jsbridge专题
Android JSBridge的原理与实现 (prompt和javascript)
在Android中,JSBridge已经不是什么新鲜的事物了,各家的实现方式也略有差异。大多数人都知道WebView存在一个漏洞,见WebView中接口隐患与手机挂马利用,虽然该漏洞已经在Android 4.2上修复了,即使用@JavascriptInterface代替addJavascriptInterface,但是由于兼容性和安全性问题,基本上我们不会再利用Android系统为我们提供的a
h5调JSBridge无效问题(偶现)
背景: 客户端在打开h5的时候,先展示loading,等h5在页面加载完成后通过jsBridge通知客户端去隐藏loading。 问题: 偶现,进了h5页但迟迟没有隐藏loading。 而且是很简单的展示一段纯文字的页面才有问题,比较复杂的页面反而不会有问题。 (是在Android上发现的问题,iOS由于还没上线未知。) 定位问题: h5已经确定调用了桥,而客户端却也坚称没有收到h5调用
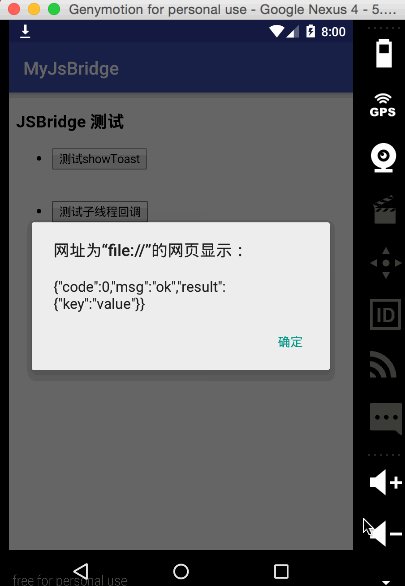
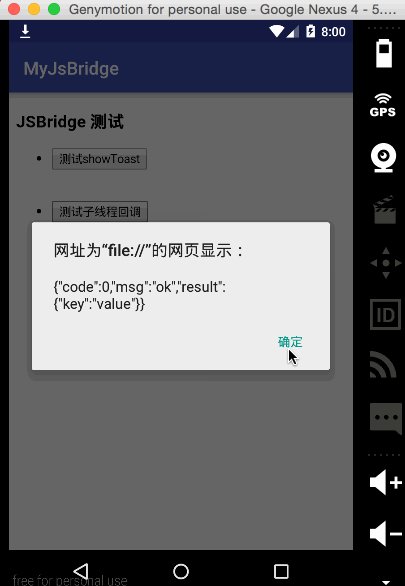
h5和app原生通信的方法,什么是jsBridge,jsBridge 原理和步骤
H5 和 App 原生应用之间通信的方法 url schemejsBridge 也就是 javascript interface原生应用通过注入 JavaScript 接口到 WebView 中,让 H5 页面可以调用原生方法,从而实现双向通信【本质还是利用了 android webview 提供了注入的方法】WebSocketHybrid 框架的通信机制LocalStorage 或者 Inde
free pascal:fpwebview 组件通过 JSBridge 调用本机TTS
从 https://github.com/PierceNg/fpwebview 下载 fpwebview-master.zip 简单易用。 先请看 \fpwebview-master\README.md cd \lazarus\projects\fpwebview-master\demo\js_bidir 学习 js_bidir.lpr ,编写 js_bind_speak.lpr 如下,通过
使用 jsbridge 实现原生和js相互调用
先看原生和js相互调用的效果(如图,红线以上是webview展示的h5页面,红线以下是app的原生页面) 项目结构: app需要用到的依赖: //jsbridgeimplementation 'com.github.lzyzsd:jsbridge:1.0.4' MainActivity代码: package com.shengqf.jsbridgedemo;import a
flutter开发实战-inappwebview实现flutter与Javascript的交互JSBridge
flutter开发实战-inappwebview实现flutter与Javascript的交互JSBridge 在使用webview中,需要实现flutter与Javascript交互,在使用webview_flutter插件的时候,整理了一下webview与Javascript的交互JSBridge,具体可以查看 https://blog.csdn.net/gloryFlow/article