localforage专题
【前端技术】LocalForage数据存储
✨专栏介绍 在当今数字化时代,Web应用程序已经成为了人们生活和工作中不可或缺的一部分。而要构建出令人印象深刻且功能强大的Web应用程序,就需要掌握一系列前端技术。前端技术涵盖了HTML、CSS和JavaScript等核心技术,以及各种框架、库和工具。在本专栏中,我们将深入学习前端技术的各个方面。我们将学习如何使用HTML构建语义化的网页结构,如何使用CSS进行样式设计和布局,以及如何使用Jav
localForage使用 IndexedDB / WebSQL存储
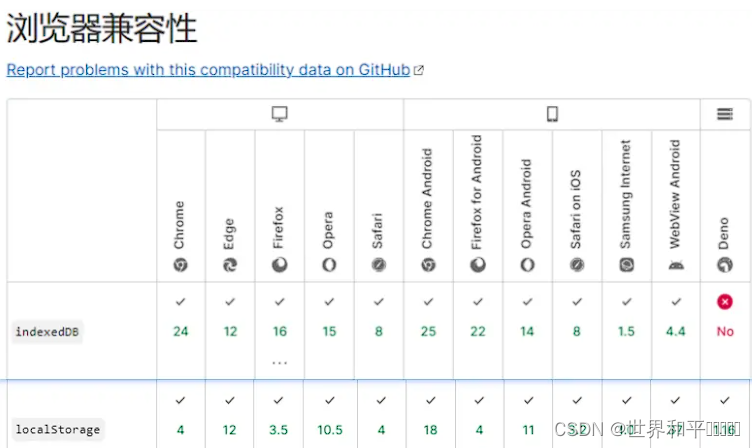
一、什么是 localForage 当我们的存储量比较大的时候,我们一定会想到我们的 indexedDB,让我们在浏览器中也可以使用数据库这种形式来玩转本地化存储,然而 indexedDB 的使用是比较繁琐而复杂的,有一定的学习成本,但 localForage 的出现几乎抹平了这个缺陷,让我们轻松无负担的在浏览器中使用 indexedDB。localStorage如果存储内容多的话会消耗内
localForage使用 IndexedDB / WebSQL存储
一、什么是 localForage 当我们的存储量比较大的时候,我们一定会想到我们的 indexedDB,让我们在浏览器中也可以使用数据库这种形式来玩转本地化存储,然而 indexedDB 的使用是比较繁琐而复杂的,有一定的学习成本,但 localForage 的出现几乎抹平了这个缺陷,让我们轻松无负担的在浏览器中使用 indexedDB。localStorage如果存储内容多的话会消耗内
localforage-本地存储的优化方案
前言 前端本地化存储算是一个老生常谈的话题了,我们对于 cookies、Web Storage(sessionStorage、localStorage)的使用已经非常熟悉,在面试与实际操作之中也会经常遇到相关的问题,但这些本地化存储的方式还存在一些缺陷,比较明显的缺点如下: 存储量小:即使是web storage的存储量最大也只有 5M 存取不方便:存入的内容会经过序列化,当存入非字符串的时候