jstree专题
JStree的使用总结
最近的前端工作用到一个ui库中封装的结构,叫jstree,其主要功能就是数据的展示,选择,编辑,因为在网上找的资料东一块西一块的,对新手学习很不方便,所以把我最近的学到的总结下。 首先说jstree的结构,它有固定的结构组成,且只是别关键字,树的结构关键字分别为plugins,core,data. 其中plugins类似于c语言中的包含,可以包含样式,选择框,图片等,而core主要功能是控制树的
jstree使用教程
阿发原创,博客地址:http://blog.csdn.net/u012954072 本文介绍JQuery插件–JStree的使用,JStree用于生成树形目录。先贴一张简单的效果图并输出当前节点的名称 所需资源下载:http://download.csdn.net/detail/u012954072/9670907 JStree官网:https://www.jstree.com 官网
jsTree使用记录
jsTree使用记录 新项目是移植的旧项目,项目其中一个树插件jsTree我没有用过,踩了很多坑 销毁树 当多次调用树的时候,一定要销毁树才能再次调用。(本人清空数据会出现各种错误) // 销毁 dialog$(this).dialog('destroy');// 销毁 jsTree$('#dailogTvmTree').jstree("destroy"); 清空数据 //
jsTree动态创建节点,解决创建不了节点问题
官方文档 https://www.jstree.com.cn/ js动态创建节点不成功的原因 主要是配置没有设置check_callback,默认是false,需要配置返回true,才可以创建节点 <link href="/jstree/themes/default/style.min.css?v=2021-02-08-1" rel="stylesheet" /><script src=
知识管理树加载出来 kynamic.kynamicTreeOption.loadKynamicTree(); oOA中的jsTree
/** * 当加载kynamic.jsp完毕时,应该把知识管理树加载出来 */ var kynamic = { data: { /** * 最常用的右键菜单保持默认值 */ rMenu: { addFolder: true, addFile: true, updateNode: true, del
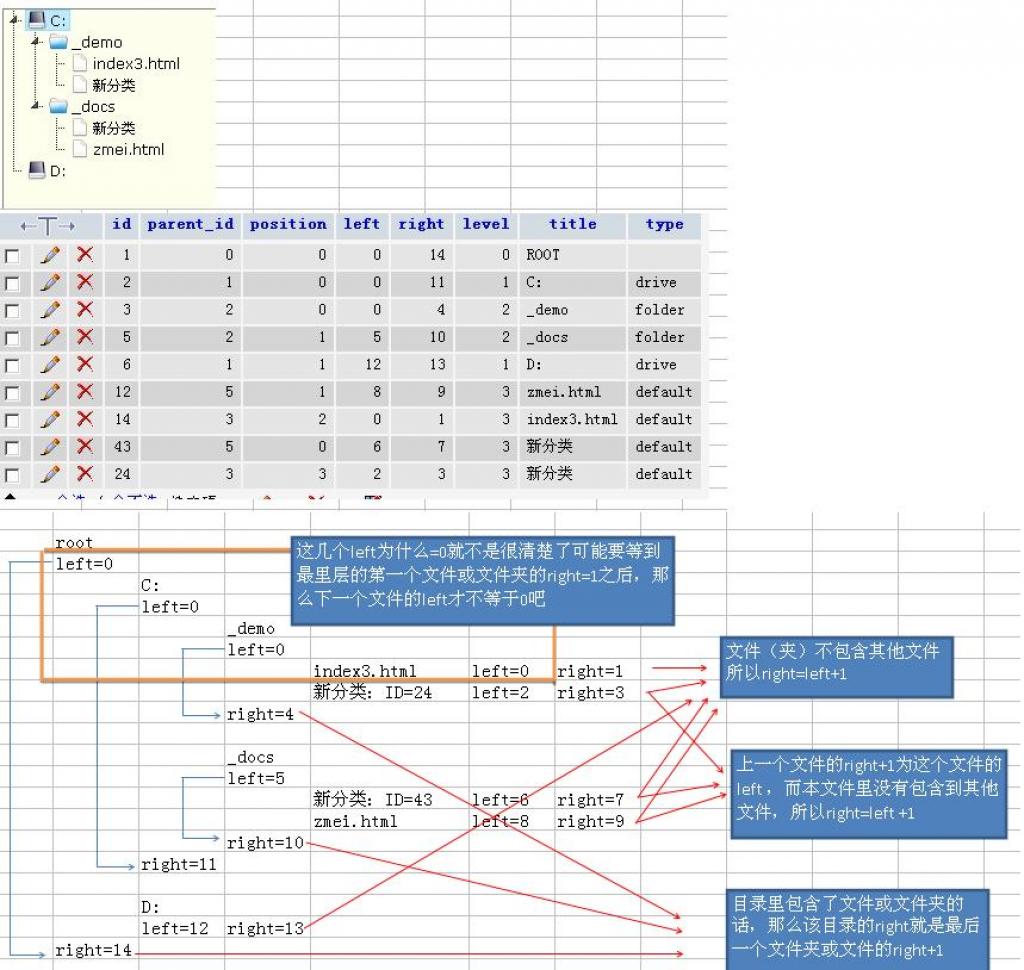
python:xml.etree,用 xmltodict 转换为json数据,生成jstree所需的文件
请参阅:java : pdfbox 读取 PDF文件内书签 或者 python:从PDF中提取目录 请注意:书的目录.txt 编码:UTF-8,推荐用 Notepad++ 转换编码。 xml 是 python 标准库,在 D:\Python39\Lib\xml\etree pip install xmltodict ; python 用 xml.etree.ElementTree,用 xm
python:lxml 读目录.txt文件,用 xmltodict 转换为json数据,生成jstree所需的文件
请参阅:java : pdfbox 读取 PDF文件内书签 请注意:书的目录.txt 编码:UTF-8,推荐用 Notepad++ 转换编码。 pip install lxml ; lxml-5.1.0-cp310-cp310-win_amd64.whl (3.9 MB) pip install xmltodict ; lxml 读目录.txt文件,用 xmltodict 转换为 js
node.js 读目录.txt文件,用 xml2js 转换为json数据,生成jstree所需的文件
请参阅:java : pdfbox 读取 PDF文件内书签 请注意:书的目录.txt 编码:UTF-8,推荐用 Notepad++ 转换编码。 npm install elementtree ; npm install xml2js ; node.js 用 elementtree读目录.txt文件,用 xml2js 转换为json数据,ejs 生成 jstree模板所需的文件。 编写 t
使用jstree从后台获取数据在前台进行树状菜单展示(树状菜单 JsTree)
1.css和js下载地址:https://www.jstree.com 2.把这几个文件拷贝到项目中 3.页面引用,把css和js引到页面中 然后写个标签,用来存放你的树状菜单: <div id="myJstree"></div> 4.开始写个js,从后台获取数据,然后进行展示; tzs = {};tzs.index = {//初始化页面 init: fu
jsTree的基本使用方法以及按需装载子节点
本文主要内容: 一、jsTree的基本使用方法; 二、按需装载子节点,即每次展开某节点时,才去服务器装载其子节点。 jsTree是基于jQuery的一个树形插件,该项目主页:http://www.jstree.com/ 本文使用版本为 jsTree - v3.3.2 - 2016-08-15 - (MIT),主要参考文档在下载包里的documentation.html
jsTree使用记录,节点操作及选中等
在开发过程中有一个场景,树是一个项目迭代树,每一个节点都是一个项目,树上面也可以创建文件夹节点将同一类型或者同一个项目的迭代版本放置到一起集中管理,这时候在页面新增了一个迭代版本,创建的时候逻辑并不是在树上面走,但是创建完了之后希望能在树上面体现出来,刷新树节点数据并且选中新建的这个节点,将新建迭代版本的内容呈现出来。 好了业务场景描述完了,这时候实现按理是很简单的
【开发实践】使用jstree实现文件结构目录树
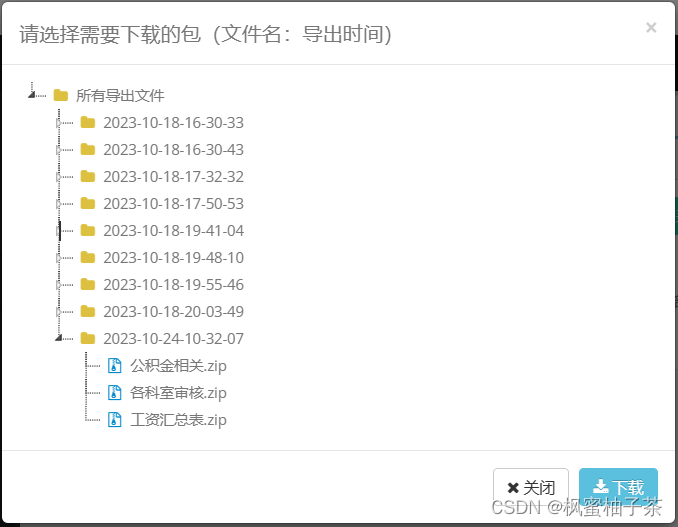
一、需求分析 因开发系统的需要,维护服务端导出文件的目录结构。因此,需要利用jstree,实现前端对文件结构目录的展示。 【预期效果】: 二、需求实现 【项目准备】: jstree在线文档:jstree在线文档地址 前端需要的json数据格式: {"id": "顶级目录1","text": "顶级目录1","icon": "fa fa-folder","children