jssdk专题
微信公众平台-微信发送朋友、分享到QQ、分享QQ空间、分享腾讯微博-JSSDk接口
jssdk.php: <?phpclass JSSDK {private $appId; //公众号的appidprivate $appSecret;//公众号的密钥public function __construct($appId, $appSecret) {$this->appId = $appId;$this->appSecret = $appSecret;}//获取签名pub
【原创】微信公众号与HTML 5混合模式揭秘4——jssdk调用微信扫一扫
微信公众号与HTML 5混合模式揭秘1——如何部署JSSDK 微信公众号与HTML 5混合模式揭秘2——分享手机相册中照片 微信公众号与HTML 5混合模式揭秘3——JSSDK获取地理位置 在JSSDK中,为开发者提供了一个扫一扫API服务。 还是先创建一份scanQRCode.js文件,为“wxJSSDK”增加“scanQRCode”的相关API,代码如下: 01
学习历程(三)微信jssdk使用
主要是,个人觉得微信开发者文档上面的jssdk说的不是特别清楚,我花了一个下午时间才算了解清楚。其实真正掌握起来只需要十几分钟就可以了, 只是对于初学者来说还是比较费劲的。 首先,先要理解什么事jssdk。 微信JS-SDK是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包。 通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图
uniapp中二次封装jssdk和使用
直接上代码 // import wx from "weixin-js-sdk";/*** 考虑到包的大小,所以直接在 index.html 文件中cdn引入了jssdk* <script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>* 注意:这里 jWeixin 一定要用这个,不要使用 wx*/import {
微信JSSDK自定义分享缩略图与标题:PHP与JS的设置
今天绕了好久,关于这个配置,有几个坑注意下: 微信文档说,先配置安全域名,注意域名,不是带http://的! 初始化PHP: ``` <?php require_once "jssdk.php"; $jssdk = new JSSDK("appId", "秘钥"); $signPackage = $jssdk->GetSignPackage();
微信公众平台使用JSSDK网页调起扫码并获取扫码数据(PHP)
微信公众平台使用JSSDK网页调起扫码并获取扫码数据 初学者,部分css样式在网上扒下来的,功能实现了,代码很糙,非常糙,望海涵,也希望大神多指导、 QQ:961052877,有问题大家一起交流。可以互相学习。 得到你的APPID与AppSecret获取到access_token与ticket配置wx.config调用扫码二维码与条形码处理获取返回值关于苹果端网页扫码调起的问题处理2017年1
h5链接企业微信WECOM-JSSDK的使用
开始使用 通过 npm 引入 npm install @wecom/jssdk 安装完成后即可在应用中使用 SDK: import * as ww from ‘@wecom/jssdk’ JS 接口鉴权 在调用 JSAPI 前,需要先通过 ww.register 注册当前页面的身份信息。 ww.register({corpId: 'ww7ca4776b2a70000',
asp微信写的jssdk代码,很多朋友在网上找,今天贡献出来
想实现微信公众号的jssdk功能,如果你的代码是asp写的,那么有福音了,用下面的代码就行了: <!--#include file="php_MD5.asp" --><!--#include file="JSON.asp" --><% Set Rs = SqlHelper("Select * From [sys_config] Where ID=1","")If Not Rs.Eof T
微信调用jssdk在网页端实现调用扫一扫,java+jsp
转自:http://blog.csdn.net/u011327333/article/details/50439462 这篇文章以讲解的方式,帮助大家来理解微信官方的文档,同时给出调用扫一扫的例子。 微信官方技术文档jssdk:http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html 打开技术文档,看到
微信jsSDK前端签名错误,巨坑; 前后端分离的一大失误。
微信 JS 接口签名校验工具 1. 确保你后端生成的签名是正确,这个是第一步。否则后面都是白扯。 以用上面微信自带的验证签名工龄进行验证。 确保生成的签名和你的签名是一致的。 2. timestamp需要是字符串类型. 3. 切记,URL不要encode,如果前端给你的URL进行了编码,一定要转回来。 4. 你的域名已经填写到了微信公众号的业务域名中。 =============
微信小程序(模糊查询)qqmap-wx-jssdk.js使用
1.下载qqmap-wx-jssdk.js https://lbs.qq.com/qqmap_wx_jssdk/index.html 2.将下载后的文件下载到项目 3.调用 var qqMapWx = new QQMapWX({ key: ' key值' })qqMapWx.getSuggestion({keyword:value,region:_this.data.selectValue,
企微JSSDK的引入以及简单使用
使用 在可以到官网下载jssdk 放入到文件目录(我是放在src/components/jweixin-1.0.0.js)中下的 在使用的页面进入引入 <script>import wx from '@/components/jweixin-1.0.0.js'//在使用之前 还需要对wx这块进行权限注入(签名认证等)这块可以单独定义在一个js文件中 然后引入使用import checkWx
微信jssdk拍照转base64上传七牛
API版本: 调用API需要1.2以上,是指的至少1.3及往上版本. <script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.0.js"></script>wx.config({debug: false,****验证信息****jsApiList: ['checkJsApi','
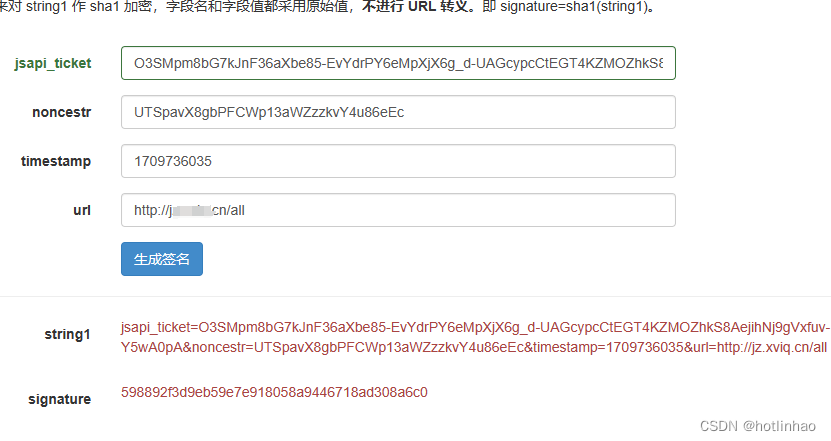
微信分享JSSDK-invalid signature签名错误的解决方案
核对官方步骤,确认签名算法。 确认签名算法正确,可用 http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign 页面工具进行校验。确认config中nonceStr(js中驼峰标准大写S), timestamp与用以签名中的对应noncestr, timestamp一致。确认url是页面完整的url(请在当前页面alert(locatio
用户定位JSSDK获取用户经度纬度配合腾讯地图组件
function mapBtn() { //封装的地图 函数调用var localUrl = window.location.href;var appid,timestamp,nonceStr,signature;$.ajax({url:apiUrl+"jssdk",type:'post',dataType:'json',c
uniapp移动端——企业微信H5调用jssdk实现扫一扫,通过weixin-java-cp获取ticket签名,配置config
背景: 使用企业微信开发扫一扫功能 可信域名验证 (1)企业微信的可信域名需要和企业微信的备案主体一致。 域名备案主体可通过站长工具查看域名备案主体。https://icp.chinaz.com/ 企业微信备案主体可以咨询管理员 (2)通过nginx配置域名归属验证txt文件 具体操作详见: https://blog.csdn.net/zhaolulu916/article/deta
2015年微信公众平台开发 一键关注;非JSSDK自定义分享
2014最新微信关注: 一键关注:<a href="weixin://contacts/profile/XX">关注</a>XX为微信号;2015已失效 <a href="weixin://profile/gerinnsoft">关注</a>2015可以使用 <a href="weixin://profile/gh_3482de7975be">关注</a>2015可以使用
vue: 引入微信jssdk
安装 npm install weixin-js-sdk --save 我喜欢设置全局属性,所以在main.js文件里面引入: import wx from 'weixin-js-sdk'; 在将其转成vue的原型: Vue.prototype.$wx = wx; 这样就不用在每个页面去引入了。
jssdk 上传图片 java_微信服务号开发之jssdk-照片上传、下载 总结
**微信服务号开发之jssdk-照片上传、下载 总结** 在做微信服务号商城时有一点开店审核需要开店者在手机微信端上传照片,然后后台浏览以便审核,一开始大概看了一下jssdk文档,然后没有仔细去看,以为和微信支付一样,调用了它的jsp代码就会回调一个照片地址给action,然后存到数据库,后台调用出来查看。后来发现自己错了。因为我一直找不到回调函数怎么写。后来才发现,原来我们上传的东西都是先存放
vue 使用微信JSSDK 实现微信分享卡片效果
安装 npm install weixin-js-sdk 导入 import jWeixin from ‘weixin-js-sdk’ 使用 (本文实现微信分享实现卡片样式,所以只使用了[‘onMenuShareAppMessage’, ‘onMenuShareTimeline’]两个接口) jWeixin.config({debug: true, // 开启调试模式,调用的所有 api 的返回
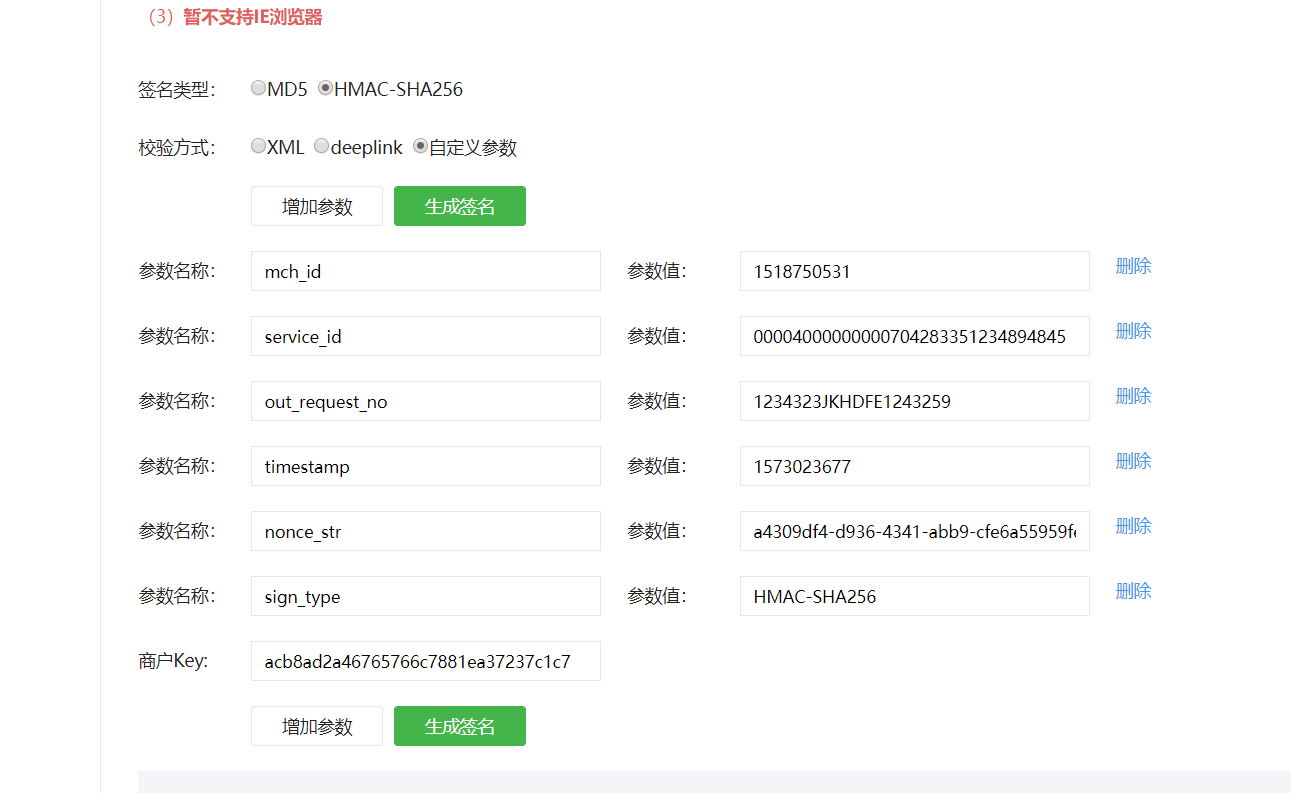
h5对接微信支付分jssdk支付分并调用开启支付分页面
1、ws.config签名 调用ticket等获取ws.config的签名,下面会调用方法再调用方法时需要再次按照调用方法的签名 wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: '', // 必填,公众号的唯一标识 ti
企业微信调用JSSDK wx.agentConfig 签名 安卓正常,IOS失败
1.res.wx.qq.com/wwopen/js/jsapi/jweixin-1.0.0.js open.work.weixin.qq.com/wwopen/js/jwxwork-1.0.0.js 引入两个js 2.授权url,问题就出现在这 login_url 的最后 #wechat_redirect window.location.href = `https://open.weixi