infowindow专题
百度地图SDK Android版开发 10 InfoWindow
百度地图SDK Android版开发 10 InfoWindow 前言InfoWindow 相关类和接口BaiduMap类InfoWindow 类构造方法gettersetterOnInfoWindowClickListener 接口 InfoWindowAdapter 相关类和方法BaiduMap类InfoWindowAdapter 接口Marker 类 示例界面布局MapInfoWin
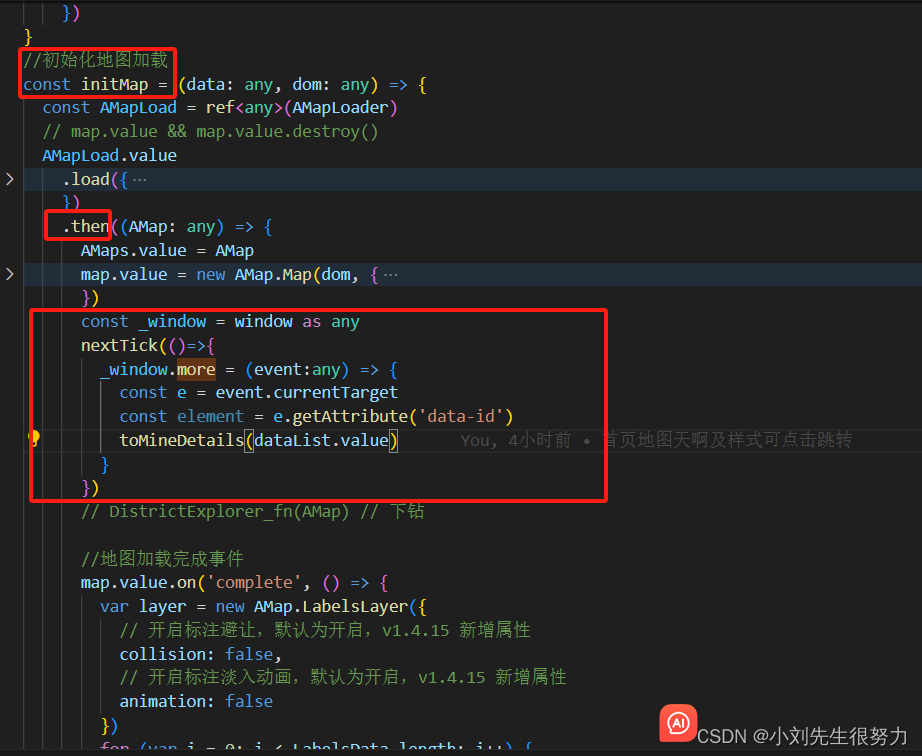
vue3 运用高德地图 自定义弹框 为信息窗体 添加 new AMaps.value.InfoWindow 添加事件
效果图 划过散点的时候出现每个三点位置的数据提示 点击具体散点获取展示信息弹框,并为其添加点击事件 注意点: 1 即使是用的vue,也不能使用@click为窗体添加点击事件,需要使用onclick, (原因:这是因为你的弹窗内容是以字符串的形式插入到 DOM 中的。此时你给它添加的点击事件不会被 Vue 的事件监听系统所识别和处理,因为这是在 Vue 的作用范围之外的。但是,如果你把这个函数
google地图js,添加标记,以及infowindow信息弹窗
(谷歌地图版本V3) var contentString = "<div class='devinfo'><P>设备ID: BJ-20240507</p> <P>设备状态: 正常</p> <P>通讯信号: 89% </p> <P>设备位置: 中国</p> <P>剂量率: 988</p></div>"// 信息弹窗显示的内容var infowindows = new google.maps.I
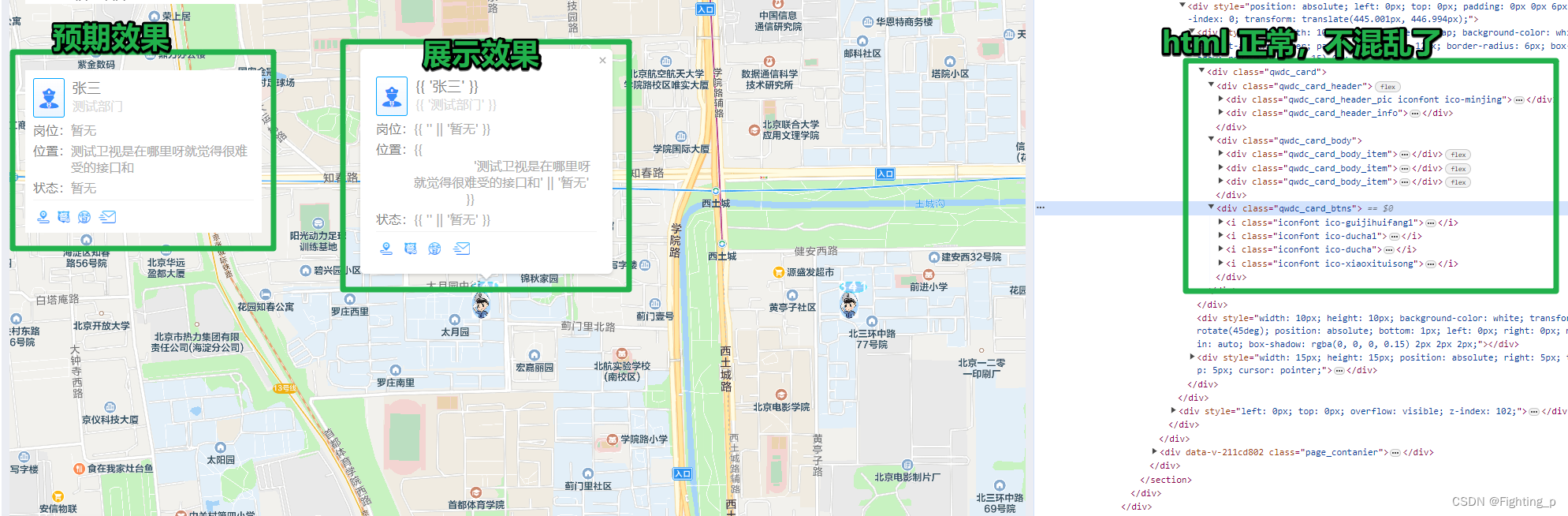
【地图】腾讯地图 - InfoWindow 自定义信息窗口内容时,内容 html 嵌套混乱问题
目录 需求描述问题问题代码页面展示 解决原因解决办法解决代码页面展示 代码汇总注 需求描述 腾讯地图上画点位,点击点位展示弹框信息 问题 问题代码 // 打开弹框openInfoWindow(position, content) {this.infoWindow = new TMap.InfoWindow({map: this.map,position: new T
高德地图-当默认打开InfoWindow信息窗体时,setCenter()无法居中
最近在研究地图的 API,对比了一下 高德地图 和 百度地图,最后选择了高德地图。在开发遇到点小问题,记录一下。 背景 需求功能是,点击任意(维护的)坐标后,跳转到该坐标,并以该坐标为中心,并且默认显示该地址 Marker 的 infoWindow 信息窗体。 问题是,当点击任意坐标后, infoWindow 信息窗体可以默认打开,但是无法将地图中心设置为当前 Marker 的坐标,位
百度地图infowindow的close事件_怎么才能玩出圈?看百度地图这次四两拨千斤的操作...
做营销,大家都在说要“出圈”。但什么样的内容才算是真正“出圈”呢? 最近,百度地图的沈腾语音包就是一个典型的“出圈”案例。 起初,是一个名为《当你超速时的沈腾语音导航》的短视频在抖音上火了,获得了超800万的播放量,并一举登上了抖音热榜TOP2和爆款话题。随后这个视频又被传播到了快手、微博、微信等社交舆论场。微博共上榜了3个热搜,累计话题阅读量17.9亿+。微信上也有众多公众号在传播这个视频
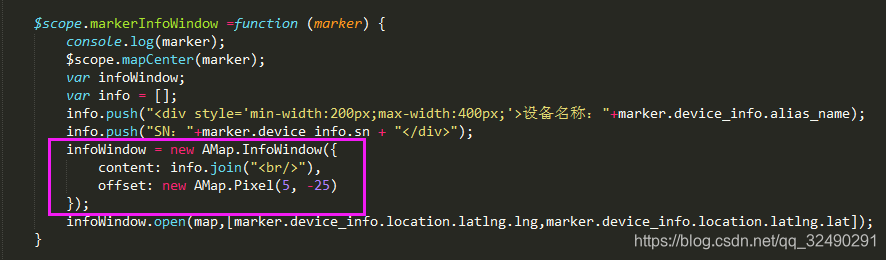
高德地图Infowindow位置设置
如图: 如果想设备Infowindow相对于点标记的位置时,可以在创建时就通过offset设置偏移量。 具体设置如下图,第一位数字表示左右偏移量,第二位数字表示上下偏移量;