interactivity专题
WHAT - React 学习系列(五)- Adding Interactivity
Overview 这部分我们已经在 WHAT - React 学习系列(一) 中阐述过。 Responding to events State: a component’s memory Render and commit State as a snapshot Queueing a series of state updates Updating objects in state
30天入坑React ---------------day10 Interactivity
这篇文章是30天React系列的一部分 。 在本系列中,我们将从非常基础开始,逐步了解您需要了解的所有内容,以便开始使用React。如果您曾经想学习React,那么这里就是您的最佳选择! 下载免费的PDF 互动 在Github上编辑此页面 今天,我们将介绍如何为我们的应用程序添加交互性,使其具有吸引力和动态性。 通过这一点,我们构建了少数几个组件,而没有增加太多的用户交互。
交互性(Interactivity)
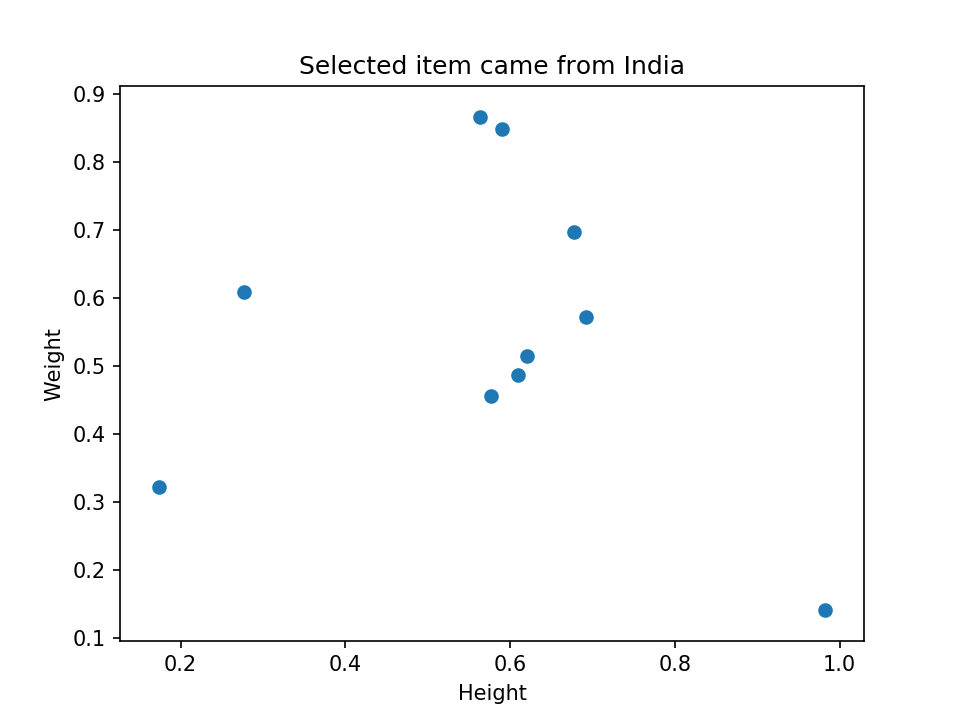
1 plt.figure() 2 data = np.random.rand(10) 3 plt.plot(data) 4 #创建点击事件 5 def onclick(event): 6 plt.cla() 7 plt.plot(data) 8 plt.gca().set_title('Event at pixels {},{} \nand data {