粘贴字数超过限制时统计字数会超过限制字数,虽然文本确实被限制
input标签的value、placeholder、name、checked和maxlength属性
input的其他属性 在昨天的的文章中,主要介绍了input标签的type属性,今天就来讲讲其他的属性: 1.value属性: value属性的属性值是用户自定义的,用来规定input元素的默认值,例如: 用户名:<input type="text" value="请输入用户名"> 但是实际运用中对于用户名和密码等可以看见的value值我们这样操作就会使用户的体验不是很好,如上图,