ionic专题
ionic进阶开发中的命令使用
ionic 开发构建之路 1,创建一个自定义路径的项目 如何基于现有的代码路径创建一个项目 ionic start projectPath repositryPatheg:ionic start ./demo "E:\github\qvm\dist" #注意带上引号,否则报错了,这里如果需要做的话只需要做到将dist的目录创建就可以了,而且文件使用相对路径ionic serve
Ionic 头部和底部
Ionic 头部和底部 Ionic 是一个强大的开源框架,用于构建高性能、高质量的移动和桌面应用程序。它以其优雅的UI组件和强大的功能而闻名,其中包括头部(Header)和底部(Footer)组件。本文将详细介绍 Ionic 框架中的头部和底部组件,包括它们的用途、配置选项以及如何在 Ionic 应用程序中实现它们。 Ionic 头部组件 Ionic 头部组件通常用于显示应用程序的标题、副标
ionic 项目通过 android studio 打开报错 capacitor.settings.gradle 文件不存在
问题出现 原因分析 在程序相应的目录上面,没有找到对应的配置文件,但是这个文件不是我们自己生成的,而是通过 ionic 编译之后生成。 处理方案 先执行 ionic build,将 ionic 项目打包出来然后执行 npx cap sync 再使用 Android studio 打开,就可以看到了
Ionic 复选框:实现与应用详解
Ionic 复选框:实现与应用详解 Ionic 是一个强大的开源框架,用于构建高性能、高质量的移动和网页应用程序。它结合了 Angular 的强大功能和 Cordova 的设备访问能力,使得开发者能够轻松地创建跨平台的应用程序。在 Ionic 应用中,复选框(Checkbox)是一种常用的表单元素,用于让用户从多个选项中选择一个或多个选项。 1. Ionic 复选框的基本用法 在 Ionic
ionic 跨页面传值的几种方法
1、使用AngularJS自带的$cacheFactory服务 $cacheFactory 从字面直译即为缓存工厂,可以用它来生成缓存对象,缓存对象以key-value的方式进行数据的存储,在整个应用内是单例的,可以在service或者controller中注入这个服务,然后就可以用它来自由的存取对象以及各种变量,下面是一个简单例子 .controller('AppCtrl',
ionic 安装 问题
第一次玩这个东东,搞了一天半才基本会搭项目 泪奔 1. 环境搭建 nodejs ionic cordova java android 环境,打包环境出错大部分是环境没配好 参考: nodejs :https://nodejs.org/en/download/ 菜鸟教程 : http://www.runoob.com/ionic/ionic-install.html Ionic,an
[ERROR] Ionic doesn‘t support using Cordova with @ionic/vue projects.
一、[ERROR] Ionic doesn't support using Cordova with @ionic/vue projects. 在使用新版本Ionic框架安装 Vue版本项目时候报错 [ERROR] Ionic doesn't support using Cordova with @ionic/vue projects. 原因: 目前Ionic6 的 Vue模板还不支持
ionic中$ionicView 事件的执行顺序
原文:http://www.luacloud.com/2016/ionic%E4%B8%ADionicview%E7%9A%84%E6%89%A7%E8%A1%8C%E9%A1%BA%E5%BA%8F.html 1 2 3 4 5 6 7 8 $ ionicView . loaded $ ionicView . beforeEnter $ ion
ionic 中使用pouchdb + sqlite 来实现app的本地存储
本文参考了这篇文章(http://www.cnblogs.com/ailen226/p/ionic.html),但是在安装sqlite插件时,遇到了安装失败的问题,最终解决啦! 1、PouchDB是操作SQLite数据库的javascript库(跟mongoose操作mongodb一样)! 2、SQLite是一种轻量级的嵌入式数据库(数据库不需要你安装的,手机系统自带,你需要安装的就是S
ionic 中$ionicView.beforeEnter 事件的一个bug
这是一个让我很蛋疼的bug,我在使用ionic写app的时候,需要使用$IonicView.beforeEnter事件,在页面进入前做一些事情,但是发现,它不起作用,很蛋疼,后来,看了别人做的app例子,也涉及到这个$IonicView.beforeEnter,这个就可以正常工作,我的为啥不可以,真是日了狗了了!!!。。。 找原因,找了好久,后来脑子一热,就用它的ionic库替换了我的ionic
Ionic 常见疑难杂症
图片轮播 电脑上显示不出来 setTimeout(function() {$ionicSlideBoxDelegate.slide(0);$ionicSlideBoxDelegate.update();$scope.$apply();}); 获取轮播图片数量,和第几张图片 $scope.slideChange = function (){//图片总数量$scope.slideCount =
ionic中的在线视频播放功能
前言 在ionic中处理视频播放的功能在stackoverflow, ionic-forum以及ionic的github issue中都有提及,有很多相关讨论, 我们只针对在线视频播放功能进行下总结,之前用过videogular这款插件,但在实际播放中的效果并不是很好。在实际开发中可以使用新浪微博网页版中的视频链接做测试(备注:新浪视频优化的比较好,播放很流畅) ,本文作为ionic中h5播放在
ionic中的$ionicPlatform.ready事件中的通用设置
前言 $ionicPlatform.ready事件是用于检测当前的平台是否就绪的事件,相当于基于document的deviceready事件, 在app中一些通用关于设备的设置必须在这个事件中处理, 为了代码的可读性,我们把设置功能封装成一个方法, 只要在该事件中调用就行了。 关键代码和注释说明 .factory('setCommon', ['$ionicPlatform','$locati
Fix ionic/android build error in declare-styleable FontFamilyFont
完整报错信息 Error: /Users/**/platforms/android/gradlew: Command failed with exit code 1 Error output:ERROR: In <declare-styleable> FontFamilyFont, unable to find attribute android:fontVariationSettingsE
使用Ionic构建Hybrid App初体验
原生应用做多了,刚接触混合开发时多有不适,ionic是混合开发模式的集大成框架,基于phonegap、angularjs、cordova的H5前端框架。 1、环境搭建 参照众多网上的帖子都能顺利搭建,网上提到的出错,比方在安装sudo npm install -g corvoda ionic时出错,可以调整npm 的源到淘宝提供的源上,在终端执行命令:$ npm set registry
ionic 中对Input输入框、select下拉框进行solr检索
一、概述 Ionic 是一个用于开发跨平台应用程序的开源工具,可以使用 Angular、React 或 Vue 等前端框架。要在 Ionic 应用程序中实现实时与 Solr 通信,可以使用 HTTP 客户端(如 Angular 的 HttpClient 或 Ionic 的 Native HTTP)向 Solr 发送请求。本文章将讲解如何使用 Angular 和 HttpClient
前端学习总结(十二)ionic——媲美原生的h5跨平台移动应用开发框架
进入正题ionic之前,先聊聊目前很火的h5开发移动应用的主流技术,做个对比。 Jqmobi 轻量级框架,它的语言基于 jquery 语言容易上手,运行速度快,但是没有 MVC 多人协作 开发的概念,项目比较大后 代码不易维护 (中小项目 1-2 个人开发很适用)SenchaTouch 运行速度快 和 jqmobi 运行速度差不多, 兼容性好, 基于 MVC 世界上第一个 html5 移
无法将“ionic”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确 保路径正确,然后再试一次。
今天启动ionic时,报了这么大段错误,首先我先根据它的提示看的路径,路径是对的,经过百度上所说的,可能是node,或者是ionic配置问题,然后就在命令里查了一下。 果然ionic -v, node-v都是提示不是内部或外部命令,所以这时候重新安装ionic,在高级环境变量里配置一下node.js,一定要先配置node,之后安装ionic。 1.因为node,我是安装过的,只是环境变量里没有了
ionic platform add时报Error: spawn EACCES错误
转自VC错误:http://www.vcerror.com/?p=2002 问题描述: Error: spawn EACCES at exports._errnoException (util.js:746:11) at ChildProcess.spawn (child_process.js:1155:11) at Object.exports.spawn (child_proc
ionic学习笔记5
ionic 单选框操作 实例中,根据选中的不同选项,显示不同的值。 <html ng-app="ionicApp"><head><meta charset="utf-8"><meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"><ti
ionic学习笔记4
ionic 复选框 ionic 复选框(checkbox)与普通的 HTML 复选框没什么区别,以下实例演示了 ionic 复选框 ion-checkbox 的应用。 <html><head><meta charset="utf-8"><meta name="viewport" content="initial-scale=1, maximum-scale=1, user-s
ionic学习笔记3
ion-content ionic 下拉刷新 在加载新数据的时候,我们需要实现下拉刷新效果 <html><head><meta charset="utf-8"><meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
ionic学习笔记2
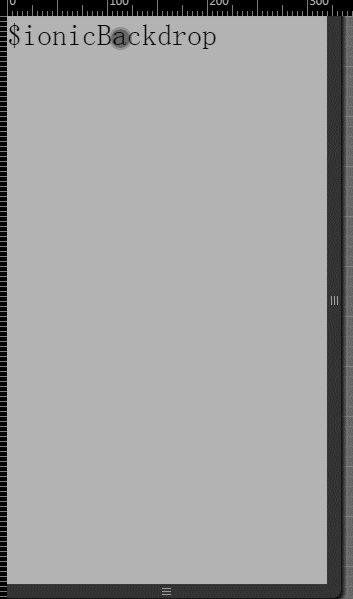
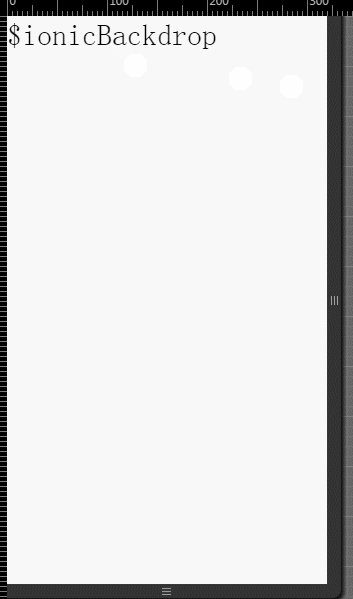
$ionicBackdrop ionic 背景层 我们经常需要在 UI 上,例如在弹出框、加载框、其他弹出层中显示或隐藏背景层。 在组件中可以使用$ionicBackdrop.retain()来显示背景层,使用$ionicBackdrop.release()隐藏背景层。 每次调用retain后,背景会一直显示,直到调用release消除背景层。 <html><head>
ionic学习笔记1
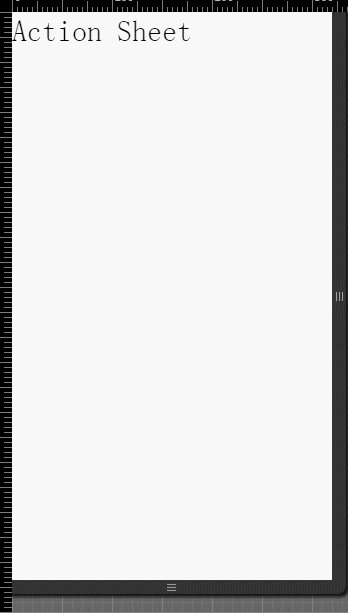
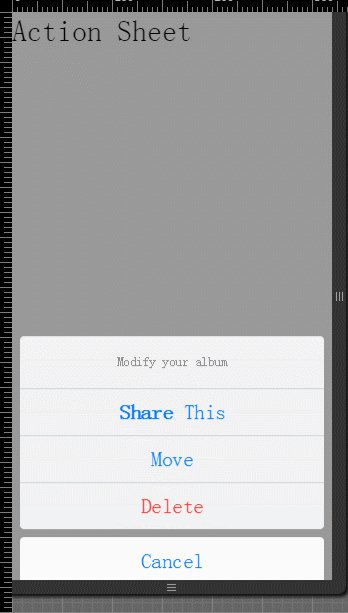
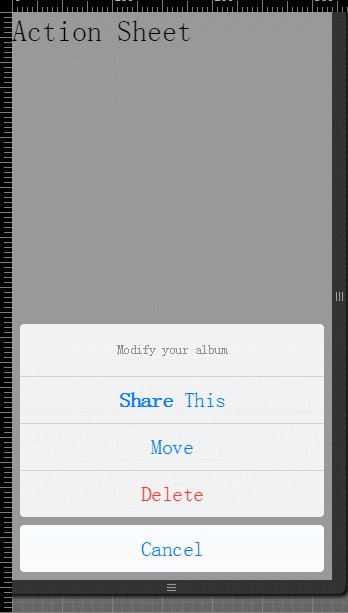
$ionicActionSheet ionic 上拉菜单(ActionSheet) 上拉菜单(ActionSheet)通过往上弹出的框,来让用户选择选项。 非常危险的选项会以高亮的红色来让人第一时间识别。你可以通过点击取消按钮或者点击空白的地方来让它消失。 <html><head><meta charset="utf-8"><meta name="viewpo




![[ERROR] Ionic doesn‘t support using Cordova with @ionic/vue projects.](https://img-blog.csdnimg.cn/69af4a7565414de0b9ec1b39dd057a5f.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5aSp6amsMzc5OA==,size_20,color_FFFFFF,t_70,g_se,x_16)