inpu专题
el 消除inpu输入框内容和下拉内容
输入这个就好了,clearable @clear="getList()" 非常简单 <span class="type-box"><span class="label">订单状态</span><el-select v-model="params.orderStatus" placeholder="请选择" class="select" clearable @clear="getL
h5页面输入inpu时手机键盘不显示搜索
input 的type值都有哪几种 1、text :任何文本吧 2、number:数字 3、idcard:数字键盘(无小数点、有个 X 键) 4、digit:数字键盘(有小数点) 5、search(一般写上这个属性,安卓的手机键盘右下角就已经是 “ 搜索 ” 了,但是ios下不行) ios下不仅要写 <input type="search"/> , 还要在 input的外面
html5上传按钮美化,type=file的inpu美化,自定义上传按钮样式代码
用input本身的属性做的上传按钮,在不同的浏览器中长得都不一样。如下图的几个: 但是对input设置的样式只能加在输入框上,对上传按钮根本不起作用。那么有一个超级简单的方法,就是先用一个div制作你要的上传按钮的样式,将实际的上传按钮input设置透明,并定位在设置样式的div上面。 例子: html部分: 点击上传 css部分: .div1 { position: relative;
el-input值精度丢失问题:el-inpu值*100单位转换出现许多位小数
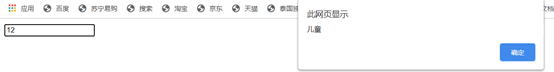
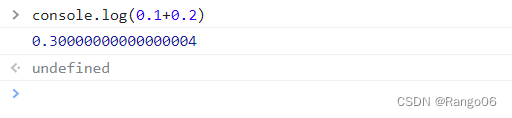
这期需求是有一个搜索功能来的,页面拿的数据单位是m,服务端接收的要cm,本来是很简单来的*100发到服务端,结果被测试同学测出了下面的鬼畜BUG: 众所周知:js中0.1+0.2!==0.3的,因为js使用的双精度浮点,所以在计算机内部存储数据的编码会出现误差; 这期需求的话是允许用户输入两位小数,项目中有用到自定义指令限制只能输入两位;排错的时候发现只有输入的小数后两
Niushop商城系统单商户v5源码访问H5页面报:[system] SyntaxError: Unexpected end of JSON inpu
niushop系统刚发布了新版的V5新内核,整体UI变化较大,正如官方所说这次在UI上也下了大力气,同时借鉴用户的一些建议重新整合了一遍,这次很完美,本人有幸获取到最新版V5开源代码,但是在生成H5页面时候遇到一点问题,访问H5时候会报错:[system] SyntaxError: Unexpected end of JSON inpu 网上也没找到合理的解决方法于是自己动手看了下: HTTP请求
inpu只能输入数字
方法一:input框仅可输入数字 <input type="text" name="{{$field['field']}}" Oninput="value=value.replace(/[^\d]/g,'')" class="layui-input" value="" title="排序仅为数字"/> 方法二:通过改变input类型 <input type="number" name="{
el 消除inpu输入框内容和下拉内容
输入这个就好了,clearable @clear="getList()" 非常简单 <span class="type-box"><span class="label">订单状态</span><el-select v-model="params.orderStatus" placeholder="请选择" class="select" clearable @clear="getL






![Niushop商城系统单商户v5源码访问H5页面报:[system] SyntaxError: Unexpected end of JSON inpu](https://img-blog.csdnimg.cn/18778b5868854f0b895649a77da58ae1.png#pic_center)
