listeners专题
你所必须掌握的三种异步编程方法callbacks,listeners,promise
目录: 前言 Callbacks Listeners Promise 前言 coder都知道,javascript语言运行环境是单线程的,这意味着任何两行代码都不能同时运行。多任务同时进行时,实质上形成了一个队列,当队列中前一个事件结束时,才执行下一个事件。 如果队列中任何一个事务费时太长,则会造成浏览器假死,阻塞其他事务正常进行,影响用户体验。 js中将任务执行分为同步模式和异步模式,上面一种
Vue组件通信(props、$ref、$emit、$attr、 $listeners)
Vue 组件通信 父子组件之间的通信 官网定义 父子组件之间的通信关系可以总结为prop为向下进行传递,事件向上进行传递。父组件通过prop给子组件下发数据,子组件通过事件给父组件发送消息。 子组件的props选项能够接受来自父组件数据。 props是单向绑定,传递方式只能是父到子ref 是被用来给元素或子组件注册引用信息的。引用信息将会注册在父组件的 $refs 对象上。$emit 绑定
【Bug】一个或多个listeners启动失败,由于之前的错误,Context[]启动失败
严重 [RMI TCP Connection(5)-127.0.0.1] org.apache.catalina.core.StandardContext.startInternal 一个或多个listeners启动失败,更多详细信息查看对应的容器日志文件 严重 [RMI TCP Connection(5)-127.0.0.1] org.apache.catalina.core.StandardC
kafka Interceptors and Listeners
Interceptors ProducerInterceptor https://www.cnblogs.com/huxi2b/p/7072447.html Producer拦截器(interceptor)是个相当新的功能,它和consumer端interceptor是在Kafka 0.10版本被引入的,主要用于实现clients端的定制化控制逻辑。 对于producer而言,int
Jmeter系列--控制器Controllers:【取样器Samplers、逻辑控制器Logic Controllers】、监听器Listeners......所有的入门【详细有链接】
线程组下不同组件的执行优先级/顺序 配置元件、监听器前置处理器定时器逻辑控制器取样器后置处理器断言 取样器执行顺序 在没有逻辑控制器情况下,取样器是按从上往下的顺序执行的 Controllers Jmeter有两种类型的控制器:Samplers(取样器)和Logical Controllers(逻辑控制器); 控制器是为了控制取样器的执行条件 Samplers
严重: Skipped installing application listeners due to previous error(s)
转自VC错误:http://www.vcerror.com/?p=1998 问题描述: 应用程序就启动不了,提示错误如下: 严重: Skipped installing application listeners due to previous error(s) org.apache.catalina.core.StandardContext start 严重: Error listener
【Tomcat】:One or more listeners failed to start.报错解决方案
报错信息:One or more listeners failed to start. Full details will be found in the appropriate container log file. 具体就是web.xml此配置报错: 服务器启动错误Tomcat:One or more listeners failed to start.报错解决方案 I
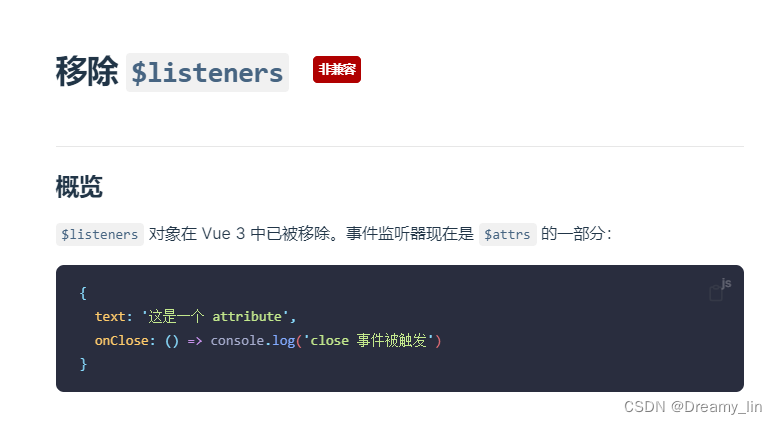
Vue3 父事件覆盖子事件,Vue2 的 v-on=“$listeners“ 的替代方案
在 Vue3 中,$listeners 被删除 子组件代码,需要特别注意的是事件名为 on 开头,例如 onBack。不确定的可以通过给父组件传递 事件或属性,再打印子组件的 attrs = useAttrs(),来确定传值 // templatev-bind="newAttrs"// templateimport { computed, useAttrs } from 'vue'co
vue3.0父子组件警告Extraneous non-emits event listeners (closeSetDialog) were passed to component but could
解决方法:emits[" "],在子组件中声明传递的方法名 完整代码示例: 父组件: 子组件:
vue爷孙组件传参v-bind=“$attrs“ v-on=“$listeners“
孙title this.$emit(‘事件名’,要传递的值) // titlemethods: {change(e) {console.log(e, 'e');this.$emit("sValue", this.sValue, this.options[0].label)}} 父 box v-bind=“ a t t r s " v − o n = " attrs" v-on=" attrs
vue爷孙组件传参v-bind=“$attrs“ v-on=“$listeners“
孙title this.$emit(‘事件名’,要传递的值) // titlemethods: {change(e) {console.log(e, 'e');this.$emit("sValue", this.sValue, this.options[0].label)}} 父 box v-bind=“ a t t r s " v − o n = " attrs" v-on=" attrs
Vue2系列 — $listeners 多层嵌套组件通信
涉及爷爷组件和孙组件通信,孙组件可以 emit 数据到父组件,父组件再 emit 数据到爷爷组件,实现组件通信,但是比较繁琐 使用 $listeners 可以实现孙组件的数据直接传递到爷组件中去 官网原文:https://v2.cn.vuejs.org/v2/guide/components-custom-events.html (原文是利用 listeners 绑定原生事件) 孙组件 使用


![【Bug】一个或多个listeners启动失败,由于之前的错误,Context[]启动失败](https://img-blog.csdnimg.cn/2021052714550129.png)