joomla专题
华为云征文|部署内容管理系统 Joomla
华为云征文|部署内容管理系统 Joomla 一、Flexus云服务器X实例介绍1.1 云服务器介绍1.2 应用场景1.3 核心竞争力 二、Flexus云服务器X实例配置2.1 重置密码2.2 服务器连接2.3 安全组配置 三、部署 Joomla3.1 Joomla 介绍3.2 Docker 环境搭建3.3 Joomla 部署3.4 Joomla 使用 四、总结 一、Flexus云服
Drupal,Joomla,WordPress 对比
在使用CMS开发网站时,Drupal,Joomla,Wordpress三大主流CMS的选择常常让人很困惑。 这三个CMS具有一些共性和特性,在Google上搜索会找到很多介绍这三个CMS的文章和比较。根据自己的亲身体验,总结一些经验与大家分享。 首先表明自己的观点,本人不认为哪一个CMS是最好的,哪一个其次,对于专业开发人员来说,不管是CMS,语言,IDE都只是完成工作的工具,技术从业人员都应
如何在phpMy管理对Joomla后台的登录密码进行重置
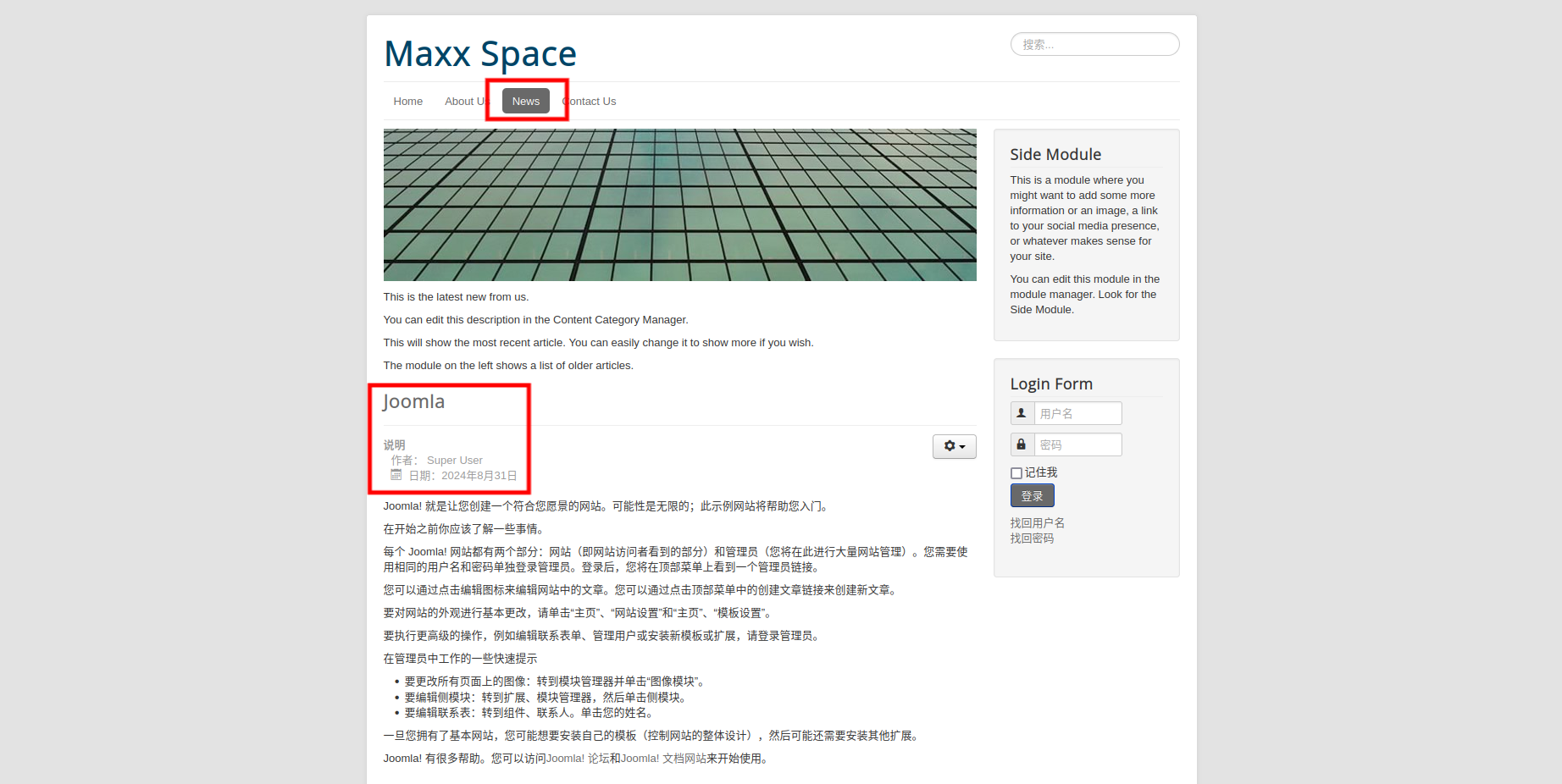
本周有一个客户,购买Hostease的虚拟主机,询问我们的在线客服,如何在phpMy管理对Joomla后台的登录密码进行重置?我们为用户提供相关教程,用户很快解决了遇到的问题。在此,我们分享这个操作教程,希望可以对您有帮助。 我们建议每隔几个月重置密码以保持您的帐户安全。 这可能会增加忘记密码的机会。 虽然这可能导致一些问题,但实际上重置密码是简单而直接的过程,只要您可以访问Joomla的数
Building Websites With Joomla!: A step by step tutorial to getting your Joomla! CMS website up fast
版权声明:原创作品,允许转载,转载时请务必以超链接形式标明文章原始出版、作者信息和本声明。否则将追究法律责任。 http://blog.csdn.net/topmvp - topmvp This book is a fast paced tutorial to creating a website using Joomla!. If youve never used Joomla!, or e
Professional Joomla
版权声明:原创作品,允许转载,转载时请务必以超链接形式标明文章原始出版、作者信息和本声明。否则将追究法律责任。 http://blog.csdn.net/topmvp - topmvp As a major force in the world of affordable, advanced web site deployment, Joomla! has become the most
删除joomla 2.5 中的示例文章
这两天捣鼓joomla,感觉很强大。 我在joomla2.5下碰到了如下问题,就是要删除joomla自带的初始范例数据时,发现文章在回收站中无法清空。 在网上找了下,发现原因是原来文章所属的分类已经不存在了,所以文章无法清空 只要重新编辑回收站中的文章,把他们归到目前存在的分类,那么回收站中的这篇文章就可以清空了
Magento整合Joomla的插件 - MageBridge for Joomla!
Magento整合Joomla的插件 - MageBridge for Joomla! Posted 星期五, 07/24/2009 - 23:40 by Kevin Von Joomla是一个强大的CMS系统,Magento又是一个强大的电子商务平台,两者可以整合那就可以开发出更加强大的平台了。下面介绍的插件就是整合这两个系统的,不过是一个收费的插件,给出的Magento Co
Joomla 3.4.6 远程代码执行漏洞复现
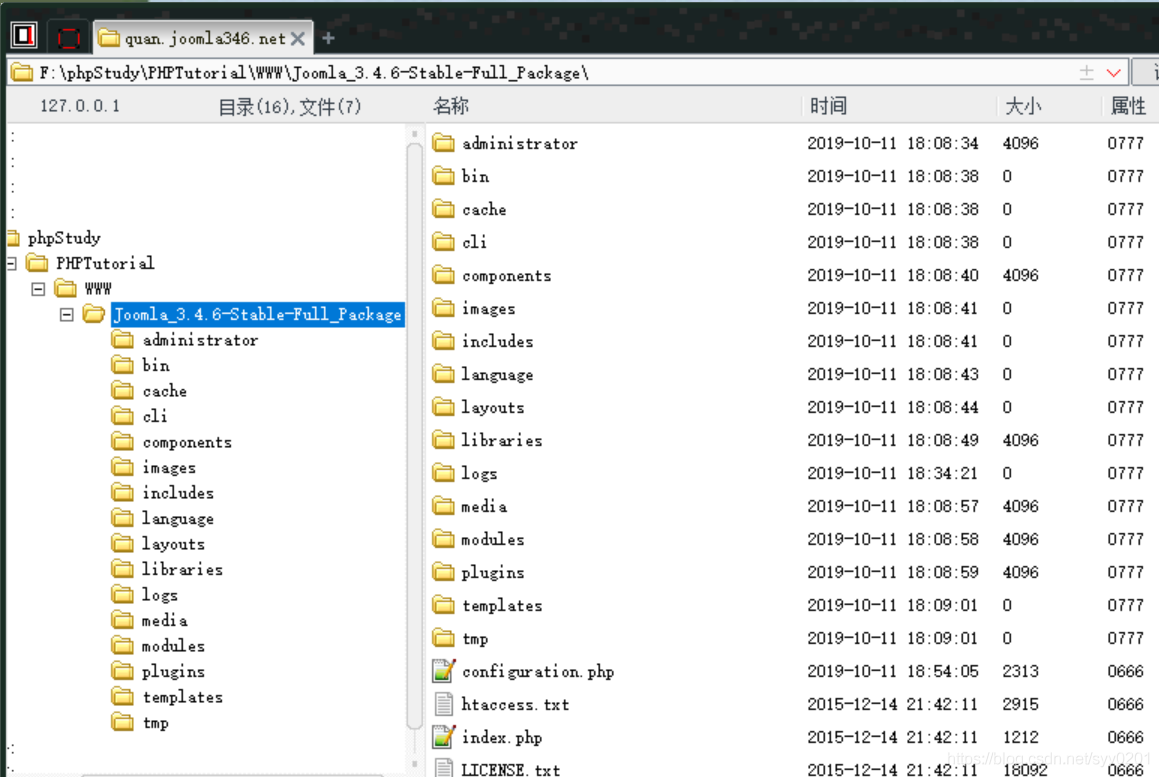
0x00 CMS简介 Joomla!是一套全球知名的内容管理系统。 Joomla!是使用PHP语言加上MySQL数据库所开发的软件系统,目前最新版本是3.9.11 。可以在Linux、 Windows、MacOSX等各种不同的平台上执行。目前是由Open Source Matter这个开放源码组织进行开发与支持,这个组织的成员来自全世界各地,小组成员约有150人,包含了开发者、设计者、系统管理者
Joomla! 1.5 安装程序完全导读
本文依照 Joomla! 1.5 Stable 版本的安装程序写作,文中所引用代码均来自实际程序文件。 我们从安装程序入口文件 /installation/index.php 开始。 1. 常量定义 index.php 文件起始处定义了若干常量: define( '_JEXEC', 1 ); define( 'JPATH_BASE', dirname( __FILE__ ) ); defi
joomla 1.5模板结构介绍
最常用的模板,有下列文件: * index.php .提供了逻辑的显示和定位模块和组件。 * component.php 提供了逻辑的显示打印页样式, 电子邮件链接样式等 * template.css 处理表象方面的模板,包括规格,利润率,字体,标题,图像的边界,清单格式等 * templateDetails.xml 持有元相关信息的模板和使用的Installer和模板管理器。 * te
Joomla首页位置的判断函数
Joomla是否在首页的判断: <?php if ( $option!=”com_frontpage” ){ ?> 你要执行的代码 <?php } ?> 具体应用如: <?php if ( $option!=”com_frontpage” ){ ?> xxx <?php } ?> 这一段即是完成:当不在首页时显示xxx 更多应用: a、$option==”com_
给特殊的页面单独指定joomla模板
Joomla! 中设定了默认模板,你也可以给特殊的“页面”单独指定模板,这里的页面特指某个(些)菜单项链接到的页面。因此,要给某个页面指定模板,首先要确保某个菜单项指向这一页面。 进入模板管理器,选择所要应用的模板,在 Menu Assignment (菜单分配)中,选择 Select From List (从列表中选择)单选框,然后从下面的下拉列表中,选择你希望应用这一模板渲染的页面,可多选。
joomla案例展示
1.中国移动手机通宝互联网平台 中国移动在自己最新的业务-手机通宝中采用了joomla作为web方向的内容发布平台,目前整站已经发布可能还在完善和功能设计的测试中。http://tb.gd.chinamobile.com/joomla/index.php。 从目前看到的信息来看中移动目前的新业务手机通宝确实是采用Joomla作为互联网内容发布基础平台。对于中移动此举确实比较让人兴奋。更重要的是
如何开发一个Joomla插件 【转】
作者:Andrew Eddile翻译:warran原文地址:http://developer.joomla.org/tutorials/184-how-to-create-a-joomla-plugin.html 介绍Joomla插件可用作各种用途。插件为网站的输出页面增加了更多的表达方式,并且具有安装功能。 插件类型尽管Joomla的插件类型几乎是无限多的。但他们有8个核心
在 Joomla! 1.5 中创建插件 如何创建自己的插件【转】
本文将展示开发你自己的插件所需的基本知识。 大部分插件仅包含一个单独的代码文件,但为了正确地安装插件,必须将它打包成 Joomla! 安装程序(installer)能够识别和处理的安装文件。 创建安装文件 同 Joomla! 的其他扩展附件一样,打包成 .zip 文件(或 .tar.gz 文件)的插件安装起来十分容易,不过安装包中必须包含一个格式正确的 XML 文件。这里有一个例子,是目
Joomla 评论组件【转】
Joomla!的评论组件众多,其中有商业的和非商业的,本篇主要介绍非商业的三款评论组件,这三款组件各有特色,适合不同的应用需求。 一. joomlacomment 推荐指数:三颗星 Compojoom.com 出的一款老牌Joomla!评论组件,该组件目前已经更新到了3.2.6版本。因为其快速小巧,而深受广大Joomla!用户的欢迎。它对AJAX
SQL加入Joomla用户 【转】
joomla有多种加密方式,默认用的方式是md5(密码+32位随机字串):md5(32位随机字串).如果只在数据库中的users表插入记录, 在joomla后台将会显示不出新加入的用户,这是因为用户跟其他组权限表有关联. 完整的加入用户方法如下: insert into jos_users (username,`password`,email,usertype,gid,param
Joomla 学习指南
Joomla中国 http://www.joomla.cn/ Joomla开源中国(很多的源码) http://www.maycode.com/index.php/hotspot.html Joomlar(Joomla前辈) http://hi.baidu.com/joomla123
如何在Joomla! 1.5 管理后台中实现滑动分页效果 【转】
什么是滑动分页效果?请看下图: 这张图是后台发表文章界面的右侧,设置文章参数的面板,点击那些绿色的三角块,可以展开当前面板。 在这篇文章:如何在Joomla!管理后台中实现标签页面的效果(tabs.js) 中 ,我们讲述了如何实现tabs 标签分页效果,要实现滑动分页,仅仅需要对原来实现tabs 分页的代码做一些简单的修改。他们的唯一差距就是,在滑动分页效果的视图文件中,代码是
如何在Joomla!管理后台中实现标签页面的效果(tabs.js) 【转】
如何在管理后台中实现下图所示的标签页面效果? 我们看到不少后台管理组件中都用到了这样的技术。 实际上Joomla!的 media/system/tabs.js 已经实现了标签效果,是基于mootools的js脚本,当然可以在你的模板文件中引用并添加一些其他的代码,当然可以实现,但是Joomla!帮我们做了更多的封装,那就是在libraries/joomla/html/pane.ph
Joomla!用caption.js自动显示图片的简短描述 【转】
caption.js是Joomla!所带的几个脚本之一,这个脚本可能有些人很熟悉,这里简单介绍一下。利用caption.js能够将指定图片标签中的title属性,自动显示在图片的下面,自动成为图片的注释。这样做的好处是显而易见的,页面代码更加简洁,我们可以通过改变css来改变说明的显示方式。 在Joomla!中使用caption.js非常简单,以下是示例代码: <?php JHTML::
Joomla!中如何使用switcher.js实现一个位置上div层的切换显示 【转】
事实上switch.js在后台使用的场合不少,比如global site configuration页面,在"站点配置","系统配置","服务器配置"这三个页面中切换的时候,就使用的这项功能,我们现在来看看在自己的代码中如何使用这项功能。 首先要引入switcher.js,只需要一行代码: <?php JHTML::_('behavior.switcher');?> 接下来,我们通过
Joomla!开发中数据库相关知识和应用 【转】
数据是Joomla!开发中重要的一环,可以说,网站终归是将数据有效的展示给用户,因而与数据库连接,有效的返回数据是Joomla!开发基础环节。在Joomla! 1.5中,数据库开发是相当简单的,因为最近总有朋友问,因此将以前翻译过的数据库的相关文章这里整合在一起,供大家参考。 Joomla!数据库相关类基础知识 这是数据库connector类,封装了与数据库操作的一
joomla源代码探析续(三十三) JHTMLImage类参考 【转】
JHTMLImage类相对简单,但是英文说明我还是看了一会才弄对,有两个函数,分别对应前台界面和后台界面:site,administrator,这两个函数功能是相似的,都是在当前模板的路径中寻找图片,如果图片存在就显示,如果不存在,就在指定的路径下寻找图片并显示。 site( $file, $folder='/images/M_images/', $altFile=NULL, $altF
给自己的Joomla!组件扩展添加参数 【转】
我们看到Joomla!后台中,关于文章的参数有很多,有一个参数按钮,点击后弹出一个模态窗口可以进行设置。使用起来非常方便。在我们自己开发的Joomla组件扩展中,添加这样功能非常简单。 第一步是在后台的组件目录下增加一个config.xml文件(administrator/components/com_***/config.xml),文件的代码如下: <?xml version="1.0