inputnumber专题
uniapp,uview:inputnumber或者input,当type为number的时候,在ios里输入不了小数的问题
项目场景: 在做uniapp的H5页面时,有个需求是要输入框要能支持可以保留两位小数输入,不能输入负数和其他字符。心想这简单,直接用uview的inputnumber组件这不就好了,结果测试提bug说不能输入小数点,我心想我的发,自己的不是可以吗,结果去试了一下,确实不能输入。ios里只能弹出自带的数字键盘,而且还是没有小数点的` 于是按照惯例,百度开发工程师开始了,开始百度搜索问题:
【区分vue2和vue3下的element UI InputNumber 计数器组件,分别详细介绍属性,事件,方法如何使用,并举例】
在 Vue 2 中,Element UI 提供了 el-input-number 组件作为计数器组件,用于处理数字输入。而在 Vue 3 中,Element Plus 同样提供了类似的组件,但可能有一些属性、事件或方法的细微差异。下面我将分别介绍 Vue 2 的 Element UI 和 Vue 3 的 Element Plus 中 el-input-number 组件的属性、事件和方法,并给出示
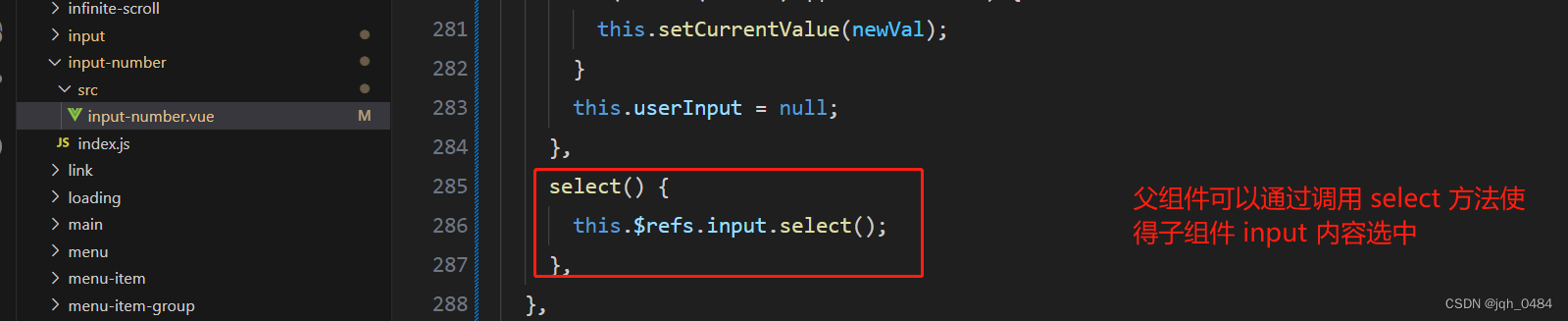
element-ui inputNumber 组件源码分享
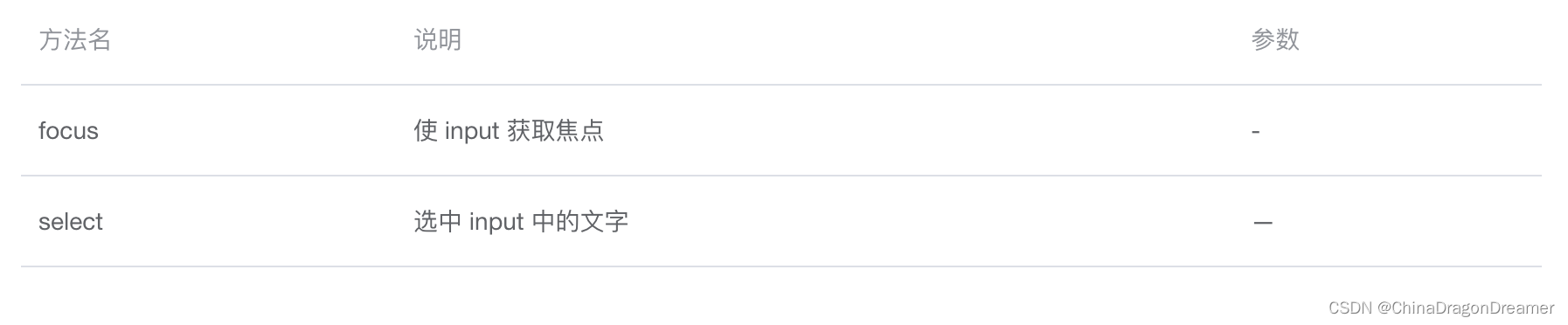
今日简单分享 inputNumber 组件的实现原理,主要从以下四个方面来分享: 1、inputNumber 组件的页面结构 2、inputNumber 组件的属性 3、inputNumber 组件的事件 4、inputNumber 组件的方法 一、inputNumber 组件的页面结构。 二、inputNumber 组件的属性 2.1 value / v-model 属性,绑定
ElementUI Form:InputNumber 计数器
ElementUI安装与使用指南 InputNumber 计数器 点击下载learnelementuispringboot项目源码 效果图 el-radio.vue (InputNumber 计数器)页面效果图 项目里el-input-number.vue代码 <script>export default {name: 'el_input_number',data