keyup专题
50. Vue名称案例-使用keyup事件监听
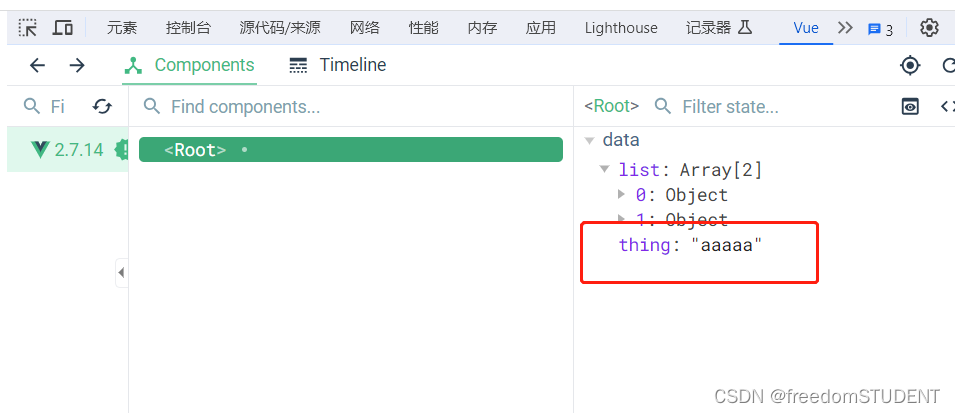
需求 在日常开发中,经常会有计算或者拼接输入框内容,然后在另一个输入框呈现的场景,例如:计算器、拼接名称等等。 那么假定本次的需求是一个填写名称的需求,具有三个文本框: 姓氏名称姓名 其中 姓名 由 姓氏 + 名称,下面来实现一下。 示例 1.首先编写基本的HTML,呈现三个输入框 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-
vue+elementui分页输入框回车与页面中@keyup.enter事件冲突解决
解决这个问题的思路只要判断事件源是哪个就好。el分页的回车触发事件是在按下时,抬起并不会再触发。而keyup.enter事件是在抬起时触发。 so,找不到分页的回车事件那就拿keyup.enter事件搞事情。只要判断这个抬起事件的$event中的锚点样式判断不等于分页特有的样式就可以了 @keyup.enter="allKeyup($event)" //页面上的//js中allKeyup(e
element中input框添加@keyup.enter.native,按enter后刷新页面
按enter键本来是调用搜索接口,但却是刷新了整个页面 <el-form :model="queryParams" ref="queryForm" :inline="true" v-show="showSearch" label-width="110px"><el-form-item label="场景名称:" prop="actionName"><el-inputv-model="queryP
keypress,keydown,keyup问题
原文链接:http://blog.csdn.net/z69183787/article/details/25700837 虽然从字面理解, KeyDown是按下一个键的意思, 但实际上二者的根本区别是, 系统由KeyDown返回键盘的代码, 然后由TranslateMessage函数翻译成成字符, 由KeyPress返回字符值. 因此在KeyDown中返回的是键盘的代码, 而KeyPres
使用keyup控制文本输入
不允许输入空格 <input type="text" οnkeyup="this.value=this.value.replace(/^ +| +$/g,'')" /> 输入数字和大写X <input type="text" οnkeyup="value=value.replace(/[^0-9X]/g,'')" /> 只能输入数字 <input type="text" οnkey
keyup 、keypress、keydown事件 onblur和onfocus事件
keyup事件键盘操作已经完成,得到是触发键盘事件后的文本 keypress 得到键盘触发时间前的文本 (可用来提示字符大小写、限制字符数量) onblus是失去焦点时发生的事件 onfocus是获得焦点时发生的事件
备忘:KeyDown,KeyPress 和KeyUp 之我谈(更新版本)
研究了一下KeyDown,KeyPress 和KeyUp ,发现之间还是有点学问的。 让我们带着如下问题来说明,如果你看到这些问题你都知道,那么这篇文章你就当复习吧:) 1.这三个事件的顺序是怎么样的? 2.KeyDown 触发后,KeyUp是不是一定触发? 3.三个事件的定义 4.KeyDown、KeyUp 和KeyPress 之间的区别 5.如何区分是否按的是小键盘? 6.PrS
解决vue中@keyup.enter失效问题
情况一(我遇到的情况):@keyup.enter外部存在form表单,并且form表单里只有一个input 原因:当form表单内只有一个input按回车键会自动提交表单 解决办法:多增加一个不可见的input即可 情况二(百度时了解到的):在同一个标签同时添加@click和@keyup.enter 解决办法:分开放,比如@keyup.enter通常放在input里面,@click放
Vue中@change、@input和@blur、@focus的区别及@keyup介绍
Vue中@change、@input和@blur、@focus的区别及@keyup介绍 1. @change、@input、@blur、@focus事件2. @keyup事件3. 补充:el-input的@change事件自定义传参 1. @change、@input、@blur、@focus事件 @change在输入框发生变化且失去焦点后触发; @input在输入框内容发生
如何在 Angular 中将特定按键绑定到 keyup 和 keydown 事件
简介 当在 Angular 2+ 模板中绑定 keyup 或 keydown 事件时,可以指定 键名。这将应用一个过滤器,只有在按下特定键时才会触发事件。 在本文中,您将学习如何在监听 keyup 和 keydown 事件时使用键名。 使用键名 首先,让我们看一个不使用键名的示例。 假设我们有一个 <input> 元素供用户提供信息。我们希望在用户按下 ENTER 键时记录到控制台:
Vue中@change、@input和@blur的区别及@keyup介绍
Vue中@change、@input和@blur、@focus的区别及@keyup介绍 1. @change、@input、@blur、@focus事件2. @keyup事件3. 补充:el-input的@change事件自定义传参 1. @change、@input、@blur、@focus事件 @change在输入框发生变化且失去焦点后触发; @input在输入框内容发生
vue 新义 keyup.enter-年月日
vue vue:vue获取当前年月日 addDate() {nowDate = new Date();let date = {year: nowDate.getFullYear(),month: nowDate.getMonth() + 1,date: nowDate.getDate(),}console.log(date);let systemDate = date.year + '-
WPF里Escape KeyUp时,关闭当前窗口【有待验证】
原帖子:https://bbs.csdn.net/topics/200012069 版主自己的回答: 是这样的,我在父窗口里用ShowDialog()模态地弹出子窗口,父窗口、子窗口都有处理Escape键的KeyUp消息,目的是在Escape KeyUp时,关闭当前窗口,代码如下: private void Window_KeyUp(object sender, KeyEventArgs e
JS 弹出的DIV框中KeyUp被执行多次
问题: 在一个dialog中的文本输入框定义keyup事件,第一次正常,关闭该dialog后,再打开dialog,按键后keyup事件被执行两次,关闭再打开事件被执行3次,依次类推 解决办法: 在dialog绑定keyup事件之前,先清除下之前绑定的keyup事件 $("#selector").unbind('keyup'); $("#selector")
JS 弹出的DIV框中KeyUp被执行多次
问题: 在一个dialog中的文本输入框定义keyup事件,第一次正常,关闭该dialog后,再打开dialog,按键后keyup事件被执行两次,关闭再打开事件被执行3次,依次类推 解决办法: 在dialog绑定keyup事件之前,先清除下之前绑定的keyup事件 $("#selector").unbind('keyup'); $("#selector")
【Vue】@keyup.enter @v-model.trim的用法
目录 @keyup.enter @v-model.trim 情景一: 情景二: @keyup.enter 作用:监听键盘回车事件 上一篇内容: 记事本 https://blog.csdn.net/m0_67930426/article/details/134630834?spm=1001.2014.3001.5502 这里有个添加任务的功能: 在文本框输入任务,然
keyup模糊搜索提示框实现原理
http://www.520ued.com/article/53881dccb992a7c43f5c2038 Author:owenhong2014-05-30 大家在使用百度,google搜索的时候,出现的模糊搜索框应该很有感触,因为确实很方便,不只是搜索引擎需要用到这个模糊搜索框的提示功能,想很多购物网站,如果淘宝,天猫,只要规模稍微大点的网站,由