indexeddb专题
【前端面试】一篇讲透客户端存储——IndexedDB、Cookie……
存储空间 IndexedDB 是一种在用户浏览器中运行的客户端存储技术,它允许网页应用程序存储大量结构化数据。IndexedDB 存储空间的底层实际上是使用用户的本地文件系统来存储数据的。 以下是一些关于 IndexedDB 存储空间的底层细节: 文件系统:IndexedDB 数据存储在用户的文件系统中,但具体位置对于用户来说是抽象的,并且由浏览器管理。 浏览器管理:浏览器为每个域(或称
JavaScript+IndexedDB实现留言板:客户端存储数据
之前看到贴友有问:用js怎么实现留言板效果。当时也写了一个,但是没有实现数据存储:http://www.ido321.com/591.html 现在将之前的改写一下,原来的HTML布局不变,为了防止Google调整字体,在原来的css中加入一个样式 1: body{ 2: font-size: 20px; 3: -webkit-text-size-adju
IndexedDB解密:打开Web应用的数据存储之门
欢迎来到我的博客,代码的世界里,每一行都是一个故事 IndexedDB解密:打开Web应用的数据存储之门 前言IndexedDB简介数据库操作数据检索与索引异步操作与事件处理 前言 在Web的世界里,数据就像是一群旅行者,它们来自各个角落,带着不同的故事和使命。而IndexedDB,就像是为这些旅行者准备的家园,它们提供了一个安全、稳定的存储空间,让数
indexedDB 基本使用
indexedDB 简介: indexedDB 是一种使用浏览器存储大量数据的方法。它创造的数据可以被查询,并且可以离线使用。 indexedDB 有以下特点: indexedDB 是 WebSQL 数据库的取代品 indexedDB遵循同源协议(只能访问同域中存储的数据,而不能访问其他域的) API包含异步API和同步API两种:多数情况下使用异
深入了解浏览器存储:对比Cookie、LocalStorage、sessionStorage与IndexedDB
2019独角兽企业重金招聘Python工程师标准>>> 深入了解浏览器存储:对比Cookie、LocalStorage、sessionStorage与IndexedDB 摘要: 对比Cookie、LocalStorage、sessionStorage与IndexedDB 作者:浪里行舟 Fundebug经授权转载,版权归原作者所有。 前言 随着移动网络的发展与演化,我们手机上现在除了有原
IndexedDB查询
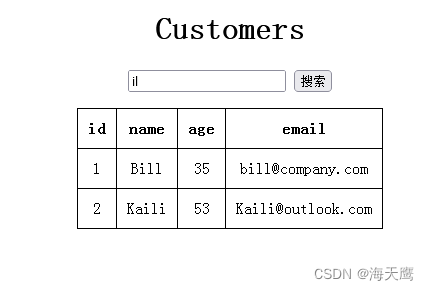
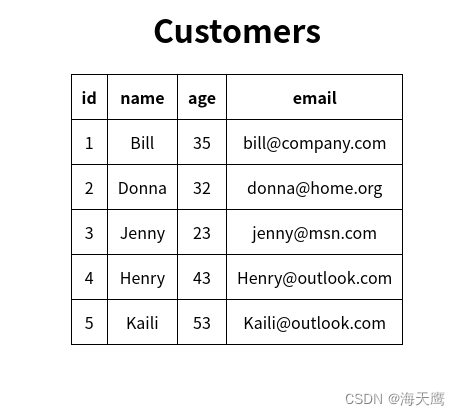
Indexeddb 创建、增删改查_indexdb 删除表-CSDN博客本地数据库IndexedDB - 学员管理系统之条件筛选(四)_indexdb条件查询-CSDN博客 <div align="center"><input type="text" id="input_search"> <button id="button_search">搜索</button></div> va
IndexedDB入门
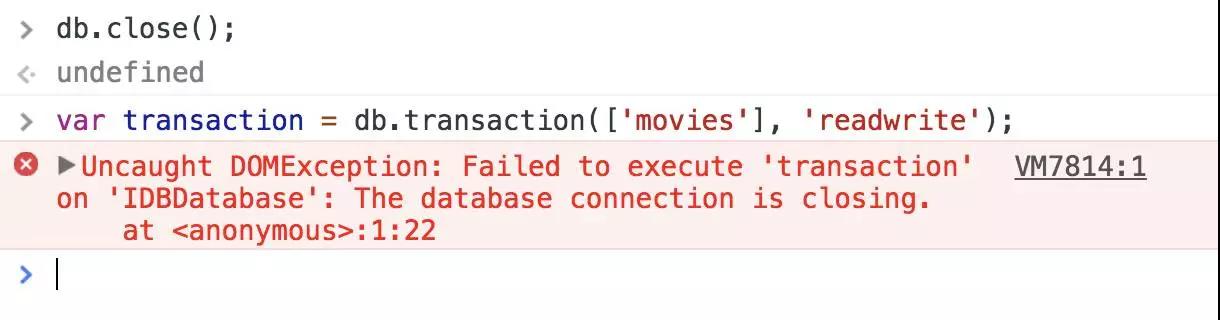
https://www.cnblogs.com/zhangzuwei/p/16574791.html 注意 1.删除表,创建表只能在数据库版本升级里面进行。 2.keyPath: key 要和表字段对应,而且格式要一样,不然不运行不报错。 3.使用 autoIncrement: true 代替 keyPath: key, 则不需要写关键字段。 <html><head><title
客户端存储-IndexedDB
IndexedDB是一种在客户端存储大量结构化数据的Web API。以下是IndexedDB的使用场景: 离线应用程序:IndexedDB可以在离线状态下进行操作,用户可以在没有网络连接的情况下继续使用应用程序,数据将在恢复网络连接后进行同步。缓存数据:可以将经常访问的数据存储在本地,以避免每次访问都需要从服务器获取数据。这可以提高应用程序的性能并减少对网络的依赖。数据展示:可以用于存储大量结构
indexedDB的基本操作
indexedDB概述 IndexedDB 就是浏览器提供的本地数据库,它可以被网页脚本创建和操作。IndexedDB 允许储存大量数据,提供查找接口,还能建立索引。这些都是 LocalStorage 所不具备的。就数据库类型而言,IndexedDB 不属于关系型数据库(不支持 SQL 查询语句),更接近 NoSQL 数据库。 <script>import { onMounted } from
angular_indexedDb的用法_ngx-indexed-db
IndexedDB是一种浏览器内置的客户端数据库,它允许Web应用程序在浏览器中存储和检索大量结构化数据。它是一个键/值存储,其中键是索引,值可以是任何JavaScript对象。IndexedDB使用异步API进行操作,可以在后台执行,不会阻塞主线程。 在Angular中使用IndexedDB,可以使用第三方库如ngx-indexed-db。这个库提供了一系列服务和指令,可以方便地与Indexe
localForage使用 IndexedDB / WebSQL存储
一、什么是 localForage 当我们的存储量比较大的时候,我们一定会想到我们的 indexedDB,让我们在浏览器中也可以使用数据库这种形式来玩转本地化存储,然而 indexedDB 的使用是比较繁琐而复杂的,有一定的学习成本,但 localForage 的出现几乎抹平了这个缺陷,让我们轻松无负担的在浏览器中使用 indexedDB。localStorage如果存储内容多的话会消耗内
localForage使用 IndexedDB / WebSQL存储
一、什么是 localForage 当我们的存储量比较大的时候,我们一定会想到我们的 indexedDB,让我们在浏览器中也可以使用数据库这种形式来玩转本地化存储,然而 indexedDB 的使用是比较繁琐而复杂的,有一定的学习成本,但 localForage 的出现几乎抹平了这个缺陷,让我们轻松无负担的在浏览器中使用 indexedDB。localStorage如果存储内容多的话会消耗内
前端本地存储数据库IndexedDB
前端本地存储数据库IndexedDB 1、前言2、什么是 indexedDB?3、什么是 localForage?4、localForage 的使用5、VUE 推荐使用 Pinia 管理 localForage 1、前言 前端本地化存储算是一个老生常谈的话题了,我们对于 cookies、Web Storage(sessionStorage、localStorage)的使用已经非常
Token,Cookie,IndexedDB总结
1.cookie 与 localStorage cookie是客户端用来保存用户状态的(处理session会话),是完成交互式应用的必备条件。当然也可以存储kv键值对(例如存储token等),但是cookie的大小限制是4k,只能存储有限的数据。 cookie在第一次发出请求时(或者登录或者请求页面),响应会在Set-Cookie中返回一定的信息,用作记录用户的状态,该状态会保存在客户端浏览
前端大容量存储方案IndexedDB
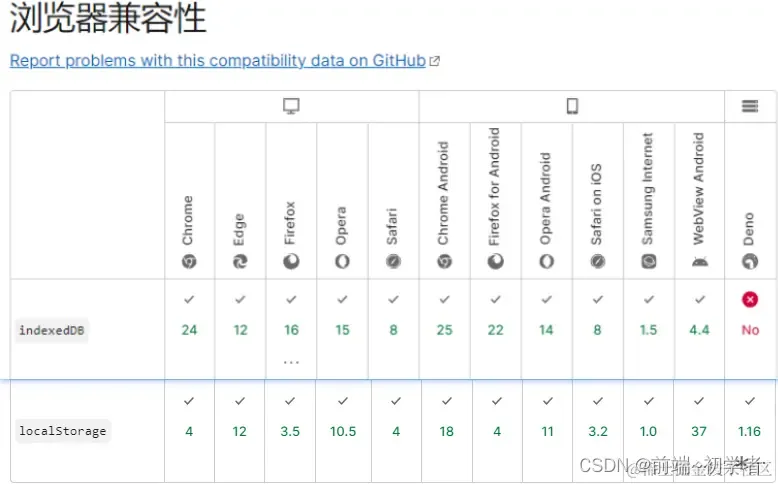
一、兼容性 https://caniuse.com/?search=IndexedDB 二、使用场景 小数据量一般使用LocalStorage和SessionStorge,比如5M以内,大数据量的话就要考虑使用IndexedDB或类似的前端数据库了。 三、推荐阅读 https://www.thosefree.com/dexie-jshttps://developer.mozilla.
如何实现前端数据持久化(LocalStorage、IndexedDB等)?
聚沙成塔·每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望